Bootstrap树形菜单代码片段
- 2022-11-15 09:38:03
- 1299次 极悦
在这里,我们讨论了一些使用来自不同来源的引导树菜单片段的设计,我们可以从互联网上免费获得这些片段。我们可以通过简单地将代码复制到我们的网站来在我们的网站中使用它们,我们都准备好了。树形菜单引导代码片段的设计如下。
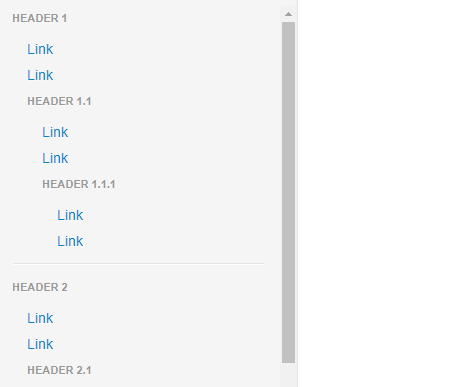
Bootstrap 菜单树视图

在此设计中,我们可以看到树形菜单引导程序的简单 UI。菜单中的菜单显示在设计中。同样,我们也可以使用这种设计在菜单中使用菜单。在我们的网站上实施起来简单易行。
引导树视图

这是美丽的设计明智。从各种各样的设计中,我们可以选择其中的任何一种。在这里,我们也可以在另一个菜单中添加一个菜单。它还支持输入,并且可以根据输入在菜单树视图上进行搜索。
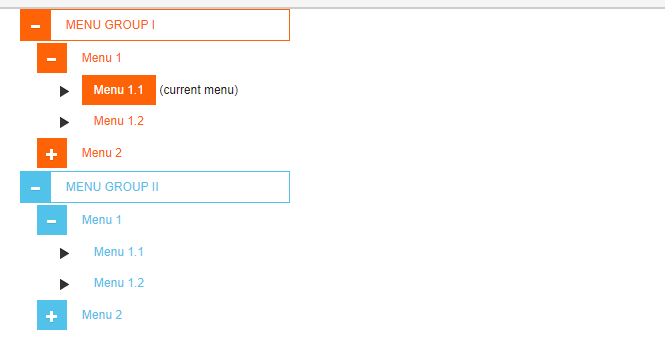
侧边栏菜单组树(下拉树)

它从左侧出来,看起来很漂亮。我们只要看菜单就可以知道网页当前的位置。当前页面比其他页面突出显示,这样我们就可以将它与其他页面区分开来。
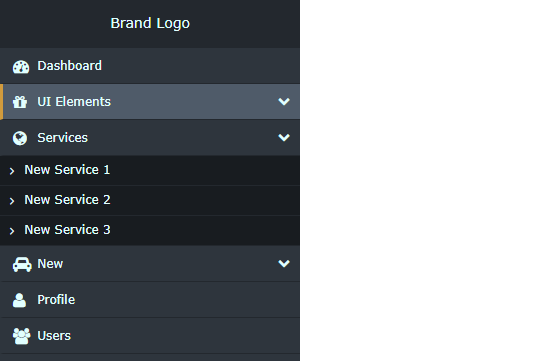
响应式导航菜单

它是一种响应式树形菜单。从某种意义上说是响应式的,我们可以在菜单上看到各种效果,动画看起来也很漂亮。就像,当我们将鼠标悬停在菜单上时,颜色会发生变化,并且在单击菜单时,其他菜单会很漂亮地出现。
带手风琴的树形菜单

