关于Java权限管理系统的案例
- 2022-11-17 11:37:04
- 1243次 极悦
开发工具
开发软件:JDK7.0、MyEclipse 2014
数据库:MySQL5.6
服务器:Tomcat7.0
系统介绍
本系统采用了 B/S 架构,以 MySql 作为数据库管理数据,以 JSP 作为前端开发语音,采用当前最流行的 SSM 框架(Spring+SpringMVC+MyBatis),标准的 MVC 模式,将整个系统划分为表现层,controller 层,service 层,dao 层四层。下面介绍主要功能:
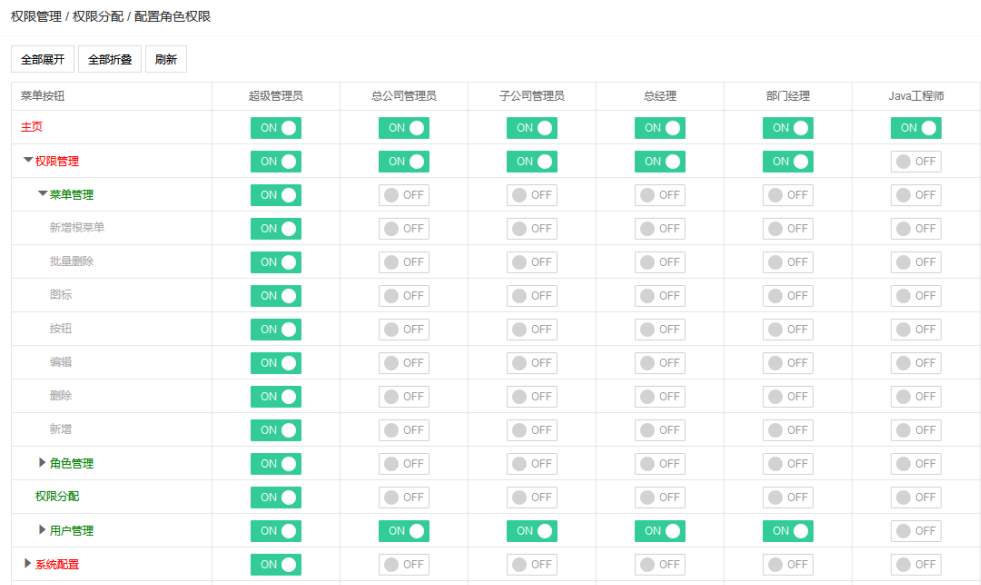
1.权限管理
支持在线分配权限,以角色为表头、菜单为首列。动态加载角色、菜单以及权限,个性化呈现所有信息于一表之中,并且在表中设置权限开关,免去跳转页面的繁琐步骤。横为角色,纵为菜单,用户体验极高的设计相信深得用户青睐。

2.角色管理
以树的形式呈现出角色,呈现出用户数量、菜单数量已经按钮数量,完美整合增删改操作!

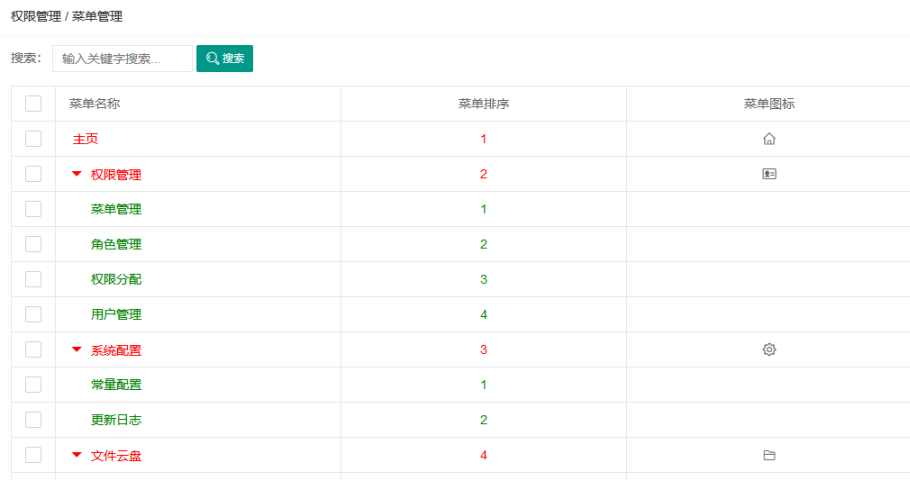
3.菜单管理
以树的形式呈现出菜单,完美整合增删改操作!整合更改菜单图标功能,以及整合该菜单下按钮功能。

