BootStrap图标样式的改变
- 2022-06-14 10:22:01
- 490次 极悦
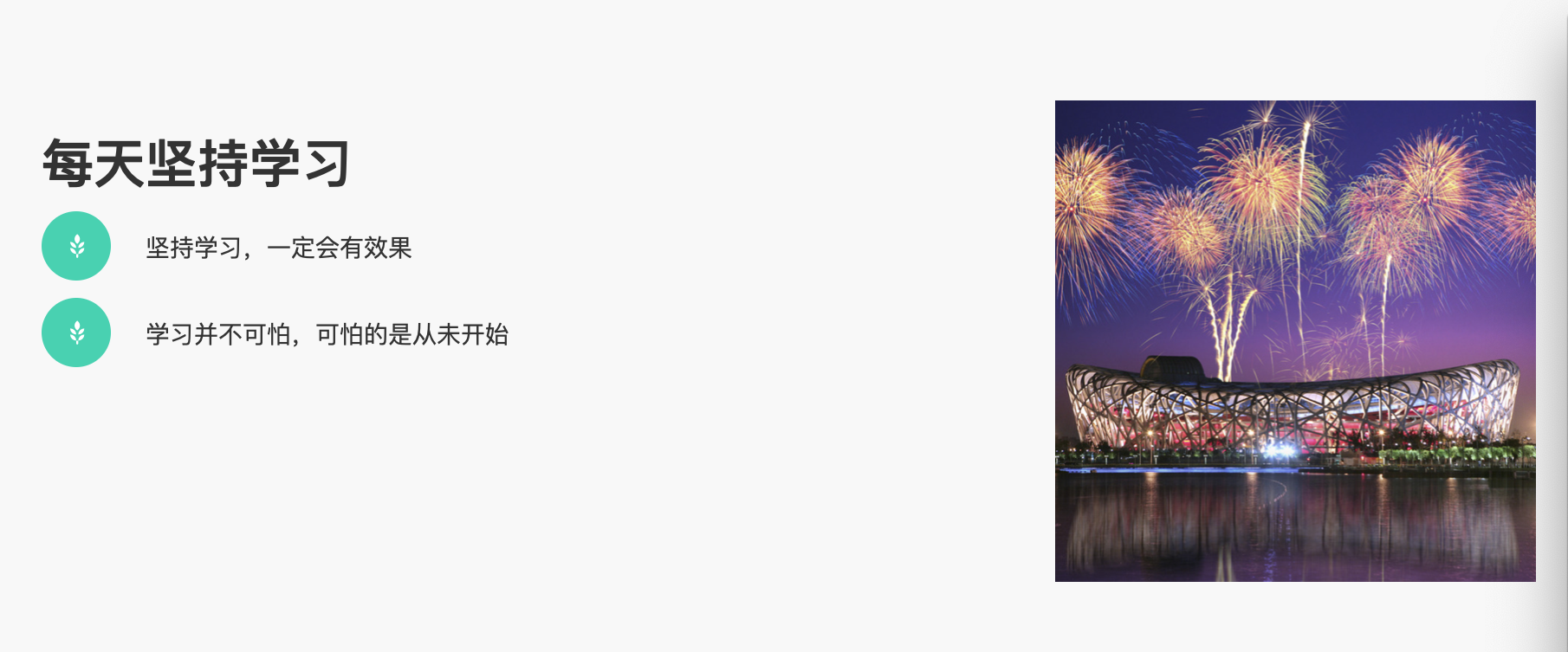
1.效果

2.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.min.js"></script>
<link rel="stylesheet" href="app5.css">
</head>
<body>
<div id="html5">
<div class="container">
<div class="row">
<div class="col-md-6">
<h2>每天坚持学习</h2>
<p><span class="glyphicon glyphicon-grain tubiao-icon" aria-hidden="true"></span>坚持学习,一定会有效果</p>
<p><span class="glyphicon glyphicon-grain tubiao-icon" aria-hidden="true"></span>学习并不可怕,可怕的是从未开始</p>
</div>
<div class="col-md-6" >
<img src="img/2.png" class="img-responsive" width="50%" alt="">
</div>
</div>
</div>
</div>
</body>
</html>
3.app5.css代码
#html5{
background: #f8f8f8;
padding: 80px 0;
}
h2{
font-weight: bold;
}
.tubiao-icon{
background:rgb(64,210,177);
color:#fff;
border-radius: 50%;
width:40px;
height:40px;
text-align: center;
line-height: 40px;
margin-right: 20px;
}
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学