它是一种响应式树形菜单。从某种意义上说是响应式的,我们可以在菜单上看到各种效果,动画看起来也很漂亮。就像,当我们将鼠标悬停在菜单上时,颜色会发生变化,并且在单击菜单时,其他菜单会很漂亮地出现。
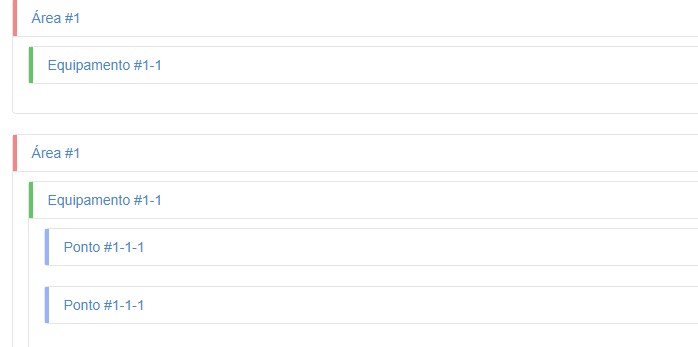
带手风琴的树形菜单
它显示在它的边界上,当我们越来越深地扩大菜单时,边界也会扩大,我们可以很容易地通过边界将菜单和它的分支分开。
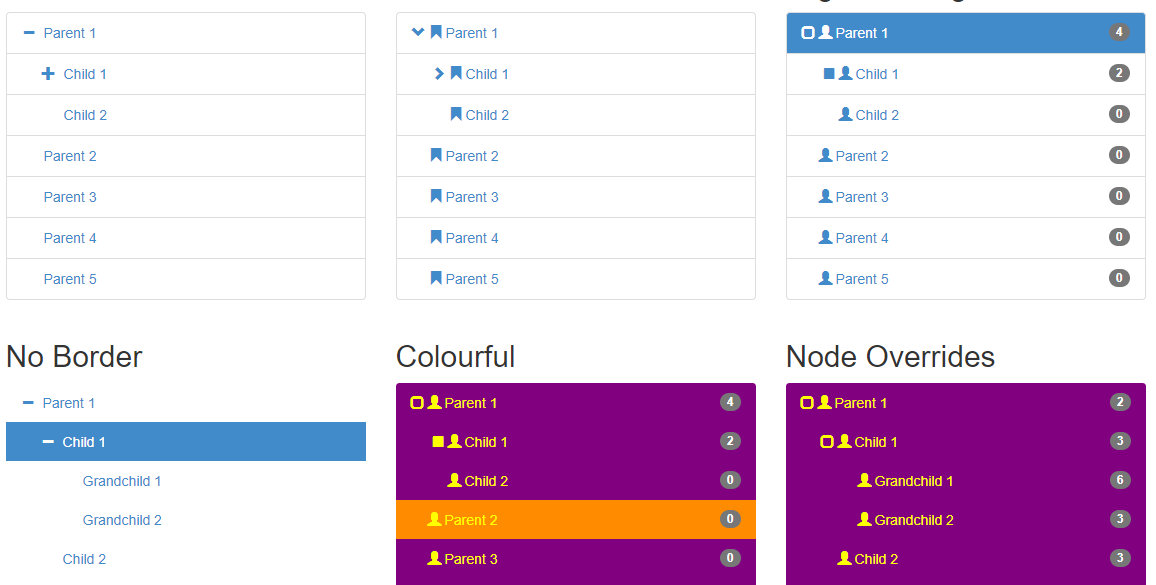
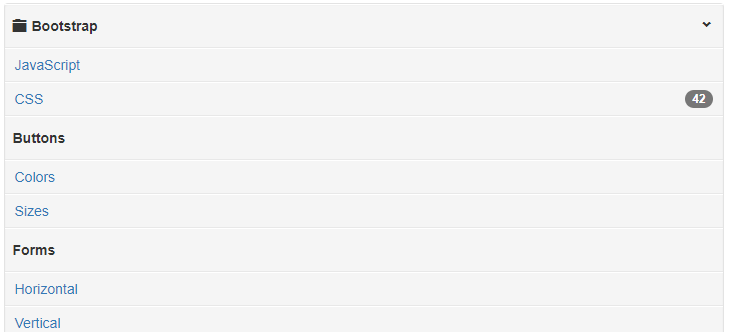
Bootstrap 树菜单示例