4.按钮管理
按钮信息管理,完美整合按钮的增删改查功能。所有页面将根据权限动态加载按钮。
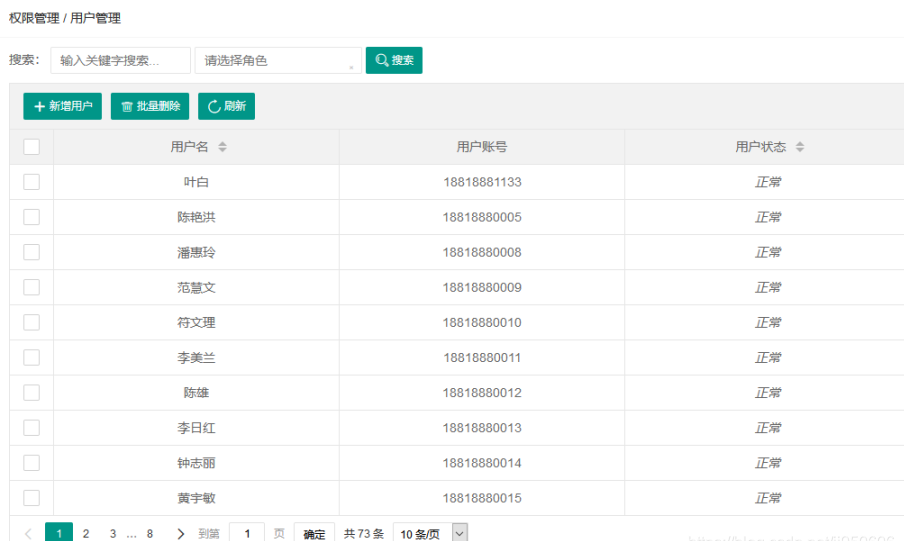
5.用户管理
对系统用户进行管理,完美整合分页功能。

数据库设计
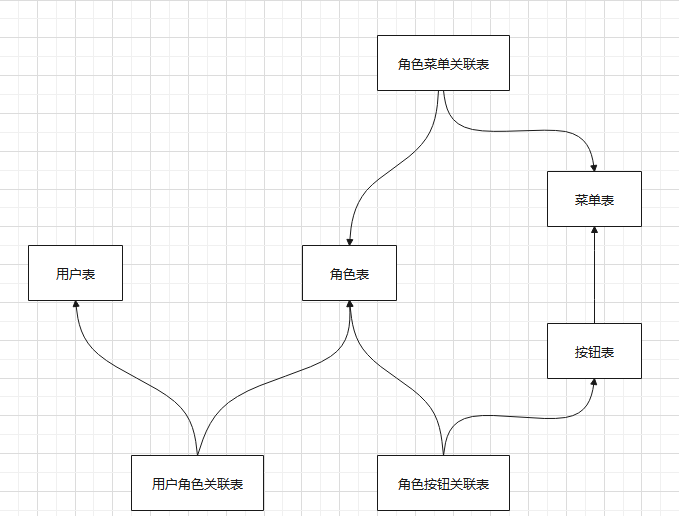
1.数据库关系图
用户通过角色与菜单进行关联,简单地说,一个用户拥有若干角色,每一个角色拥有若干菜单,菜单包含按钮,每一个角色拥有若干按钮,构造成用户-角色-菜单-按钮的授权模型,用户与角色之间,角色与权限之间,都是多对多的关系。

