查看HTML网页源代码的方法
- 2022-04-11 10:49:46
- 2329次 极悦
本教程中,极悦小编将向您介绍一个基本的 HTML 文档,并教您如何在浏览器中查看 HTML 文档的源代码。
HTML 用于标记文档,其中包含指示浏览器如何显示和解释文档内容的说明。例如,HTML 可以告诉浏览器哪些文本内容应该被解释为标题,哪些文本内容应该被解释为段落。HTML 还用于添加图像并为文本和图像分配链接。这些指令是通过 HTML 标记传达的,这些标记是这样编写的:<tagname>. 许多(尽管不是全部)HTML标签使用开始标签和结束标签来环绕它们用于修改的内容。
为了了解这些标签的使用方式,让我们检查一段 HTML 代码。下面的 HTML 代码显示了如何使用 HTML 标记来构造文本以及添加链接和图像。如果您没有立即理解标签,请不要担心 - 我们将在下一个教程中学习这些标签。
<h1>Sammy's Sample HTML</h1>
<p>This code is an example of how HTML is written.</p>
<p>It uses HTML tags to structure the text.</p>
<p>It uses HTML to add a <a href="digitalocean.com/community">link</a>.</p>
<p>And it also uses HTML to add an image:</p>
<img src="http://html.sammy-codes.com/images/small-profile.jpeg"/>
