简述3种CSS特效
- 2021-04-02 16:33:01
- 1218次 极悦
我们在浏览许多网站的时候会看见各种各样的网页,其中会有很多的动画特效,令人眼前一亮。其实这些都是在HTML文件中编写的一些特殊的CSS样式,从而达到的动态的特殊效果。本文给大家带来比较经典的3种CSS特效,也算是我们做出自己的特效前的启蒙。
一、浮光掠影
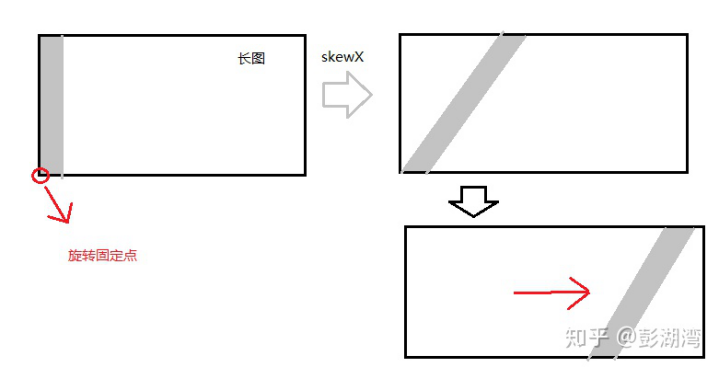
首先我们看第一个实现效果:在鼠标浮动到图片上方时,让一片白影一闪而过。

实现思路
画一个竖直的长方形的白色div,设置opcity将其变为半透明
借助transform:skewX将长方形变成等高的平行四边形
白条div绝对定位,外层div相对定位,一开始left属性默认是0
在:hover伪元素中修改left值,例如left=600px(超出图片长度),通过transition指定left和时间,形成过渡。如图所:”

HTML
<div class="flash">
<div class="flash-bar"></div>
<img src="{图片地址}" /></div>
CSS
.flash {
position: relative;
width: 500px;}.flash img {
width: 100%;}.flash-bar {
position: absolute;
eft:-100px;
width: 20px;
height: 100%;
background: #fff;
opacity: 0.5;
transform: skewX(-30deg);
transform-origin: 0 100%;}.flash:hover .flash-bar {
left:900px;
transition: left ease-in-out 1s;}
二、发光球体
实现思路
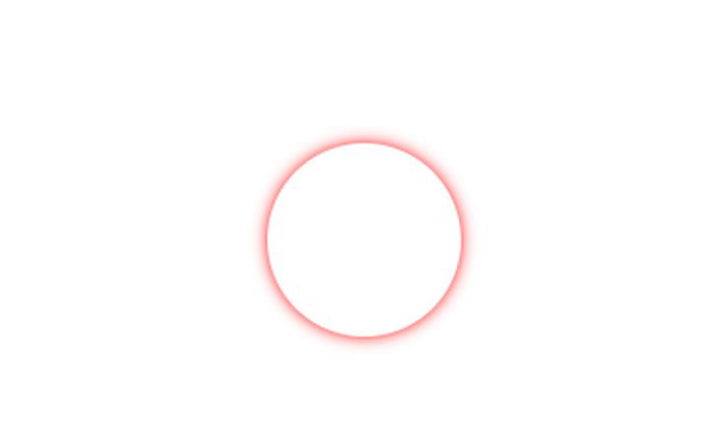
让一个球体散发光芒,一开始好像有点蒙,但是换个角度思考一下,光芒只是另一种颜色的box-shadow而已,然后我们通过animation让它动起来就好了

HTML
<div class="light"></div>
CSS
@keyframes light {
from {
box-shadow:0px 0px 4px #f00;
}
to {
box-shadow:0px 0px 16px #f00;
}}.light {
margin:300px;
width: 100px;
height: 100px;
margin:20px;
border-radius: 50%;
animation: light 2s ease-in-out infinite alternate;}
三、圆环进度条
很显然,圆框是通过border去实现的,但具体怎么做呢?

