Angularjs路由详解
- 2022-06-16 09:40:53
- 543次 极悦
当用户想要导航到应用程序中的不同页面但仍希望它是单页应用程序时,使用 AngularJS 中的路由。AngularJS 路由使用户能够为应用程序中的不同内容创建不同的 URL。ngRoute模块有助于访问应用程序的不同页面,而无需重新加载整个应用程序。
重要的:
$routeProvider 用于配置路由。它有助于定义用户单击链接时要显示的页面。它接受 when() 或 else() 方法。
ngRoute 必须作为依赖项添加到应用程序模块中:
//const app = angular.module("myApp", ["ngRoute"]);
示例 1:仅使用“When”方法
<!DOCTYPE html>
<html>
<script src=
"http://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<script src=
"http://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular-route.js">
</script>
<body ng-app="myApp">
<p><a href="#/!">
<img src=
"http://media.geeksforgeeks.org/wp-content/uploads/20190221234751/geeksforgeeks-logo1.png"
alt="GeeksForGeeks" style="width: 90vw;"></a></p>
<a href="#!courses">Courses@geeksforgeeks</a>
<br>
<a href="#!internships">Internships@geeksforgeeks</a>
<div ng-view></div>
<script>
const app = angular.module("myApp", ["ngRoute"]);
app.config(function($routeProvider) {
$routeProvider
.when("/", {
template : `<h1>Welcome to GeeksForGeeks</h1>
<p>
Click on the links to change this content
</p>`
})
.when("/courses", {
template : `<h1>Courses Offered</h1>
<p>
<ul>
<li>Machine Learning Foundation</li>
<li>Geeks Classes</li>
<li>System Design</li>
</ul>
</p>`
})
.when("/internships", {
template : `<h1>Hire With Us</h1>
<p>
<ul>
<li>Software Developer</li>
<li>Technical Content Writer</li>
<li>Technical Content Engineer</li>
</ul>
</p>`
});
});
</script>
</body>
</html>
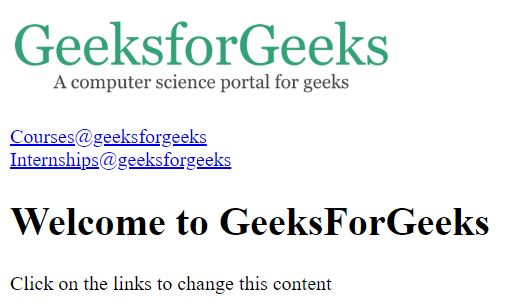
输出:
点击前

点击 Courses@GeeksForGeeks 后

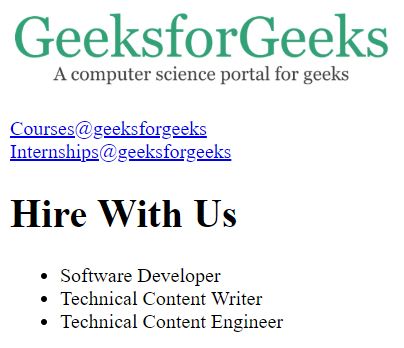
点击 Internships@GeeksForGeeks 后

示例 2:“否则”方法也与“何时”一起使用
<!DOCTYPE html>
<html>
<script src=
"http://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<script src=
"http://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular-route.js">
</script>
<body ng-app="myApp">
<p><a href="#/!"><img src=
"http://media.geeksforgeeks.org/wp-content/uploads/20190221234751/geeksforgeeks-logo1.png"
alt="GeeksForGeeks" style="width: 90vw;"></a></p>
<a href="#!courses">Courses@geeksforgeeks</a>
<br>
<a href="#!internships">Internships@geeksforgeeks</a>
<div ng-view></div>
<script>
const app = angular.module("myApp", ["ngRoute"]);
app.config(function($routeProvider) {
$routeProvider
.when("/courses", {
template : `<h1>Courses Offered</h1>
<p>
<ul>
<li>Machine Learning Foundation</li>
<li>Geeks Classes</li>
<li>System Design</li>
</ul>
</p>`
})
.when("/internships", {
template : `<h1>Hire With Us</h1>
<p>
<ul>
<li>Software Developer</li>
<li>Technical Content Writer</li>
<li>Technical Content Engineer</li>
</ul>
</p>`
})
.otherwise({
template : `<h1>Please Select Something!</h1>
<p>
Nothing has been selected yet
</p>`
});
});
</script>
</body>
</html>
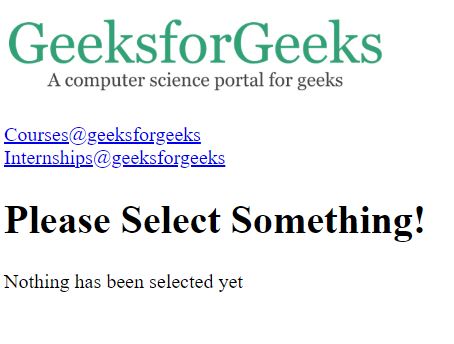
输出:
点击前

点击 Courses@GeeksForGeeks 后

点击 Internships@GeeksForGeeks 后

选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学