创建JS下拉菜单的方法
- 2022-11-08 09:46:09
- 1099次 极悦
在开始创建下拉列表之前,了解什么是下拉列表很重要。下拉列表是一个可切换的菜单,允许用户从多个选项中选择一个选项。此列表中的选项在编码中定义,与功能相关联。当您单击或选择此选项时,该功能将触发并开始执行。
大多数时候,您在注册表单上看到了一个下拉列表,可以从下拉菜单中选择州或城市。下拉列表允许我们从项目列表中仅选择一项。
创建下拉列表的要点
<select>选项卡与<option>选项卡一起使用以在 HTML 中创建简单的下拉列表。之后,JavaScript 有助于使用此列表执行操作。
除此之外,您可以使用容器选项卡<div>创建下拉列表。在其中添加下拉项目和链接。我们将在本章中通过一个示例来讨论每种方法。
您可以使用任何元素(例如 <button>、<a> 或<p> )来打开下拉菜单。
请参阅以下示例以使用不同的方法创建下拉列表。
例子
使用<select>选项卡的简单下拉列表
这是一个无需使用任何复杂的JavaScript代码和CSS样式表即可创建简单易用的下拉列表的简单示例。
< html >
<头>
< title >使用选择标签的下拉菜单</ title >
</头>
<脚本>
函数 favTutorial() {
var mylist = 文档.getElementById("myList");
document.getElementById("favourite") .value = mylist .options[mylist.selectedIndex].text;
}
</脚本>
<身体>
<表格>
< b > 使用下拉列表选择您最喜欢的教程网站 </ b >
<选择id = "myList" onchange = "favTutorial()" >
<选项> ---选择教程--- </选项>
<选项> w3schools </选项>
<选项> Javatpoint </选项>
<option> tutorialspoint </option>
<option> geeksforgeeks </option>
</select>
<p> Your selected tutorial site is:
<input type = "text" id = "favourite" size = "20" </p>
</form>
</body>
</html>
输出
通过运行上述代码,您将获得与给定屏幕截图相同的响应。它将包含一个包含教程站点列表的下拉菜单。
通过单击从下拉列表中选择一项。

在下面的屏幕截图中可以看到,所选项目已显示在输出字段中。

可以使用其他方式创建下拉列表;请参阅下面的更多示例。
使用按钮和 div 选项卡的下拉列表
在此示例中,我们将创建一个下拉列表,其中包含一个包含项目列表的按钮作为下拉菜单。
< html >
<头>
< title >使用按钮的下拉菜单</ title >
</头>
<风格>
/* 设置下拉菜单的位置 */
。落下 {
位置:相对;
显示:内联块;
}
/* 设置网页按钮的大小和位置 */
。按钮 {
填充:10px 30px;
字体大小:15px;
}
/* 为列表项的背景提供 css */
#列表项{
显示:无;
位置:绝对;
背景颜色:白色;
最小宽度:185px;
}
/* 提供 css 来列出项目 */
#list-items 一个 {
显示:块;
字体大小:18px;
背景颜色:#ddd;
颜色:黑色;
文字装饰:无;
填充:10px;
}
</风格>
<脚本>
//在按钮点击时显示和隐藏下拉列表项
功能显示隐藏(){
var click = document .getElementById("list-items");
if( click.style.display ==="none") {
click.style.display = "块" ;
} 别的 {
click.style.display = "none" ;
}
}
</脚本>
<身体>
< div类= “下拉” >
<button onclick="show_hide()" class="button">Choose Language</button>
<center>
<!-- dropdown list items will show when we click the drop button -->
<div id="list-items">
<a href="#"> Hindi </a>
<a href="#"> English </a>
<a href="#"> Spanish </a>
<a href="#"> Chinese </a>
<a href="#"> Japanese </a>
</div>
</center>
</body>
</html>
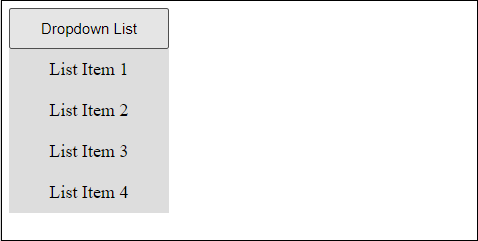
输出
通过单击此下拉按钮,您将获得一个项目列表,您必须从该列表中选择一个项目。请看下面的截图:

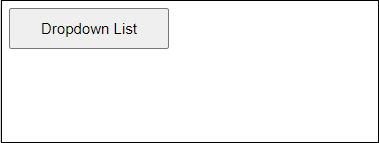
单击下拉列表按钮并隐藏列表。

多个下拉列表示例
在上面的示例中,我们创建了一个下拉列表。我们现在将创建一个表单,其中包含各种在线技术主题教程列表(如C、C++、PHP、MySQL和Java )的多个下拉菜单,分为几个类别。当用户单击特定的下拉按钮时,他们各自的下拉列表将向您打开。
请参阅下面的示例如何执行此操作:
< html >
<头>
<风格>
.dropbtn {
背景颜色:绿色;
白颜色;
填充:14px;
字体大小:16px;
光标:指针;
}
.dropbtn:悬停{
背景颜色:棕色;
}
。落下 {
位置:相对;
显示:内联块;
}
.下拉内容{
显示:无;
位置:绝对;
背景颜色:白色;
最小宽度:140px;
溢出:自动;
盒子阴影:0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content 一个 {
颜色:黑色;
填充:12px 16px;
文字装饰:无;
显示:块;
}
.dropdown a:hover {
背景颜色:#ddd;
}
。节目 {
显示:块;
}
</风格>
</头>
<身体>
< h2 >使用下拉菜单的教程列表</ h2 >
< p >点击按钮打开教程下拉菜单。</ p >
< div类= “下拉” >
< button onclick = "programmingList()" class = "dropbtn" >编程</ button >
< div id = "myDropdown1"类= "下拉内容" >
<a href = "#java" onclick = "java()" > Java </a> _ _ _
<a href = "#python" onclick = "python()" > Python </a> _ _ _
<a href = "#c++" onclick = "cpp()" > C ++ </a> _ _
<a href = "#c" onclick = "c()" > C </a> _ _ _
</ div >
</ div >
< div类= “下拉” >
< button onclick = "databaseList()" class = "dropbtn" >数据库</ button >
< div id = "myDropdown2"类= "下拉内容" >
<a href = "#mysql" onclick = "mysql()" > MySQL </a> _ _ _
<a href = "#mdb" onclick = "mDB()" > MongoDB </a> _ _ _
<a href = "#cass" onclick = "cassandra()" > Cassandra </a> _ _ _
</ div >
</ div >
< div类= “下拉” >
<button onclick="WebTechList()" class="dropbtn">Web Technology</button>
<div id="myDropdown3" class="dropdown-content">
<a href="#php" onclick="php()">PHP</a>
<a href="#css" onclick="css()">CSS</a>
<a href="#js" onclick="js()">JavaScript</a>
</div>
</div>
<script>
/* methods to hide and show the dropdown content */
function programmingList() {
document.getElementById("myDropdown1").classList.toggle("show");
}
function databaseList() {
document.getElementById("myDropdown2").classList.toggle("show");
}
function WebTechList() {
document.getElementById("myDropdown3").classList.toggle("show");
}
/* methods to redirect to tutorial page that user will select from dropdown list */
function java() {
window.location.replace("http://www.javatpoint.com/java-tutorial");
}
function python() {
window.location.replace("http://www.javatpoint.com/python-tutorial");
}
function cpp() {
window.location.replace("http://www.javatpoint.com/cpp-tutorial");
}
function c() {
window.location.replace("http://www.javatpoint.com/c-programming-language-tutorial");
}
function mysql() {
window.location.replace("http://www.javatpoint.com/mysql-tutorial");
}
function mDB() {
window.location.replace("http://www.javatpoint.com/mongodb-tutorial");
}
function cassandra() {
window.location.replace("http://www.javatpoint.com/cassandra-tutorial");
}
function php() {
window.location.replace("http://www.javatpoint.com/php-tutorial");
}
function css() {
window.location.replace("http://www.javatpoint.com/css-tutorial");
}
function js() {
window.location.replace("http://www.javatpoint.com/javascript-tutorial");
}
// Close the dropdown menu if the user clicks outside of it
window.onclick = function(event) {
if (!event.target.matches('.dropbtn')) {
var dropdowns = document.getElementsByClassName("dropdown-content");
var i;
for (i = 0; i < dropdowns.length; i++) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}
</script>
</body>
</html>
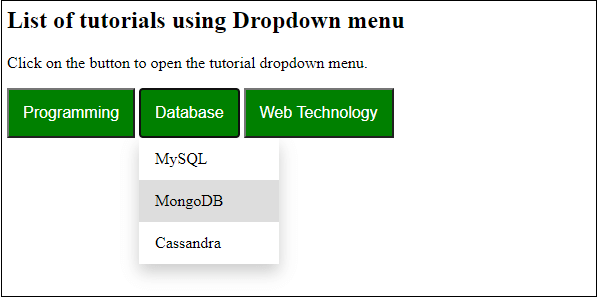
输出
执行上述代码时,将出现一个带有三个下拉按钮的表单。每个下拉按钮都有一个项目列表。

单击任何下拉按钮以查看项目列表。

让您点击数据库教程下的 MongoDB,它会将您重定向到我们的 javatpoint MongoDB 教程。如果大家想了解更多相关知识,不妨来关注一下极悦的JavaScript教程,里面有更丰富的知识等着大家去学习,相信对大家会有所帮助的。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学