JSP页面用前端框架
- 2021-10-20 12:21:52
- 1218次 极悦
JSP页面用前端框架需要哪些步骤呢?小编来告诉大家。
1.电脑点击打开HBuilder软件,如图所示:

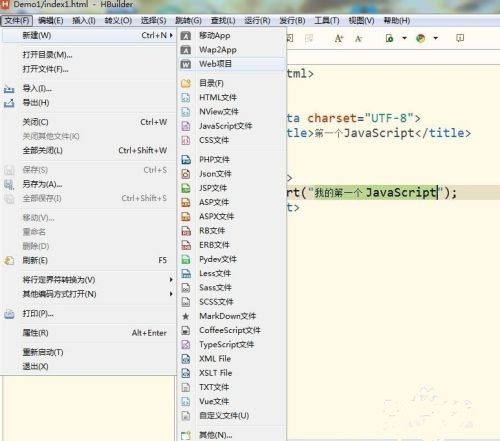
2.点击菜单栏文件-->新建--Web项目,如图所示:

3.输入项目名称,然后点击完成按钮,如图所示:

4.然后把Bootstrap框架的一些包拷贝进来,没有到网站下载:http://getbootstrap.com/
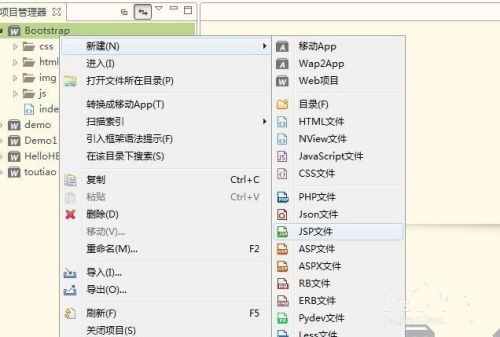
5.然后新建一个jsp文件,如图所示:

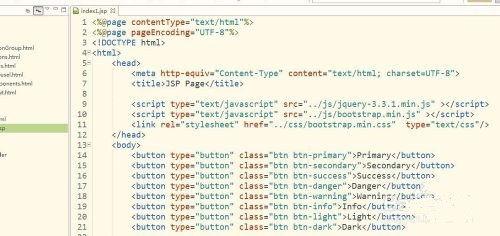
6.引入需要的框架开发包,
<script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"/>
然后键入代码,以按钮为例,如图所示:

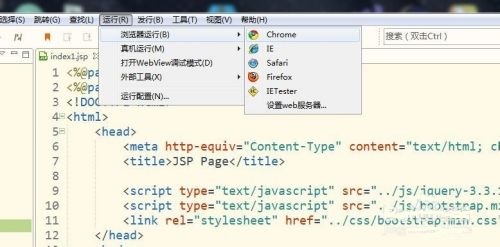
然后点击运行按钮-->浏览器运行,如图所示

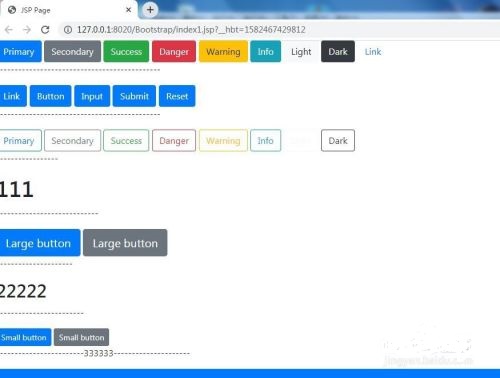
7.运行结果,按钮的颜色样式非常好看,如图所示:

如果您想了解更多相关知识,可以来关注一下极悦的Java极悦在线学习,里面的课程内容丰富,适合初学者的朋友学习,希望对大家有所帮助。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学