它以漂亮的方式显示菜单。通过使用 HTML、CSS 和 JS,这已成为可能。我们还可以查看菜单中的内容数量。到目前为止,这是我们看到的非常独特和有用的功能。
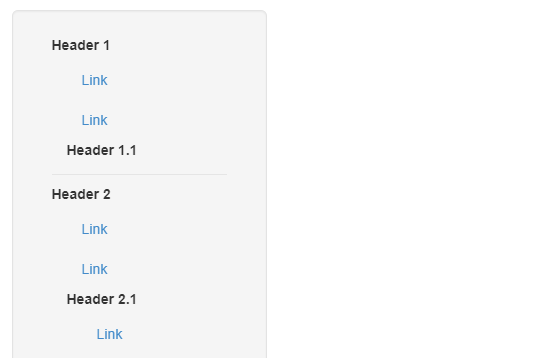
Bootstrap 4 的树形菜单

它与我们讨论的其他人非常相似。然而,other 与 this 之间的主要区别在于,它只有一个边界用于所有菜单,这对于我们之前讨论的单独菜单是单独的。这有所作为。
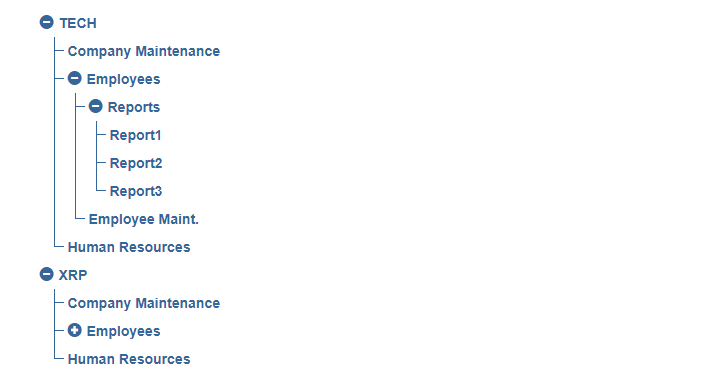
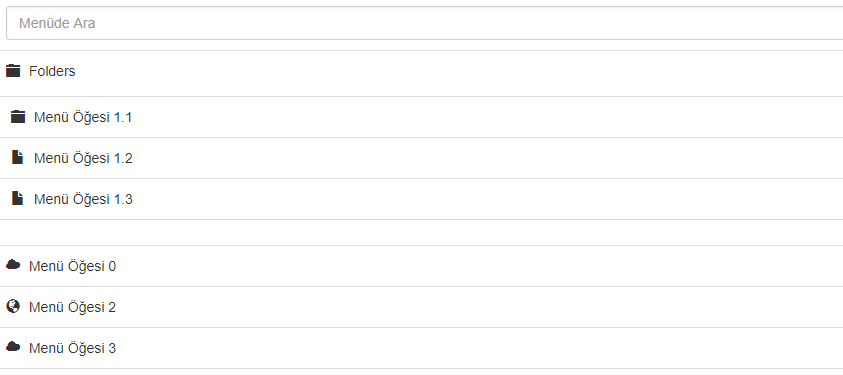
Bootstrap TreeNav(下拉)

我们可以很容易地区分有分支的菜单和没有分支的菜单。我们可以在菜单的开头看到一个符号,让我们清楚它还有一个分支,如果我们没有看到,那么我们一定认为它是菜单的结尾。
引导树菜单

此菜单设计中的菜单附带一个搜索框。该搜索按钮或框用于直接从页面搜索元素。或者我们也可以单独访问菜单以查找我们要搜索的元素。
可折叠树菜单(下拉)

在这里我们可以从菜单的名称中猜出它的作用。可折叠意味着我们可以通过简单地点击菜单的标题来隐藏菜单。这是我们随处可见的常见菜单类型。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学