CSS文件的创建方法
- 2021-11-26 10:43:40
- 1822次 极悦
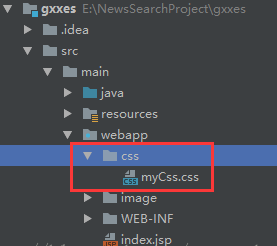
1.在webapp文件夹下新建一个css文件夹,该文件夹与WEB-INF同级;
2.在css文件夹中创建一个xxx.css文件;

3.在xxx.css文件中写css样式,比如:
.news {
background-color: azure;
margin-left: 100px;
margin-right: 100px;
}
其中news是这个样式的名字,
在新建一个css样式时,有.和#两种写法,区别在于.是class属性,#是id属性,即:
用. 定于的样式可应用于任何标签,class=”xxx”,
而用#定义的样式只能应用于某个标签,id=”xxx”
4. 在jsp中引用该css文件
<head>
<title>新闻展示</title>
<link rel="stylesheet" type="text/css" href="css/myCss.css">
</head>
其中href=”被引用的css文件的路径”,然后就可以通过class或id使用相关样式了。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学