Vue引入CSS文件的步骤
- 2021-12-03 09:28:01
- 2129次 极悦
Vue引入CSS文件的步骤:
1.新建base.css文件,目录:assets/css/base.css

2.在main.js中写:import './assets/css/base.css';

(此时会报错,需要安装依赖)
3.安装依赖
npm install style-loader --save-dev
npm install css-loader --save-dev
npm install stylus-loader --save-dev
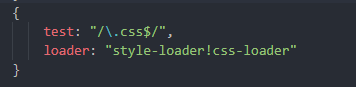
之后修改webpack.base.config.js文件


以上就是关于“Vue引入CSS文件的步骤”介绍,如果大家想了解更多相关知识,不妨来关注一下极悦的Vue.js视频教程,课程内容细致全面,通俗易懂,对于没有基础的朋友来说是一个不错的选择。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学