2.数据库视图
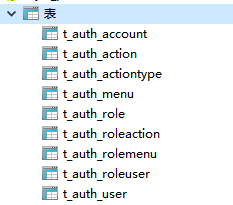
整个系统包含用户表、账号表、角色表、菜单表、按钮表、按钮类型表、用户角色关联表、角色菜单关联表、角色按钮关联表,如下图:

3.数据表结构
用户表:t_auth_user

角色表:t_auth_role

菜单表 :t_auth_menu

按钮表:t_auth_action

用户角色关联表:t_auth_roleuser

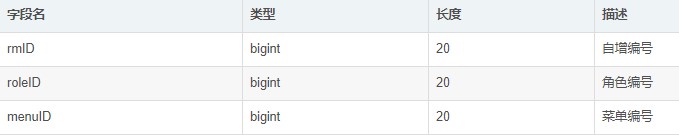
角色菜单关联表:t_auth_rolemenu

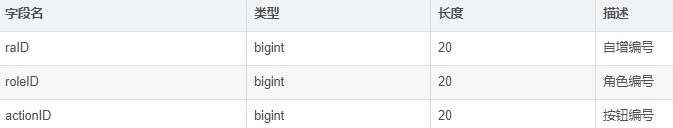
角色按钮关联表:t_auth_roleaction

账号表:t_auth_account

按钮类型表:t_auth_actiontype

部分源码
1.以权限功能为例,html代码块
<div class="layui-fluid" id="LAY-component-progress">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">
<span class="childHeader"><!-- 页面加载完毕后自动生成 --></span>
<span class="childTitle">/ 配置角色权限</span>
</div>
<div class="layui-card-body">
<div class="layui-form">
<div class="table-operate-btn" style="margin-bottom: 10px;">
<div class="table-operate-btn">
<button data-type="openAll" type="button" class="layui-btn layui-btn-primary layui-btn-sm layui-btn-event">全部展开</button>
<button data-type="closeAll" type="button" class="layui-btn layui-btn-primary layui-btn-sm layui-btn-event">全部折叠</button>
<button data-type="refresh" type="button" class="layui-btn layui-btn-primary layui-btn-sm layui-btn-event">刷新</button>
</div>
</div>
<table id="table-page" class="layui-table" lay-filter="table-filter" lay-size="sm"></table>
<blockquote class="layui-elem-quote" style="display: none;">注:点击开关系统自动保存,若保存成功没任何提示,若保存失败则弹出错误提示内容。</blockquote>
</div>
</div>
</div>
</div>
</div>
</div>
2.jQuery代码块
/**
* 保存权限信息
*/
function handlePower(keyId, roleId, isCheck){
var tableName = keyId.substr(0, keyId.indexOf("-"))
var tableKeyId = keyId.substr(keyId.indexOf("-")+1, keyId.length);
var action = null;
if(tableName == "action"){
action = ligent_itemName + "auth/power/handleRoleAction"
}else if(tableName == "menu"){
action = ligent_itemName + "auth/power/handleRoleMenu"
}else{
layer_msg("系统繁忙,请联系管理员...", 5, 6, null);
return;
}
var checkNum = isCheck ? 1 : 0;
var data = {
roleId: roleId,
actionId: tableKeyId,
menuId: tableKeyId,
isCheck: checkNum
}
$.post(action, data, function (res) {
var json = JSON.parse(res);
if(json.code != 0) {
layer_msg(json.data.msg, 5, 6, null);
return;
}
});
}
/**
* 绑定树形菜单表格
*/
function tableRender(){
// 遍历角色
var checkboxs = '';
$.ajax({
type: "post",
url: ligent_itemName + "auth/role/findByAll",
async: false,//异步为true
success: function (data) {
var state = JSON.parse(data);
var json = state.data;
$.each(json, function (i, item) {
checkboxs += '' +
'{' +
' title: "'+item.roleName+'", align: "center", width: "120px",' +
' template: function (res) {' +
" return '<input '+(res.checkMap.isCheck_"+item.roleId+" ? 'checked' : '')+' keyId="'+res.id+'" roleId=""+item.roleId+"" type="checkbox" name="close" lay-skin="switch" lay-text="ON|OFF" lay-filter="isCheckPower">';" +
