canvas保存图片到本地的方法
- 2022-08-04 09:47:35
- 2272次 极悦
canvas提供了一个重要的方法toDataURL(),这个方法能把画布里的图案转变成base64编码格式的png或者其他格式的图片(根据你传入的mine类型的参数),然后返回 Data URL数据。
接下来我们看具体是怎么实现的。
html页面一个canvas画布:
<canvas
id="canvas">
<button class="button-balanced" id="save">save
<a
href="" download="canvas_love.png" id="save_href">
<img
src="" id="save_img"/>
对应的js代码实现:
var c=document.getElementById("canvas");
function drawLove(canvas){
let
ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.fillStyle="#E992B9";
ctx.moveTo(75,40);
ctx.bezierCurveTo(75,37,70,25,50,25);
ctx.bezierCurveTo(20,25,20,62.5,20,62.5);
ctx.bezierCurveTo(20,80,40,102,75,120);
ctx.bezierCurveTo(110,102,130,80,130,62.5);
ctx.bezierCurveTo(130,62.5,130,25,100,25);
ctx.bezierCurveTo(85,25,75,37,75,40);
ctx.fill();
}
drawLove(c);
var butSave
= document.getElementById("save");
butSave.onclick=function(){
var svaeHref
= document.getElementById("save_href");
/*
*
传入对应想要保存的图片格式的mime类型
*
常见:image/png,image/gif,image/jpg,image/jpeg
*/
var img
= document.getElementById("save_img");
var tempSrc
= canvas.toDataURL("image/png");
svaeHref.href=tempSrc;
img.src=tempSrc;
};
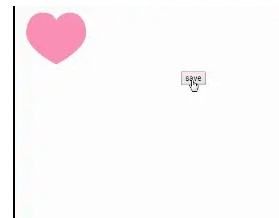
点击save按钮后,显示图片,点击图片即可弹出下载对话框。
效果如下:

选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学