Cookie使用案例
- 2021-11-11 08:49:18
- 779次 极悦
这篇介绍个小应用来熟悉cookie的用法

如图,有一个输入框,和两个按钮,用用户名登陆后,如果没删除,退出页面后重新进来会直接显示用户名,这就是运用了cookie存储了用户名,和我们常见的记住用户名操作类似
基本结构:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>cookie应用</title>
</head>
<body>
<input type="text" id="username"/>
<input type="button" id="login" value="登录"/>
<input type="button" id="delete" value="删除"/>
</body>
cookie值设置部分,注意封装函数setCookie和getCookie的运用:
<script type="text/javascript">
var user = document.querySelector('#username');
var login = document.querySelector('#login');
var del = document.querySelector('#delete');
if(getCookie('username')){
user.value = getCookie('username');
}
login.onclick = function(){
alert('登陆成功');
setCookie('username',user.value,5);
}
del.onclick = function(){
removeCookie('username');
user.value = '';
}
function setCookie(c_name,value,expiredays)
{
var exdate=new Date();
exdate.setDate(exdate.getDate()+expiredays);
document.cookie=c_name+ "=" +escape(value)+
((expiredays==null) ? "" : ";expires="+exdate.toGMTString());
}
function getCookie(key){
var arr1 = document.cookie.split(';');
for(var i = 0;i< arr1.length;i++){
var arr2 = arr1[i].split('=');
if(arr2[0] == key){
return arr2[1];
}
}
}
function removeCookie(key){
setCookie(key,'',-1);
}
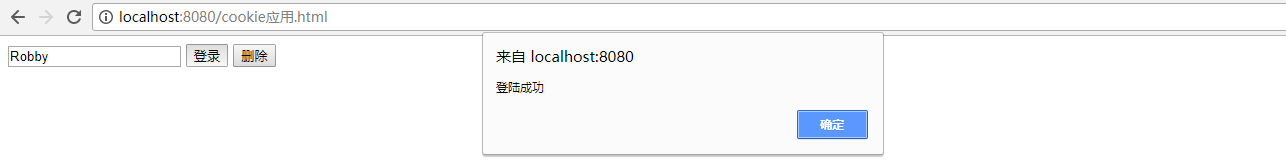
代码写完后,验证一下是否成功(对应代码应放在服务器环境下运行):
输入用户名登录

退出页面,重新进入:

点击删除按钮

以上就是关于“Cookie使用案例”的介绍,如果您想了解更多相关知识,不妨来关注一下极悦的Java极悦在线学习,里面有更多的课程可以去学习,希望对大家能够有所帮助。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学