教你如何获取单选框的value值
- 2022-08-29 09:50:36
- 1213次 极悦
如何获取单选框的value值?极悦小编来告诉大家。
单选框样式,给每个input标签绑定value值
@* 审核结果 *@
<div class="col-12 mt-2">
<label for="" class="">审核结果:</label>
<input type="radio" name="radio" class="ml-3" id="carefulOrPass" value="审核通过" />
<label for="carefulOrPass" class="">送审或者审核通过</label>
<input type="radio" name="radio" class="ml-3" id="rollbackRevise" value="回退修订" />
<label for="rollbackRevise" class="">回退修订</label>
<input type="radio" name="radio" class="ml-3" id="termination" value="终止" />
<label for="termination" class="">终止</label>
//隐藏
<input type="text" id="answer" name="CheckResult" hidden />
</div>
页面效果图

给input标签绑定点击事件
@* 审核结果 *@
<div class="col-12 mt-2">
<label for="" class="">审核结果:</label>
<input type="radio" name="radio" class="ml-3" id="carefulOrPass" onclick="check(this.value)" value="审核通过" />
<label for="carefulOrPass" class="">送审或者审核通过</label>
<input type="radio" name="radio" class="ml-3" id="rollbackRevise" onclick="check(this.value)" value="回退修订" />
<label for="rollbackRevise" class="">回退修订</label>
<input type="radio" name="radio" class="ml-3" id="termination" onclick="check(this.value)" value="终止" />
<label for="termination" class="">终止</label>
<input type="text" id="answer" name="CheckResult" hidden />
</div>
获取单选框触发点击事件后,获取到value值,把value值赋给id为answer的input标签,然后通过查询隐藏的input标签,把value值查出来
function check(radio) {
document.getElementById("answer").value = radio
}
//获取单选框的value值,通过提交,把value值控制器输出出来
选择到单选框,提交

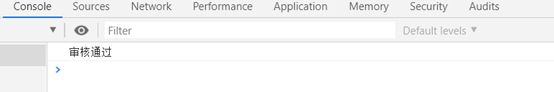
控制器输出的结果

选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学