10个常用javascript数组方法的操作
- 2020-10-21 16:55:29
- 1259次 极悦
Javascript数组的相关知识是在面试中会经常出现的内容,在java面试题中考察的都是理论知识,对于程序员的开发来说,也会经常出现关于javascript数组方法的实际操作的问题,这个需要大家掌握的。这篇文章列举了10个比较常用的javascript数组方法,学习一下该怎样操作。
javascript数组方法有很多,有数组原型方法,有从object对象继承来的方法,还可以分为使用后改变和不改变原数组的方法,每一个分类中包含着很多种不同的javascript数组方法,下面简单列举10个常用的javascript数组方法,相应的给出一个例子。
1、push()
功能:向数组的末尾添加一个或更多元素,并返回数组新的长度。
参数:push(newData1, newData2, ......)
代码如下:
var arr = [1,2,3];
console.log(arr.push("a")); //4---返回数组现在的长度
console.log(arr); //[1,2,3,"a"]---原数组改变
console.log(arr.push("hello","world")); //6---一次可添加多个数组,返回新的数组长度
console.log(arr); //[1,2,3,"a","hello",world]---原数组改变
2、shift()
功能:方法用于删除并返回数组的第一个元素。
参数:无
代码如下:
var arr = [1,2,3]
console.log(arr.shift()); //1---返回被删除的元素
console.log(arr); //[2,3]---原数组改变
console.log(arr.shift()); //2---返回被删除的元素
console.log(arr); //[3]---原数组改变
3、sort()
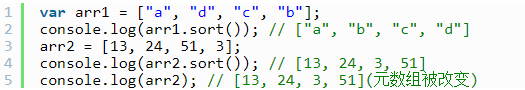
sort():按升序排列数组项——即最小的值位于最前面,最大的值排在最后面。在排序时,sort()方法会调用每个数组项的 toString()转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是数值, sort()方法比较的也是字符串,因此会出现以下的这种情况:

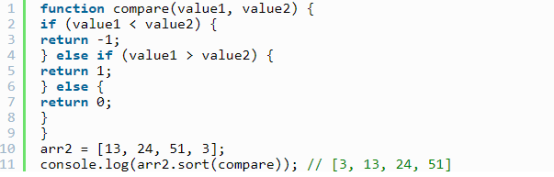
为了解决上述问题,sort()方法可以接收一个比较函数作为参数,以便我们指定哪个值位于哪个值的前面。比较函数接收两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回 0,如果第一个参数应该位于第二个之后则返回一个正数。以下就是一个简单的比较函数:

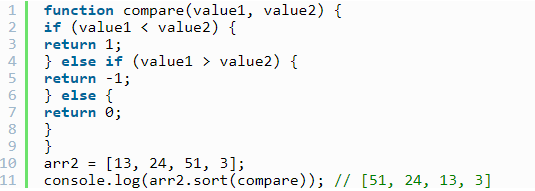
如果需要通过比较函数产生降序排序的结果,只要交换比较函数返回的值即可:

4、splice()
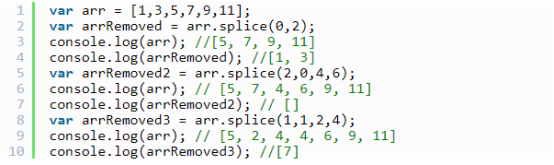
splice():很强大的数组方法,它有很多种用法,可以实现删除、插入和替换。删除:可以删除任意数量的项,只需指定 2 个参数:要删除的第一项的位置和要删除的项数。例如splice(0,2)会删除数组中的前两项。插入:可以向指定位置插入任意数量的项,只需提供 3 个参数:起始位置、 0(要删除的项数)和要插入的项。例如,splice(2,0,4,6)会从当前数组的位置 2 开始插入4和6。
替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定 3 个参数:起始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。例如,splice (2,1,4,6)会删除当前数组位置 2 的项,然后再从位置 2 开始插入4和6。splice()方法始终都会返回一个数组,该数组中包含从原始数组中删除的项,如果没有删除任何项,则返回一个空数组。

