小程序开发文档API的过程
- 2021-11-03 11:39:52
- 1455次 极悦
小程序开发API文档要怎么做呢?小编来告诉大家:
1. 如何创建小程序项目
这一步在官方文档中的描述已经很清楚了,主要分为几步:
(1)申请账号,拥有小程序账号。
(2)在小程序管理平台,可以看到小程序的 AppID与AppSecret。
绑定在一个微信开放平台账户下的订阅号、服务号、小程序、APP、PC网站都叫做”应用“,每个应用都有自己的AppID和AppSecret,AppID叫做应用唯一标识,AppSecret叫做应用密钥。
AppID与AppSecret 的作用及使用方式:
在开发过程中如果要使用微信相关功能,必须有官方认证的账号密码
小程序项目中app.js的data需要添加appid和secret属性,二者配合使用,可调用公众号的接口能力
(3)管理员需要将开发人员的微信号设置为开发者账号才可以进行小程序的开发
(4)安装开发工具
(5)简要介绍开发工具
微信小程序和公众号开发有自己的微信开发工具,集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK 详情
使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。

增加了支持甘特图的mermaid语法1 功能;
2. 如何获取微信账号信息及与第三方账号做绑定(小程序启动的过程都经历了哪些东西)
功能性的小程序一般都需要获取用户的微信账号信息。最初小程序可以在首次进入时调用wx.getUserInfo(Object object) 弹窗微信授权,后来接口getUserInfo做了调整,在用户未授权过的情况下调用此接口,将不再出现授权弹窗,会直接进入 fail 回调。在用户已授权的情况下调用此接口,可成功获取用户信息。
现在小程序获取授权需要通过button组件的bindgetuserinfo属性,配合open-type属性,实现点击按钮返回获取到的用户信息:
<button open-type="getUserInfo" bindgetuserinfo="userInfoHandler">
小程序的启动:
(1)微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。
(2)紧接着通过 app.json 的 pages 字段就可以知道当前小程序的所有页面路径,写在 pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)。
(3)于是微信客户端就把首页的代码装载进来,通过小程序底层的一些机制,就可以渲染出这个首页。
(4)小程序启动之后,在 app.js 定义的 App 实例的 onLaunch(小程序启动时触发) 回调会被执行
小程序在app.js的onLaunch 方法中都执行了哪些操作:
(1)项目启动时执行 wx.getSetting() 获取用户的当前设置,判断用户是否已授权
(2)如果用户已授权,调用wx.getUserInfo()获取用户信息,头像昵称等,然后进行自己小程序的内部操作
(3)如果用户未授权,则跳转至登录页,用户通过点击按钮弹窗授权,获取用户信息


// app.js
onShow: function () {
var that = this
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
that.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (that.userInfoReadyCallback) {
that.userInfoReadyCallback(res)
}
// 执行项目内部操作
that.onLogin()
}
})
}else{
// 没有授权,跳转授权登录页
wx.redirectTo({
url: '/pages/login/login',
})
}
}
})
},
<!--login.wxml -->
<button open-type="getUserInfo" bindgetuserinfo="onGetUserInfo" >允许获取公开信息</button>
// login.js
onGetUserInfo: function (e) {
app.globalData.userInfo = e.detail.userInfo // 返回的用户信息
}
如果需要将微信账号信息与自己的项目账号做绑定,那么可以将获取到的微信账号信息作为参数传送给后台,后台生成一个相对应的项目账号。
3.小程序配置 : 全局&页面
全局配置
app.json是小程序的全局配置,包括小程序的所有页面路径、界面表现、底部 tab 等,一般包含几个字段:pages、window、tabBar

pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
tabBar字段 —— 定义小程序底部tab栏的表现,以及 tab 切换时显示的对应页面。
{
"pages": [
"pages/index/index",
"pages/logs/index"
], // 所有页面路径
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}, // 界面表现
"tabBar": {
"backgroundColor": "#F7F7FA",
"color": "#757575",
"selectedColor": "#6D8FE8", // 底部栏配置
"list": [ // tab列表
{
"pagePath": "pages/message/index/index", // tab对应页面路径
"text": "消息", // tab文字显示
"iconPath": "images/icon_message.png", // tab默认显示图标
"selectedIconPath": "images/icon_message_blue.png" // tab选中后的图标
},
{
"pagePath": "pages/zone/index/index",
"text": "空间",
"iconPath": "images/icon_friend.png",
"selectedIconPath": "images/icon_friend_blue.png"
}
}
}
页面配置
一个小程序页面由四个文件组成:
.json 后缀的 JSON 配置文件
.wxml 后缀的 WXML 模板文件
.wxss 后缀的 WXSS 样式文件
.js 后缀的 JS 脚本逻辑文件
每个小程序页面可以使用自己的.json文件来对本页面的窗口表现进行配置。
页面配置一般包括导航栏标题文字内容(navigationBarTitleText),是否开启下拉刷新(enablePullDownRefresh)等等。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
{
"navigationBarTitleText": "个人中心",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark"
}
4. 小程序组件及页面介绍
小程序为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。
组件是视图层的基本组成单元,一个组件通常包括 开始标签 和 结束标签,属性 用来修饰这个组件,内容在两个标签之内,例如:
<view class="main_info">这是内容</view>
注意:所有组件与属性都是小写,以连字符-连接
页面之间的通讯
小程序页面之间有时需要进行数据的传递,个人使用的页面间数据通讯有两种方式:
(1)页面A跳转到页面B时,在页面路由后携带参数,页面B在onLoad时获取options中的参数。
页面A:
wx.navigateTo({
url: '../unrelate/unrelate?cname='+cname+'&cid='+cid,
})
页面B:
onLoad: function (options) {
if(options.cname){
this.setData({
cname: options.cname,
cid: options.cid
})
}
}
(2)如果页面之间需要传递的参数为对象或者数组,那么通过路由拼接参数的形式就不可取了,此时可以通过app.js中的globalData全局变量进行赋值。
页面A:
onJumpToNextLevelPoint: function(e){
let child = e.currentTarget.dataset.child
let name = e.currentTarget.dataset.name
if(util.isValidArray(child)){
app.globalData.pointChild = child // 全局变量进行赋值
wx.navigateTo({
url: '../knowledge/knowledge?name=' + name,
})
}
}
页面B:
onLoad: function (options) {
if (util.isValidArray(app.globalData.pointChild)) {
this.setData({
progressList: app.globalData.pointChild
})
}
}
5. 如何开发公共代码
开发公共组件,个人使用的是component构造器定义公共组件。
Component构造器可用于定义组件,调用Component构造器时可以指定组件的属性、数据、方法等。
具体开发方式是:
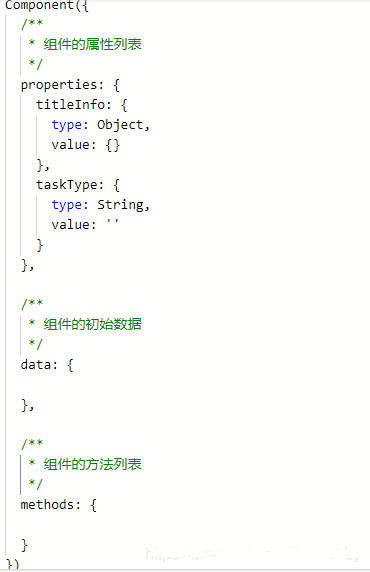
(1)项目外层目录中创建components文件夹,创建组件文件夹然后新建Component,在这里写好公共组件的页面结构,样式,事件等。

组件的js文件中包含组件属性,组件数据,组件方法等,与vue组件有相似之处。
properties是组件的对外属性,比如引用组件的页面传递给公共组件的值就通过properties来接收。

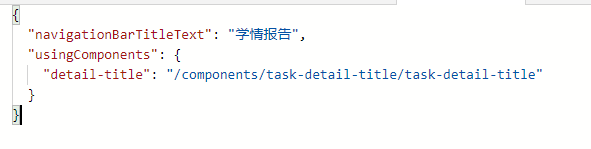
(2)在需要使用公共组件的页面JSON文件中,添加usingComponents配置,使用公共组件,key值是组件要在页面中使用时的标签名,val是公共组件的路径。

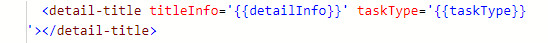
在页面的wxml文件中,使用json定义的公共组件标签,引用公共组件,并传递数据:

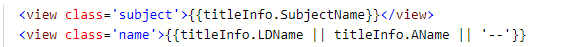
(3)公共组件中通过properties接收引用页面传递的值,然后使用{{}}在组件页面进行数据绑定即可。

6. 如何使用微信提供的API
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。
调用微信扫一扫功能:
wx.scanCode({ //扫描API
success: function (res) {
that.setData({
IMECode: res.result
});
// 接下来执行自己的业务逻辑
that.ChkWXZIme(res.result)
}
})
调起本地相册选择图片或使用相机拍照功能(适用于更换头像):
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
let tempFilePaths = res.tempFilePaths
that.setData({
'userInfo.Avatar': tempFilePaths[0]
})
},
fail() {
that.setData({
chooseImg: false
})
}
})
发起网络请求:
wx.request({
url: ''
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
session: app.globalData.session
},
success: function(res){}
})
7. 代码的审核与发布
提交审核
为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过审核的。
在开发者工具中上传了小程序代码之后,登录 小程序管理后台 - 开发管理 - 开发版本 找到提交上传的版本。
在开发版本的列表中,点击提交审核 按照页面提示,填写相关的信息,即可以将小程序提交审核。
需要注意的是,请开发者严格测试了版本之后,再提交审核,过多的审核不通过,可能会影响后续的时间。
发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时登录小程序管理后台 - 开发管理 - 审核版本中可以看到通过审核的版本。
请点击发布,即可发布小程序。
附:版本号书写规范
major.minor.patch
主版本号.次版本号.修补版本号
patch: 修复bug,兼容老版本
minor:新增功能,兼容老版本
major:新的架构调整,不兼容老版本
以上就是关于“小程序开发文档API的过程”的介绍,如果您想了解更多相关知识,可以关注极悦的Java极悦在线学习,里面的课程更加丰富,希望对大家能够有所帮助。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学