此 HTML 代码在浏览器中呈现如下:
您现在应该了解 HTML 示例代码是如何在浏览器中呈现的。接下来,我们将学习如何使用浏览器工具查看任何网页的源代码。
查看网页源代码
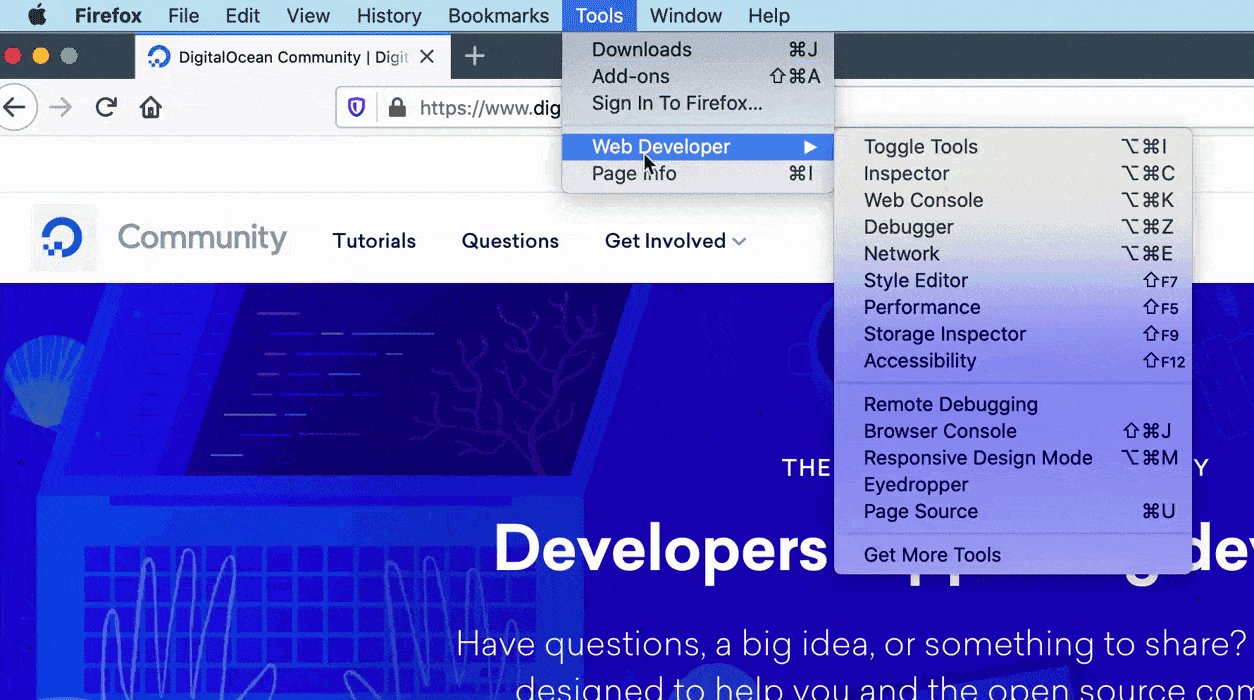
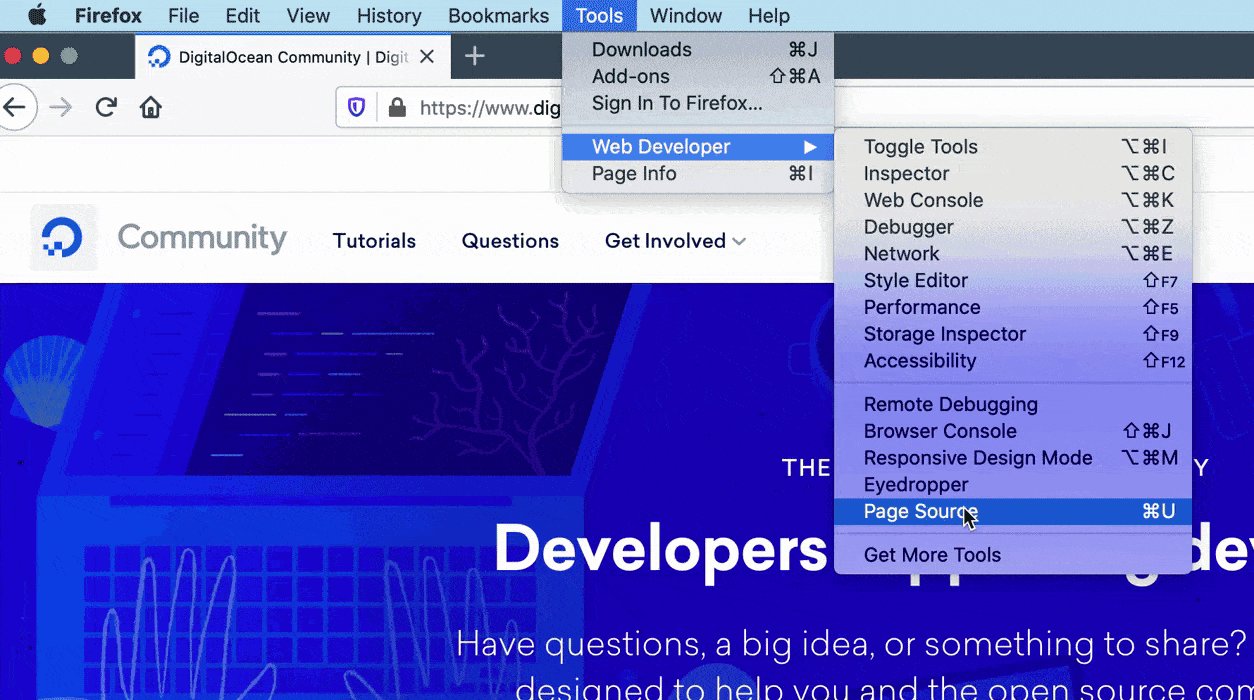
您遇到的几乎每个网页都使用 HTML 来构建和显示 HTML 页面。您可以使用 Firefox 或 Chrome 等网络浏览器检查任何网页的源代码。在 Firefox 上,导航到顶部菜单中的“工具”菜单项,然后单击“Web Developer/Page Source”,如下所示:

在 Firefox 上,您还可以使用键盘快捷键Command-U查看网页的源代码。
在 Chrome 上,这个过程非常相似。导航到顶部菜单项“查看”,然后单击“开发人员/查看源代码”。您也可以使用键盘快捷键Option-Command-U。
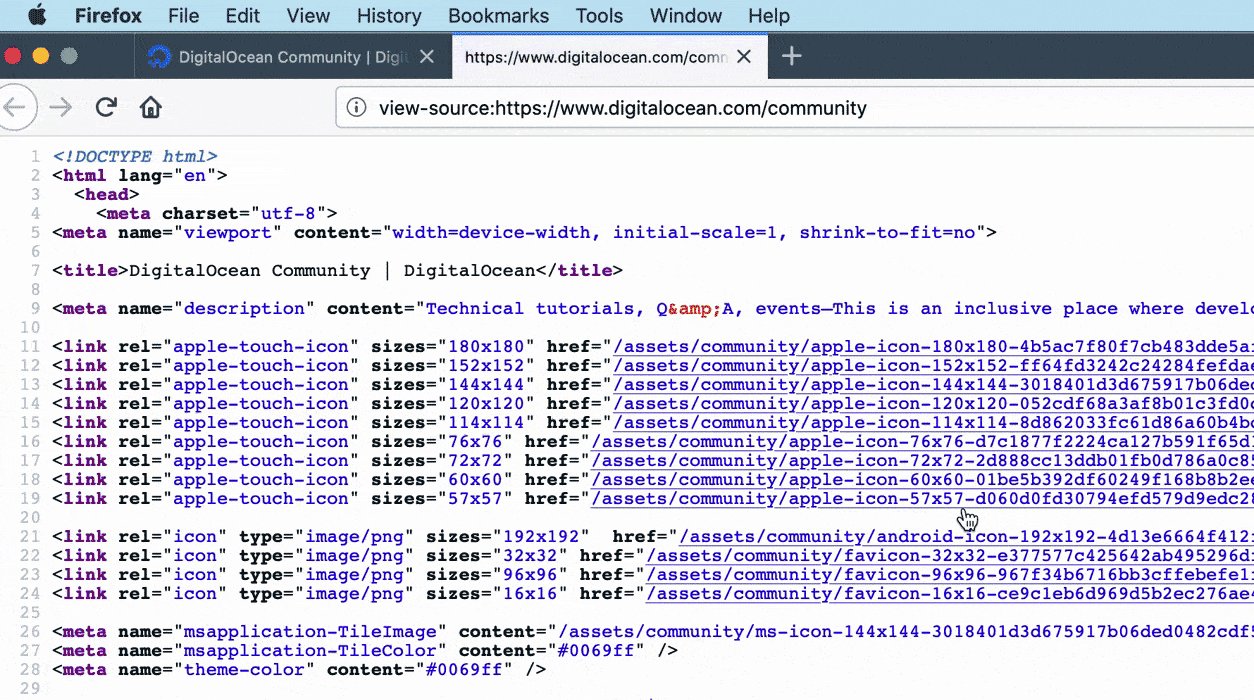
尝试检查我们将在本教程系列中构建的演示网站的源代码。您应该会收到一个包含比我们上面的示例更多的 HTML 标记的页面。如果它看起来势不可挡,请不要惊慌。在本教程系列结束时,您应该对如何解释 HTML 源代码以及如何使用 HTML 构建和自定义您自己的网站有了更好的理解。如果您想了解更多相关知识,可以关注一下极悦的HTML教程,里面有更丰富的知识等着大家去学习,希望对大家能够有所帮助。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学