CSS对齐的示例
- 2022-02-17 10:44:15
- 1004次 极悦
CSS 中的align用于定位项目以及设置内容项目之间和周围的空间分布。我们可以水平或垂直对齐项目。各种方法和技术用于使它们居中,通过注意左右边距等。下面讨论了各种对齐方法及其用法:
margin:auto:此属性用于将块元素对齐到中心。
注意:除非声明了 !DOCTYPE,否则在 IE8 中使用margin: auto将不起作用。
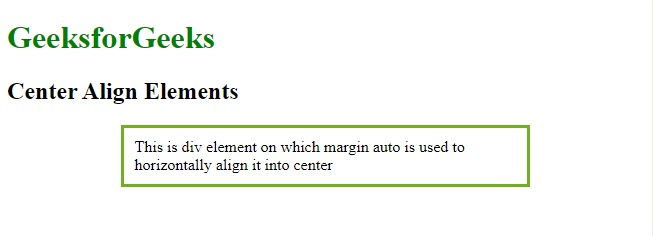
示例 1:此示例描述了使用 margin:auto属性的 CSS 对齐。
<!DOCTYPE html>
<html>
<head>
<style>
.center {
margin: auto;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Center Align Elements</h2>
<div class="center">
This is div element on which
margin auto is used to horizontally
align it into center
</div>
</body>
</html>
输出:

位置:绝对;我们可以使用此属性对齐项目。
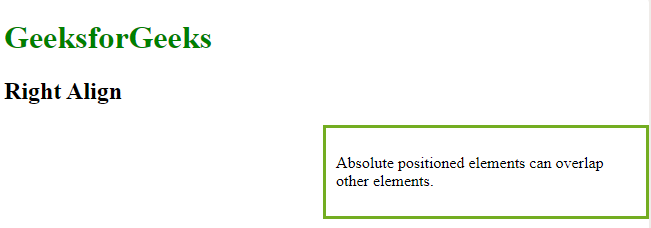
示例 2: 此示例描述 CSS 对齐使用 position: absolute; 。
<!DOCTYPE html>
<html>
<head>
<style>
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Right Align</h2>
<div class="right">
<p>
Absolute positioned elements
can overlap other elements.
</p>
</div>
</body>
</html>
输出:

文本对齐:居中;我们可以将任何用 HTML 编写的文本居中对齐。我们可以在各种标签中使用这个属性。
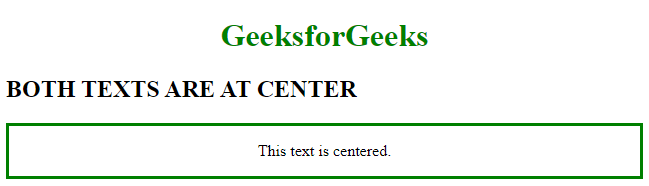
示例 3:此示例使用text-align: center;描述 CSS 对齐 。
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
border: 3px solid green;
}
</style>
</head>
<body>
<h1 style="color:green;
text-align: center;">
GeeksforGeeks
</h1>
<h2>BOTH TEXTS ARE AT CENTER</h2>
<div class="center">
<p>This text is centered.</p>
</div>
</body>
</html>
输出:

填充:要垂直对齐项目,我们可以使用填充。
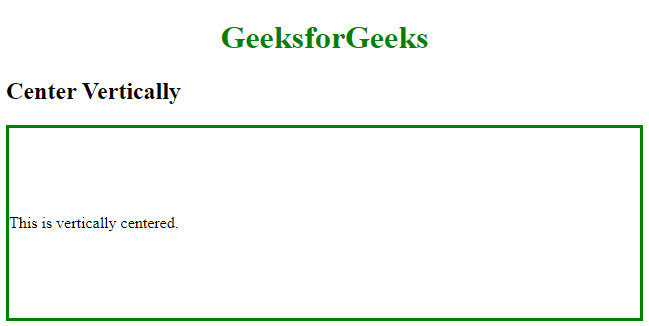
示例 4:此示例描述了使用 padding 属性的 CSS 对齐。
<!DOCTYPE html>
<html>
<head>
<style>
.center {
padding: 70px 0;
border: 3px solid green;
}
</style>
</head>
<body>
<h1 style="color:green;
text-align:center;">
GeeksforGeeks
</h1>
<h2>Center Vertically</h2>
<div class="center">
<p>This is vertically centered.</p>
</div>
</body>
</html>
输出:

填充和文本对齐;使用 padding 和 text-align: center 的组合来垂直和水平对齐文本。
示例 5:此示例描述了使用 padding 和 text-align 属性的 CSS 对齐。
<!DOCTYPE html>
<html>
<head>
<style>
.center {
padding: 70px 0;
border: 3px solid green;
text-align: center;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
Here we use padding and
text-align to center the
div element vertically
and horizontally:
</p>
<div class="center">
<p>
This text is vertically
and horizontally centered.
</p>
</div>
</body>
</html>
输出:

支持的浏览器:
谷歌浏览器 95.0
微软边缘 95.0
火狐 93.0
歌剧 80.0
Safari 15.0
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学