jq获取和设置元素的宽度及高度
- 2022-09-16 09:04:33
- 2208次 极悦
了解 jQuery 维度
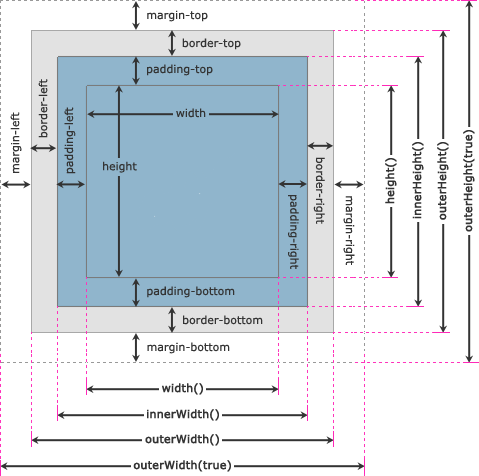
jQuery 提供了几种方法,例如height(), innerHeight(), outerHeight(),width()和来获取innerWidth()和outerWidth()设置元素的 CSS 尺寸。查看下图以了解这些方法如何计算元素框的尺寸。

jQuerywidth()和height()方法
jQuerywidth()和height()方法分别获取或设置元素的width和height。这个宽度和高度不包括元素上的padding,border和。margin以下示例将返回<div>元素的宽度和高度。
<script>
$(document).ready(function(){
$("button").click(function(){
var divWidth = $("#box").width();
var divHeight = $("#box").height();
$("#result").html("Width: " + divWidth + ", " + "Height: " + divHeight);
});
});
</script>
同样,您可以通过将值作为参数包含在width()andheight()方法中来设置元素的宽度和高度。该值可以是字符串(数字和单位,例如 100px、20em 等)或数字。以下示例将<div>元素的宽度分别设置为 400 像素和高度为 300 像素。
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box").width(400).height(300);
});
});
</script>
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学