ES6箭头函数的介绍
- 2022-06-20 09:06:17
- 578次 极悦
什么是箭头函数(arrow function)
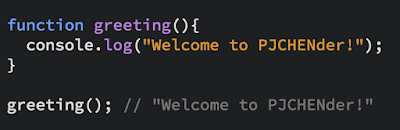
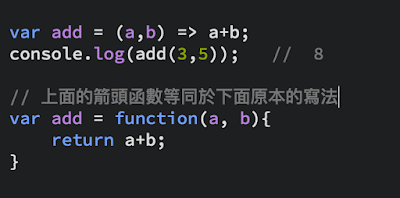
首先,我们来看一下过去我们撰写函数的方法:

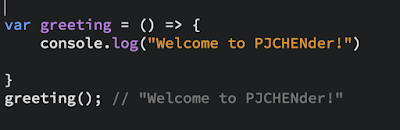
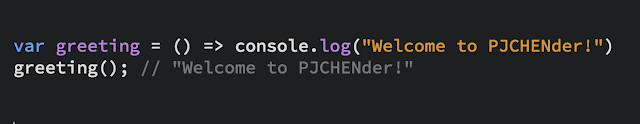
在ES6 中,我们可以把它改成箭头函数的写法,它会变成下面这样:

没有参数的时候要记得加上空括号
要特别留意的地方是,在箭头函数中如果没有带入参数时,一样要加上空括号。

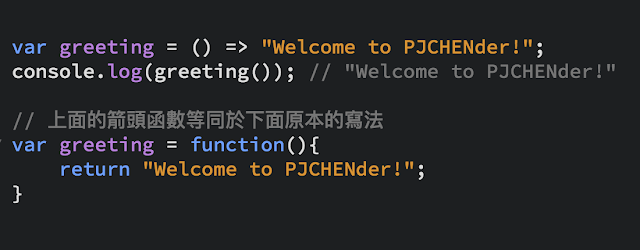
如果只是要回传某个值,可以省略return
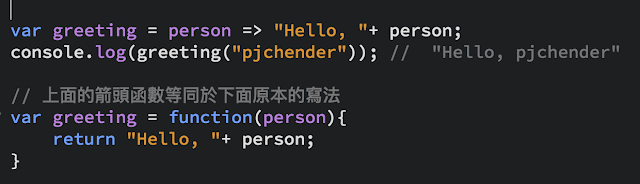
如果我们的函式本身只是要回传某个值的话,可以把return 这个字省略掉:

箭头函数带入参数值
两个以上的参数,需要使用括号
当我们的函式拥有两个以上的参数时,我们一样要使用括号来带入参数,写法像是下面这样子:

当函数只有一个参数时,不需要使用括号
从上面的例子我们可以知道,当函数没有参数或有两个以上的参数时,我们都要加上括号( ),但是当函数只有一个参数时,可以省略括号不写,因此,当我们的函数只有一个参数时,我们的函数长得像这样:

箭头函数当中的this 是定义时的对象,而不是使用时的对象
在使用箭头函数时,有一点要注意的是,在箭头函数中,this 指称的对象在所定义时就固定了,而不会随着使用时的脉络而改变。
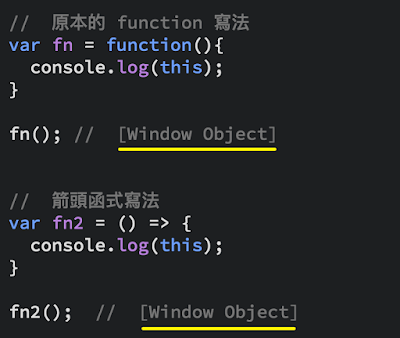
让我们来看一下这个例子:
在这个范例中,不论我们使用的是原本function 的写法或ES6中的箭头函式,都会回传得到最外层的window 物件,这样看起来似乎两者没有太大的差别。

然而,换个例子的情况就不一样,让我们来看看下面两个不同的例子:
例子一
我们分别用原本的写法和箭头函示的写法建立了两个function:
// 原本的 function
let fn = function(){
console.log(this.constructor.name); // Object(data)
setTimeout(function(){
console.log(this.constructor.name) // Window
},100);
}
// 箭頭函式 Arrow function
let fn_arr = function(){
console.log(this.constructor.name); // Object(data)
setTimeout(() => {
console.log(this.constructor.name) // Object(data)
},100);
}
let id = 21;
let data = {
id: 21
}
fn.call(data);
fn_arr.call(data);
例子二
第二个例子是使用addEventListener 来达到示范,首先我们在HTML 中建立一个button element,然后利用JS 来抓取这个button,接着JS 部分则如下所示:
var button = document.querySelector('button');
var fn_arr = () => {
// 建立 function 時 this 指 Window
console.log(this.constructor.name) // 執行function時 this 指 Window
};
var fn = function(){
// 建立 function 時 this 指 Window
console.log(this.constructor.name) // 執行function時 this 指 HTMLButtonElement
button.addEventListener('click', fn_arr);
和例子一中的setTimeout 类似,我们使用的addEventListener ,也会在整个execution context 执行结束后,在网页触发事件时才执行。
因此不论在传统的函式写法(fn)或箭头函式(fn_arr)的写法,一开始建立function的时候this所指称的都是 window 这个物件,然而,如果是使用传统的写法,在触发这个事件时所指称的对象会从原本的window 变成HTMLButtonElement;若使用的是箭头函式,则会固定所指称的对象,因此this 依然指称的是window 这个物件。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学