DOM树的介绍及例子
- 2022-12-28 10:45:17
- 365次 极悦
HTML 文档的主干是标签。
根据文档对象模型 (DOM),每个 HTML 标记都是一个对象。嵌套标签是封闭标签的“子代”。标签内的文本也是一个对象。
所有这些对象都可以使用 JavaScript 访问,我们可以使用它们来修改页面。
例如,document.body是代表<body>标签的对象。
运行此代码将使<body>红色持续 3 秒:
document.body.style.background = 'red'; // make the background red
setTimeout(() => document.body.style.background = '', 3000); // return back
这里我们使用style.background的是改变 的背景颜色document.body,但是还有很多其他的属性,比如:
innerHTML– 节点的 HTML 内容。
offsetWidth– 节点宽度(以像素为单位)
…等等。
很快我们将学习更多操作 DOM 的方法,但首先我们需要了解它的结构。
DOM 的一个例子
让我们从以下简单文档开始:
<!DOCTYPE HTML>
<html>
<head>
<title>About elk</title>
</head>
<body>
The truth about elk.
</body>
</html>
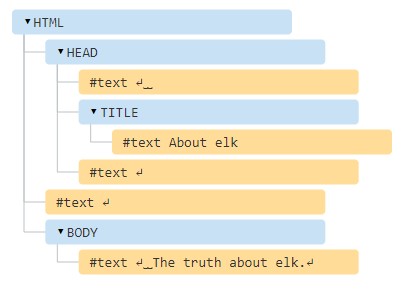
DOM 将 HTML 表示为标签的树结构。这是它的样子:

在上图中,您可以单击元素节点,它们的子节点将打开/折叠。
每个树节点都是一个对象。
标签是元素节点(或只是元素)并形成树结构:<html>位于根部,然后<head>是<body>其子节点,等等。
元素内的文本形成文本节点,标记为#text。文本节点仅包含一个字符串。它可能没有孩子,永远是树的一片叶子。
例如,<title>标签有文本"About elk"。
请注意文本节点中的特殊字符:
换行符:(↵在 JavaScript 中称为\n)
空间:␣
空格和换行符是完全有效的字符,就像字母和数字一样。它们形成文本节点并成为 DOM 的一部分。因此,例如,在上面的示例中,<head>标记在<title>之前包含一些空格
只有两个顶级排除:
<head>由于历史原因,忽略之前的空格和换行符。
如果我们在之后放一些东西</body>,那么它会自动移到body, 最后,因为 HTML 规范要求所有内容都必须在里面<body>。所以后面不能有空格</body>。
在其他情况下,一切都很简单——如果文档中有空格(就像任何字符一样),那么它们就会成为 DOM 中的文本节点,如果我们删除它们,那么就没有了。
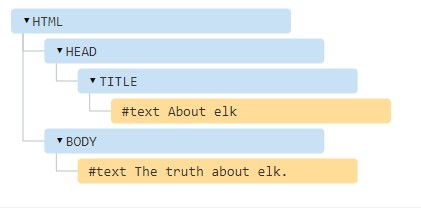
这里没有纯文本节点:
<!DOCTYPE HTML>
<html><head><title>About elk</title></head><body>The truth about elk.</body></html>

其他节点类型
除了元素和文本节点之外,还有一些其他节点类型。
比如评论:
<!DOCTYPE HTML>
<html>
<body>
The truth about elk.
<ol>
<li>An elk is a smart</li>
<!-- comment -->
<li>...and cunning animal!</li>
</ol>
</body>
</html>

我们可以在这里看到一个新的树节点类型——注释节点,标记为#comment,位于两个文本节点之间。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学