一文了解什么是dom对象
- 2022-09-15 09:35:04
- 712次 极悦
什么是 DOM?
DOM 代表文档对象模型。它是一个编程接口,允许我们从文档中创建、更改或删除元素。我们还可以为这些元素添加事件以使我们的页面更加动态。
DOM 将 HTML 文档视为节点树。一个节点代表一个 HTML 元素。
让我们看一下这段 HTML 代码,以更好地理解 DOM 树结构。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM tree structure</title>
</head>
<body>
<h1>DOM tree structure</h1>
<h2>Learn about the DOM</h2>
</body>
</html>
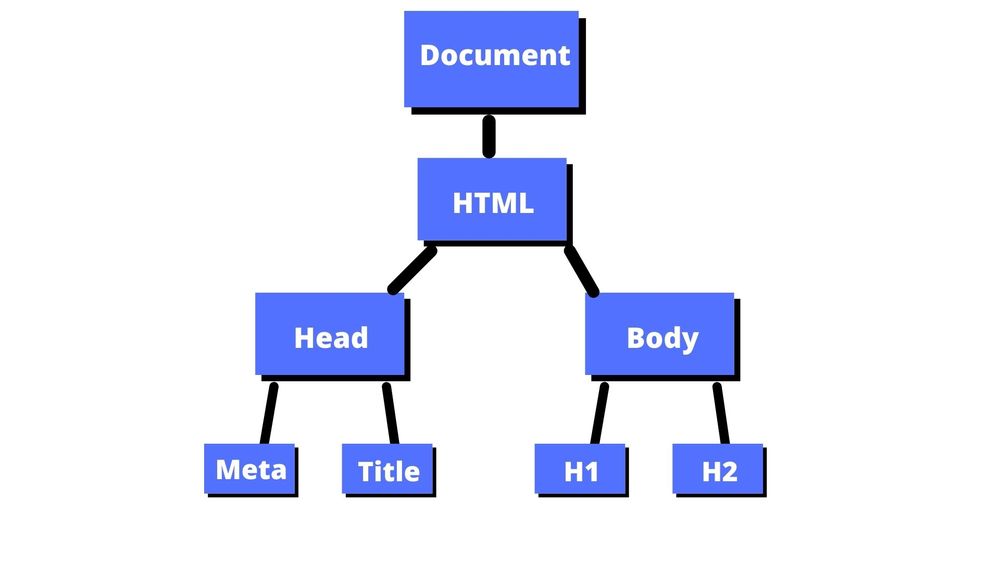
我们的文档称为根节点,其中包含一个子节点,即<html>元素。该<html>元素包含两个子元素,即<head>和<body>元素。
<head>和元素都有<body>自己的子元素。
这是可视化此节点树的另一种方法。

我们可以访问文档中的这些元素并使用 JavaScript 对它们进行更改。感兴趣的小伙伴也可以看看使用JavaScript永久删除dom元素的文章。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学