三种ES6数组去重的方法
- 2022-04-29 09:09:07
- 3290次 极悦
数组去重的常用方法汇总:
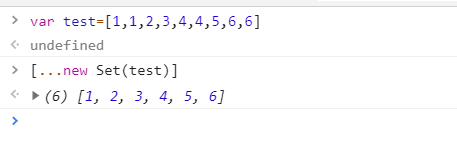
方法一:

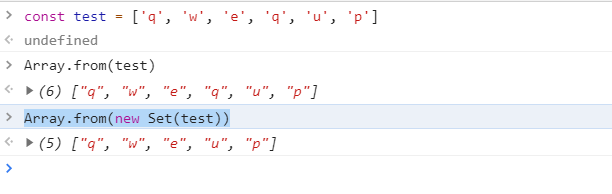
方法二:
Array.from()

方法三:
function unique(arr) {
const res = new Map();
return arr.filter((a) => !res.has(a) && res.set(a, 1))
}
方法四:
数组中对象去重;
let test = [
{
imageId: '1',
imageUrl: 'http://raw.githubusercontent.com/perfectSymphony/vue-admin/master/src/assets/logo.png',
},
{
imageId: '1',
imageUrl: 'http://raw.githubusercontent.com/perfectSymphony/vue-admin/master/src/assets/logo.png',
},
{
imageId: '2',
imageUrl: 'http://raw.githubusercontent.com/perfectSymphony/vue-admin/master/src/assets/logo.png',
},
{
imageId: '3',
imageUrl: 'http://raw.githubusercontent.com/perfectSymphony/vue-admin/master/src/assets/logo.png',
},
{
imageId: '3',
imageUrl: 'http://raw.githubusercontent.com/perfectSymphony/vue-admin/master/src/assets/logo.png',
},
{
imageId: '4',
imageUrl: 'http://raw.githubusercontent.com/perfectSymphony/vue-admin/master/src/assets/logo.png',
}
]<br><br>
objTrim: function(){
let obj = {};
this.test= this.test.reduce((cur,next) => {
obj[next.imageId] ? "" : obj[next.imageId] = true && cur.push(next);
return cur;
},[]);
return this.test;
},
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学