告诉你如何在Vue中安装bootstrap
- 2022-10-09 10:17:29
- 1577次 极悦
1.创建vue项目,输入以下命令
>>vue init webpack projectName(projectName表示项目名,自己按照实际命名)
2.按照指示完成项目的创建
3.输入命令
>>cnpm run dev(项目创建成功,在浏览器中输入小黑窗给出的网址即可打开所创建项目的网页)
4.在小黑窗中输入命令安装bootstrap
>>cnpm install bootstrap -S
ps.特别说明
(1)需要安装依赖
在这里要特别指出的是在vue中bootstrap的使用是依赖于jQuery的,所以在安装完bootstrap也需要安装jQuery。
与此同时,第4步中安装的bootstrap没有指定安装的版本,默认是安装了最新版本,即bootstrap4版本,它除了依赖于jQuery之外也依赖于Popper,所以在这里需要安装两个依赖,即jQuery与Popper
(2)需要修改代码文件中的部分代码
在这里需要说明的是,等到jQuery下载安装完成后,在main.js文件中引入即可。
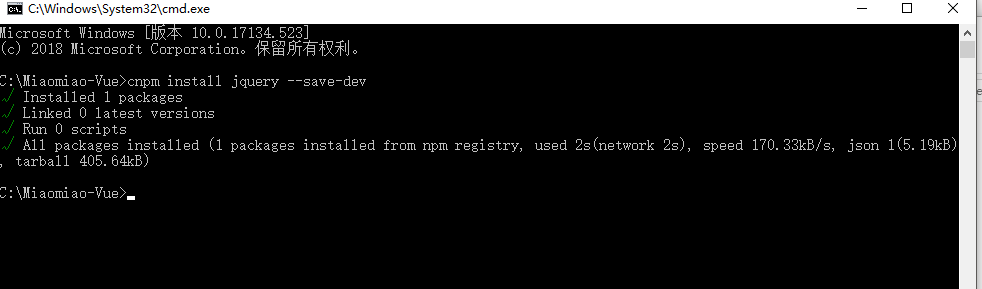
5.安装jQuery
>>cnpm install jquery --save -dev

6.在代码文件中修改相关配置
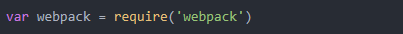
(1)首先在webpack.base.conf.js文件头中添加如下代码

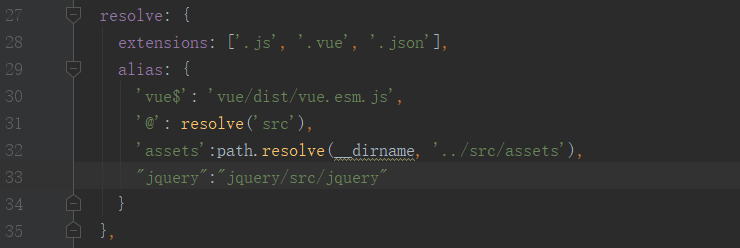
(2)再在此文件中找到resolve,在末尾添加jQuery

(3)再在最后添加plugins

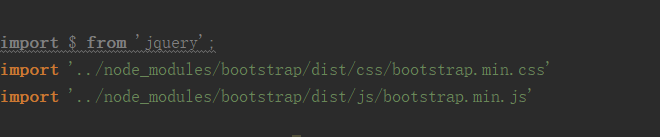
(4)在main.js中引入jQuery,因为之前安装了bootstrap,所以一同引入

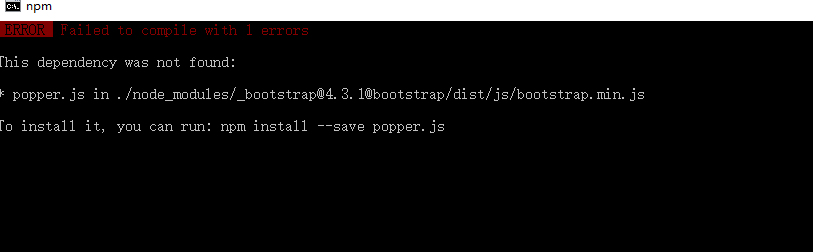
7.一般很多人安装了bootstrap之后会发现并不能在项目中愉快地使用,再结合上面的叙述多安装个jQuery就搞定,但是又会发现有个问题,如图,小黑窗会有这样的错误提示,最后一行告知我们需要安装Popper,OK,试一试安装Popper吧

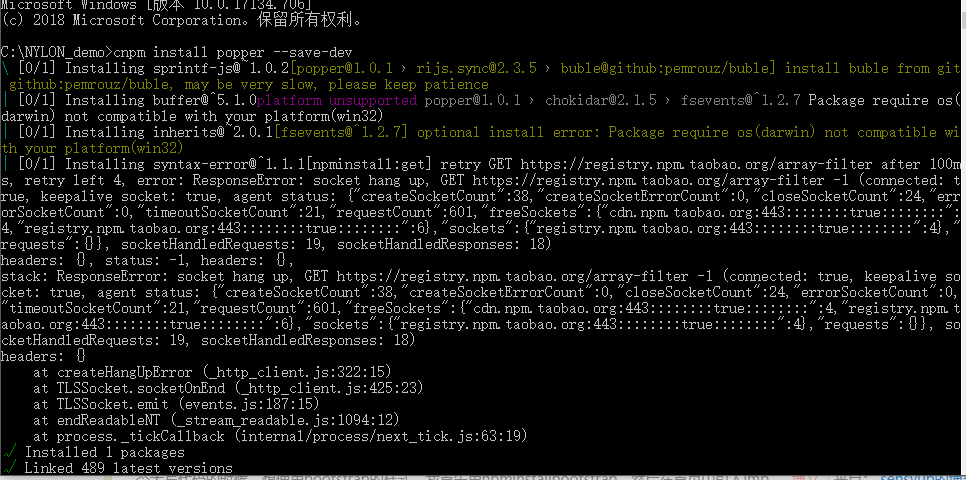
8.回看第四点中的说明,我们可以知道我们还欠缺一个Popper依赖,故现在需要做的是“安装Popper依赖”

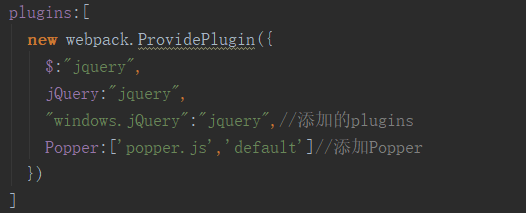
9.同样地,安装完之后也是需要修改代码文件中的配置;
如图所示,在原本引入jQuery新添加的plugin中末尾添加一行Popper

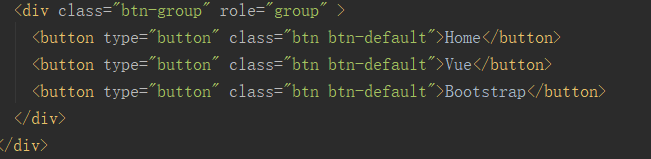
10.到这里,需要安装的基本搞定,所以来测试一下安装是否成功,也就是bootstrap是否能够正常使用
为此,我们可以编写bootstrap代码再去浏览器中查看是否有我们想要的效果

11.打开浏览器,查看效果,如图所示

看到最后一行的效果就知道安装成功啦,撒花花,安装成功,可以愉快地使用啦。如果大家想了解更多相关知识,不妨来关注一下本站的Vue.js项目实战视频教程,里面还有更丰富的知识等着大家去学习,希望对大家能够有所帮助。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学