Echarts设置x轴,标签与X轴的间距
- 2022-07-13 10:03:32
- 4392次 极悦
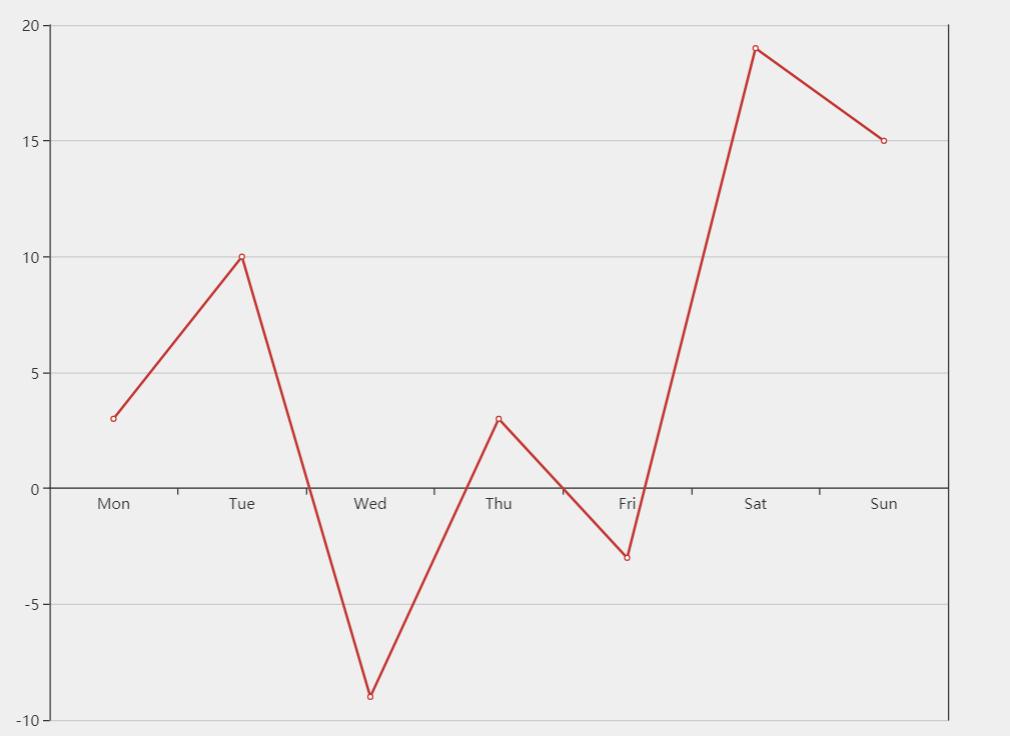
在用echarts做折现图时遇到的问题效果图 是这样的。

option = {
xAxis: [{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
onZero: false,
show: true
}, ],
yAxis: [{
type: 'value',
}, {
}],
series: [{
data: [3, 10, -9, 3, -3, 19, 15],
type: 'line'
}]
};
而做出来的是这样的

想让x轴的标签(Mon ,Tue。。。)紧贴着x轴(0刻度线上) 。给x轴加个axisLabel{margin:-180}(只要为负数就行,负数可根据需要调整,也可以动态计算)
option = {
xAxis: [{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
onZero: false,
show: true,
axisLabel: { //坐标轴刻度标签的相关设置
margin: -180, //刻度标签与轴线之间的距离
},
}, ],
yAxis: [{
type: 'value',
}, {
}],
series: [{
data: [3, 10, -9, 3, -3, 19, 15],
type: 'line'
}]
};
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学