ES6模块化规范详解
- 2022-12-15 10:38:51
- 481次 极悦
什么是?ES6 模块化规范?
ES6 模块化规范是 Browser side 和 Server side 通用的模块化开发规范。
它的出现大大降低了前端开发者的模块化学习成本,开发者不用再去学习AMD、CMD或者CommonJS等模块化规范。
ES6 模块化规范中是这样定义的:
每个 js 文件都是一个单独的模块
导入其他模块成员使用import关键字
共享模块成员使用export关键字
ES6模块化的基本语法(主要有三种):
默认是derived和默认import
导出...按需和按需导入
直接导入并执行模块中的代码
如何在 node.js 中体验 ES6 模块化?
node.js中 只有...默认支持CommonJS模块化规范 ,如果你想基于node.js体验和学习ES6模块化语法,可以分以下两步进行配置:
确保...已安装v14.15.1以前版本的 node.js
在package.json中添加...到"type":"module"节点的根节点
下面介绍一下模块化的基本语法:
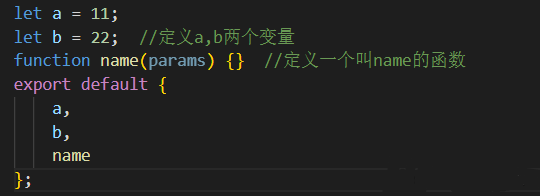
1.默认导出语法: export default默认导出成员
默认导出需要注意:在每个模块中,只允许使用一次export default,否则会报错!

默认导入语法:import Receiving name from ' Module identifier '
默认 import的时候收货名可以有任何名字,只要是合法的会员名

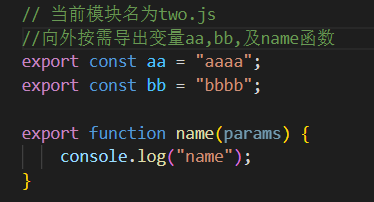
2.export... On demand的语法:export成员按需导出

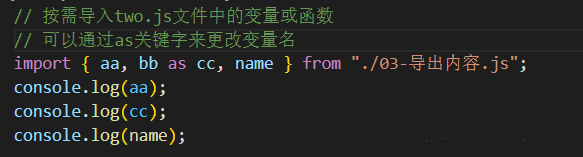
按需导入 语法:import { s1 } from 'Module identifier'

按需导出和按需导入注意事项 :
可以在每个模块中多次使用Export... 按需
按需导入的成员名称必须与按需导出的名称对应起来
按需导入,可以 作为关键字重命名
按需导入可以与默认导入一起使用
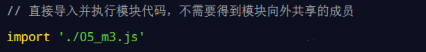
3....和、直接导入并执行模块中的代码:
如果 只想简单地执行一个模块中的代码 ,则不需要获取模块外共享的成员。在这里,可以直接导入并执行模块代码:

选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学