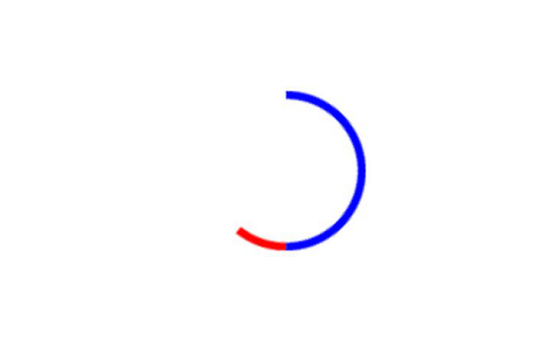
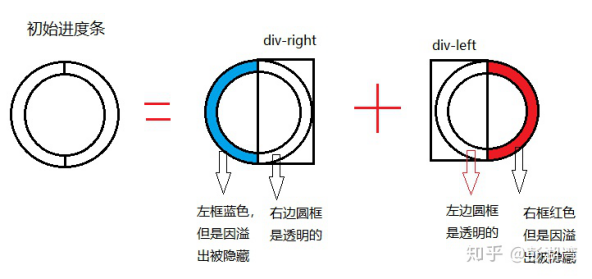
这个进度条,表面上看它是由一个div圆框组成,实则不然,它是由左右两个半圆的div组成的,其中一个div转动180度,然后另一个div再转180度。看一下下面的例子你就明白了,我们把颜色调成蓝色和红色,以对比

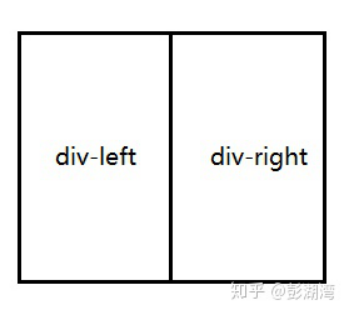
我们一步一步来解释,首先我们整个圆的外部是一个正放心,左右由两个div,div-left和div-right组成,各占一半,分别放左半圆和右半圆。而且两个div分别设置overflow:hidden实现溢出隐藏,这样的结果是,左边的圆的右半边被隐藏了,右边的圆的左半边被隐藏了。

而且更重要的是,两个因为溢出被隐藏的半圆分别被涂上了蓝色和红色,而没有溢出的两个半圆的圆框则是透明的。所以我们看到的初始的空进度条其实是下面这样的

这两个圆框转动的规则是:
左边的蓝色圆框先转完0度到180度,这段时间里红色圆框是不动的
接下来红色圆框转完180度到360度,这段时间里蓝框则是不动的
(备注:我们约定最上方为0/360度)
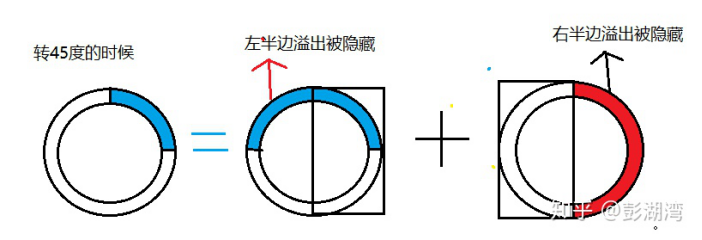
转到45度角的时候进度条是下面这样子

转角超过180时也是同理的,不过这个时候就轮到红色框转动了,蓝框保持不动
代码如下:
HTML
<div class="progress">
<div class="wrapper-circle left">
<div class="circle"></div>
</div>
<div class="wrapper-circle right">
<div class="circle"></div>
</div></div>
CSS
@keyframes left_cirlce_spin {
0%,50% {
transform: rotate(-45deg);
}
100%{
transform: rotate(135deg);
}}@keyframes right_cirlce_spin {
0% {
transform: rotate(45deg);
}
50%,100%{
transform: rotate(225deg);
}}.progress {
overflow: hidden;
width: 100px;
height: 100px;}.progress .wrapper-circle {
overflow: hidden;
width: 50%;
height: 100%;}.left {
float: left;}.right {
float: right;}.progress {
margin: 20px;}.progress .circle {
border-radius: 50%;
width: 90px;
height: 90px;}.progress .left .circle {
float: left;
border: 5px solid red;
border-top-color: transparent;
border-left-color: transparent;
animation: left_cirlce_spin 4s linear infinite;}
.progress .right .circle {
float: right;
border: 5px solid red;
border-top-color: transparent;
border-right-color: transparent;
animation: right_cirlce_spin 4s linear infinite;}
上述的3种CSS特效,它们也许看起来并不惊艳,但是我认为却足够传达本文的理念:编写一些特殊的CSS样式的时候需要不拘于常理,要用特殊的认识角度看待标签和样式属性,从而用属于自己的方式达到效果,这和本站的CSS教程中所讲述的内容也是相契合的。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学