Echarts折线图颜色渐变的代码
- 2022-06-15 10:19:10
- 2131次 极悦
设置 echarts 折线图的颜色渐变并配置areaStyle:
选项 = {
标题: {
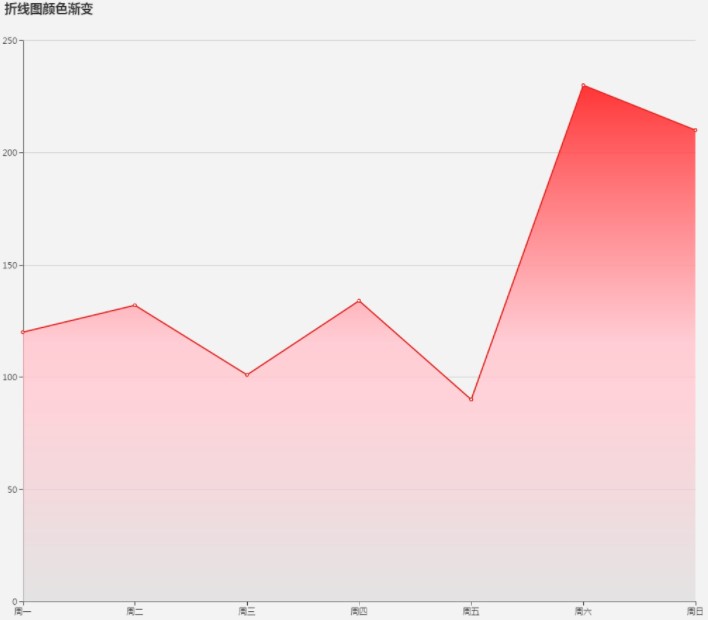
text:'折线图颜色渐变'
},
工具提示:{
触发器:'轴'
},
网格: {
左:'3%',
对:'4%',
底部:'3%',
包含标签:假
},
工具箱: {
特征: {
保存图像:{}
}
},
x轴:{
类型:'类别',
边界间隙:假,
数据:['Monday','Tuesday','Wednesday','Thursday','Friday','Saturday','Sunday']
},
y轴:{
类型:'值'
},
系列: [
{
name:'邮件营销',
类型:'线',
areaStyle:{正常:{
颜色:新 echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{偏移量:0,颜色:'红色'},
{偏移量:0.5,颜色:'粉红色'},
{偏移量:1,颜色:'#ddd'}
]
)
}},
数据:[120、132、101、134、90、230、210]
}
]
};
效果图如下:

选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学