用HTML进行网页设计的代码示例大全
- 2022-11-09 09:10:44
- 2958次 极悦
让我们创建一些网页来查看实际生成的网页。
示例 #1
在这里,我们正在创建一个带有一些 HTML 元素和标签的简单网页。将一张图像设置为背景,并在其上设置一些文本,如下所示:
HTML 代码:
<head>
<style>
.card {
max-width: 200px;
margin: auto;
text-align: center;}
#main{
background-image: url('Travel.jpg');
background-repeat: no-repeat;
background-size:cover;
}
.price {
color: blue;
font-size: 18px;
}
.card button {
padding:10px;
color: white;
background-color: green;
text-align: center; }
</style>
</head>
<body id="main">
<h2 style="text-align:center">Place to visit in India</h2>
<div class="card">
<img src="download.jpg" style="width:100%">
<h1><b>Explore Best In India</b></h1>
<h2 class="price">INR 39,990/-</h2>
<h2>
<ul>
<li>Manali</li>
<li>Rushikesh</li>
<li>Chadar Trek</li>
<li>Andaman and Nicobar</li>
<li>Mount Abu</li>
</ul>
</h2>
<p><button>Book Here</button></p>
</div>
</body>
输出:

示例 #2
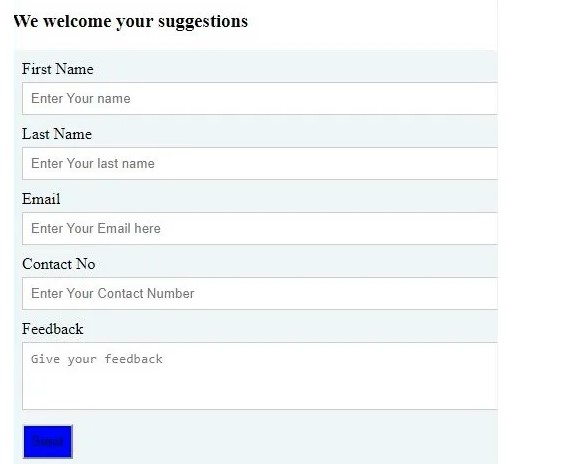
在此示例中,我们将创建一个反馈表单作为网页。
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
input[type=text], select, textarea {
width: 100%;
padding: 8px;
border: 1px solid #ccc;
margin-top: 4px;
margin-bottom: 10px;
}
input[type=submit] {
background-color:Blue;
padding: 8px 8px;
}
.container {
width:100%;
border-radius: 6px;
background-color: #EFF6F6;
padding: 10px;
}
</style>
</head>
<body>
<h3>We welcome your suggestions</h3>
<div class="container">
<form>
<label for="fname">First Name</label>
<input type="text" id="fname" name="firstname" placeholder="Enter Your name">
<label for="lname">Last Name</label>
<input type="text" id="lname" name="lastname" placeholder="Enter Your last name">
<label for="ename">Email</label>
<input type="text" id="ename" name="email" placeholder="Enter Your Email here">
<label for="mobno">Contact No</label>
<input type="text" id="mobno" name="mobno" placeholder="Enter Your Contact Number">
<label for="subject">Feedback</label>
<textarea id="subject" name="subject" placeholder="Give your feedback
"style="height:50px"></textarea>
<input type="submit" value="Send">
</form>
</div>
</body>
</html>
输出:

示例#3
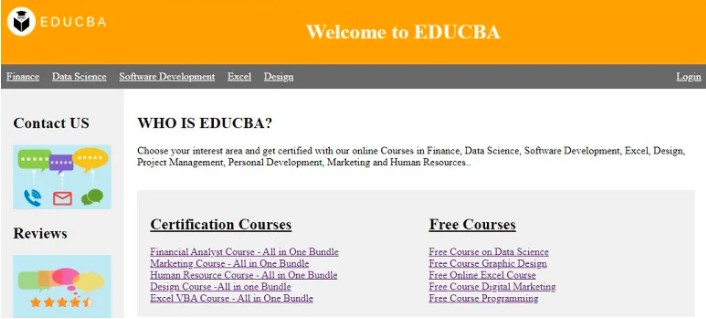
在此示例中,我们将创建另一个网页,该网页将显示特定网站的主页。
HTML 代码:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {margin: 0;}
.header {
padding: 10px;
text-align: center;
background: orange;
color: white;
}
.navbar {
overflow: hidden;
background-color: dimgrey;
}
.navbar a {
float: left;
display: block;
color: white;
text-align: center;
padding: 10px 10px;
}
.navbar a.right {
float: right;
}
.navbar a:hover{
background-color: #eee;
color: black;
}
.row {
display: flex;
flex-wrap: wrap;
}
.sidebar {
flex: 10%;
background-color: #f1f1f1;
padding: 20px;
}
.main {
flex: 80%;
background-color: white;
padding: 20px;
}
.logoimg {
height:10%;
float:left;
}
</style>
</head>
<body>
<div class="header">
<div class="logoimg" style=""><img src="cropped-EDUCBA_LOGO.png"></div>
<h1>Welcome to EDUCBA</h1>
</div>
<div class="navbar">
<a href="http://www.educba.com/finance/courses/financial-analyst-course/">Finance</a>
<a href="http://www.educba.com/data-science/courses/data-science-course/">Data Science</a>
<a href="http://www.educba.com/software-development/courses/software-development-course/">Software Development</a>
<a href="http://www.educba.com/excel/courses/excel-vba-certification-course/">Excel</a>
<a href="http://www.educba.com/design/courses/design-course/">Design</a>
<a href="#" class="right">Login</a>
</div>
<div class="row">
<div class="sidebar">
<h2>Contact US</h2>
<div><img src="Contact.jpg" style="height:100px;"></div>
<h2>Reviews</h2>
<div ><img src="Reviews.jpg" style="height:100px;"></div>
</div>
<div class="main">
<h2>WHO IS EDUCBA?</h2>
<p>Choose your interest area and get certified with our online Courses in Finance, Data Science, Software Development, Excel, Design, Project Management, Personal Development, Marketing and Human Resources..</p>
<br>
<div class="row">
<div class="sidebar">
<h2><u>Certification Courses</u></h2>
<a href="http://www.educba.com/finance/">Financial Analyst Course - All in One Bundle</a><br>
<a href="http://www.educba.com/marketing/">Marketing Course - All in One Bundle</a><br>
<a href="http://www.educba.com/human-resource/">Human Resource Course - All in One Bundle</a><br>
<a href="http://www.educba.com/design/">Design Course -All in one Bundle</a> <br>
<a href="http://www.educba.com/excel/">Excel VBA Course - All in One Bundle</a>
</div>
<div class="sidebar">
<h2><u>Free Courses</u></h2>
<a href="http://www.educba.com/data-science/courses/free-data-science-course/">Free Course on Data Science</a><br>
<a href="http://www.educba.com/design/courses/free-graphic-design-online-course/">Free Course Graphic Design</a><br>
<a href="http://www.educba.com/excel/courses/free-online-excel-course/">Free Online Excel Course</a><br>
<a href="http://www.educba.com/marketing/courses/free-digital-marketing-course/">Free Course Digital Marketing</a><br>
<a href="http://www.educba.com/software-development/courses/free-programming-course/">Free Course Programming</a>
</div></div></div></div>
</body>
输出:

以上就是关于“用HTML进行网页设计的代码示例大全”的介绍,大家如果对此比较感兴趣,想了解更多相关知识,不妨来关注一下本站的HTML教程,里面还有更丰富的知识等着大家去学习,希望对大家能够有所帮助哦。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学