CSS中canvas设置背景色
- 2022-09-01 09:48:46
- 5797次 极悦
在CSS3中的样式属性中,如果想要设置canvas的背景色,可以给canvas元素设置一个id值,利用ID选择器设置背景色。
双击打开HBuilderX开发工具,在Web项目中新建静态页面canvas.html

打开已新建的canvas.html文件,修改title标签里的文字内容

在<body></body>标签内,插入一个canvas标签,并设置id属性值

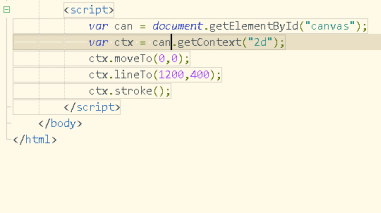
在canvas标签下,添加script标签并初始化canvas对象,调用自带的方法

保存代码并运行项目,打开浏览器查看界面效果,可以发现绘制了一条线

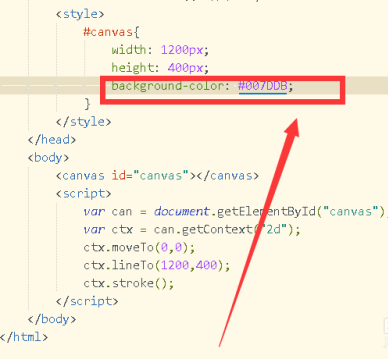
在style标签中,利用ID选择器设置canvas样式,添加背景色设置

再次保存代码文件,并刷新浏览器,可以看到canvas画布背景色发生了改变

选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学