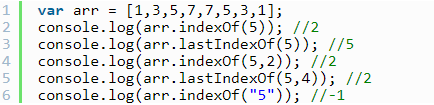
5、indexOf()和 lastIndexOf()
indexOf():接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的开头(位置 0)开始向后查找。
lastIndexOf:接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的末尾开始向前查找。
这两个方法都返回要查找的项在数组中的位置,或者在没找到的情况下返回1。在比较第一个参数与数组中的每一项时,会使用全等操作符。

6、filter()
功能:1.同forEach功能;2.filter的回调函数需要返回布尔值,当为true时,将本次数组的数据返回给filter,最后filter将所有回调函数的返回值组成新数组返回(此功能可理解为“过滤”)。
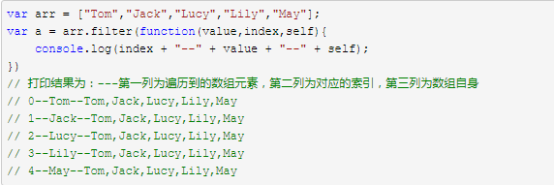
参数:filter()接收一个回调函数作为参数,这个回调函数需要有返回值;filter(callback);callback默认有三个参数,分别为value,index,self:
value:遍历到的数组元素;index:元素对应的索引;self:数组自身。
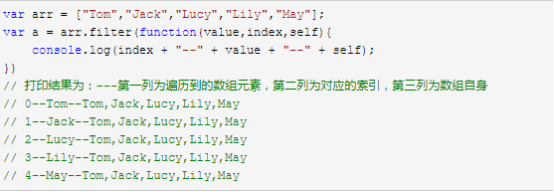
(1)功能1:同forEach

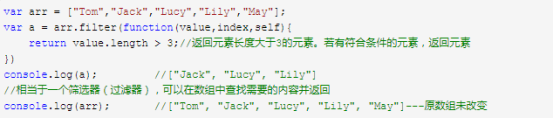
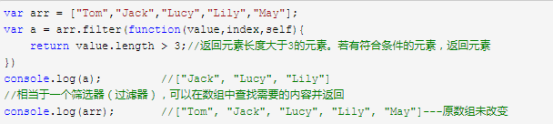
(2)功能2:当回调函数的返回值为true时,本次的数组值返回给filter,被filter组成新数组返回

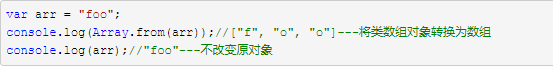
7、ES6新增:from()
功能:将类数组对象和可遍历对象转化为数组
参数:from(object, mapFunction, thisValue)
object:必需,要转换为数组的对象
mapFunction:可选,数组中每个元素要调用的函数
thisValue:可选,映射函数(mapFunction)中的 this 对象

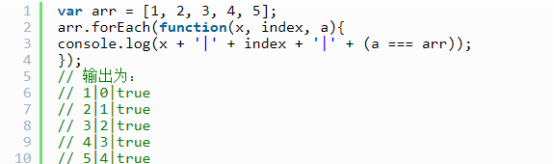
8、forEach()
forEach():对数组进行遍历循环,对数组中的每一项运行给定函数。这个方法没有返回值。参数都是function类型,默认有传参,参数分别为:遍历的数组内容;第对应的数组索引,数组本身。

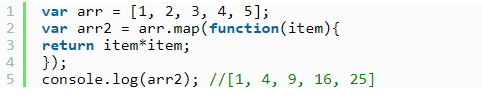
9、map()
map():指“映射”,对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。下面代码利用map方法实现数组中每个数求平方:

10、10.filter()
功能:1.同forEach功能;2.filter的回调函数需要返回布尔值,当为true时,将本次数组的数据返回给filter,最后filter将所有回调函数的返回值组成新数组返回(此功能可理解为“过滤”)。参数:filter()接收一个回调函数作为参数,这个回调函数需要有返回值;filter(callback);callback默认有三个参数,分别为value,index,self。value:遍历到的数组元素;index:元素对应的索引;self:数组自身
(1)功能1:同forEach

(2)功能2:当回调函数的返回值为true时,本次的数组值返回给filter,被filter组成新数组返回

以上就是今天列举出介绍的10个javascript数组方法,是常出现常用的数组方法,也是大家都要掌握的操作。更多更全面的javascript数组方法数组方法,大家可以在本站的javascript教程中学习。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学