jQuery选择器返回值
- 2021-09-01 11:19:38
- 1524次 极悦
jquery选择器$('selector')返回的不是数组,而是封装好的jquery对象。但这个对象有一个特别的地方,就是查询到的节点被以下标为属性,添加到了jquery对象上,所以它看起来像数组,因为它存在一些属性是数字;
比如如下的代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>find/eq</title>
</head>
<style>
.yellow { background:yellow; }
</style>
<body>
<div class="box">
<p id="nihaome">你<span>好</span>吗</p>
<p>我很<span>好</span></p>
</div>
</body>
<script type="text/javascript" src="./static/js/jquery-1.12.4.min.js"></script>
<script>
$(".box").find("p").eq(1).addClass("yellow");
$("p").find("span").css('color','red');
console.log($(".box").find("p"));
console.log(document.getElementById("nihaome"));
</script>
</html>
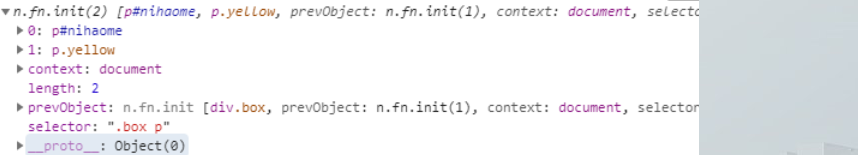
console.log($(".box").find("p"))的输出是:

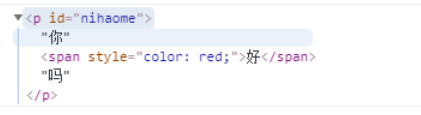
console.log(document.getElementById("nihaome"))的输出是:

如果需要访问jquery选择器返回的一组对象的某一个,可以使用.eq(index)方法,比如:
$(".box").find("p").eq(1).addClass("yellow");
以上就是极悦小编介绍的"jQuery选择器返回值",希望对大家有帮助,想了解更多可查看 jQuery教程。极悦在线学习教程,针对没有任何Java基础的读者学习,让你从入门到精通,主要介绍了一些Java基础的核心知识,让同学们更好更方便的学习和了解Java编程,感兴趣的同学可以关注一下。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学