'}' +
'},';
});
}
});
var cols = "[" +
"{ key: 'title', title: '菜单按钮', align: 'left', width: '200px', " +
"template: function (res) {" +
"if (res.treeLevel == 1) {" +
"return '<span class="onelevelColor">' + res.title + '</span>';" +
"} else if (res.treeLevel == 2) {" +
"return '<span class="twolevelColor">' + res.title + '</span>';" +
"} else if (res.treeLevel == 3) {" +
"return '<span class="threelevelColor">' + res.title + '</span>';" +
"}" +
"}" +
"}," +
checkboxs +
"{ key: 'treeLevel', title: '菜单等级', align: 'center', width: '120px'," +
"template: function (res) {" +
"if (res.treeLevel == 1) {" +
"return '<span class="onelevelColor">' + res.treeLevel + '</span>';" +
"} else if (res.treeLevel == 2) {" +
"return '<span class="twolevelColor">' + res.treeLevel + '</span>';" +
"} else if (res.treeLevel == 3) {" +
"return '<span class="threelevelColor">' + res.treeLevel + '</span>';" +
"}" +
"}" +
"}," +
"{ title: '类型', align: 'center', width: 120," +
"template: function (res) {" +
"if (res.id.indexOf('menu') != -1) {" +
"return '菜单';" +
"} else if (res.id.indexOf('action') != -1) {" +
"return '按钮';" +
"} else {" +
"return '';" +
"}" +
"}," +
"}" +
"]";
var cols_arr = eval("("+cols+")")
// 渲染表格
tableIns = treeTable.render({
elem: '#table-page',
url: ligent_itemName + 'auth/power/findByPower',
icon_key: 'title',
primary_key: 'id',
parent_key: 'pid',
cols: cols_arr,
end: function (e) {
// 渲染表单
form.render();
// 展示温馨提示
$(".layui-elem-quote").show();
// 第一次加载默认全部展开
if(renderCount == 0){
treeTable.openAll(tableIns);
renderCount++;
}
// 关闭关闭所有层
layer_closeAll();
}
});
}
3.服务器代码块
/**
* 获取所有角色权限信息
*/
@RequestMapping(value = "findByPower", method = RequestMethod.POST, produces = "text/html;charset=UTF-8")
public @ResponseBody String findByPower(HttpServletRequest request, HttpServletResponse response) {
List<TreeTable> revertList = new ArrayList<TreeTable>();
List<AuthAction> actionList = null;
TreeTable treeTable = null;
// 菜单集合
List<AuthMenu> list = authMenuService.findByAll();
for (AuthMenu menu : list) {
treeTable = new TreeTable(menu, authRoleService.findByMenu(menu.getMenuId()));
revertList.add(treeTable);
if(menu.getIsRoot().intValue() != 1){
actionList = authActionService.findByMenu(menu.getMenuId());
for (AuthAction action : actionList) {
treeTable = new TreeTable(action, menu.getMenuLevel(), authRoleService.findByAction(action.getActionId()));
revertList.add(treeTable);
}
}
}
String json = UseTool.toJson(new StateModel(revertList));
log.info("获取所有角色列表:"+json);
return json;
}
以上就是“关于Java权限管理系统的案例”介绍,大家如果想了解更多相关知识,不妨来关注一下本站的Java毕业设计,相信对大家的学习一定会有所帮助的。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学