更新时间:2021-06-08 11:05:20 来源:极悦 浏览856次
1.单列布局
(1)普通布局(头部、内容、底部)

<div class="container">
<header></header>
<div class="content"></div>
<footer></footer>
</div>
.container {
width: 80%;
margin: 30px auto;
border:2px solid red;
box-sizing: border-box;
}
.container header {
width: 100%;
height: 30px;
background: #faa;
}
.container .content {
width: 100%;
height: 300px;
background: #aaf;
}
.container footer {
height: 50px;
background: #afa;
}
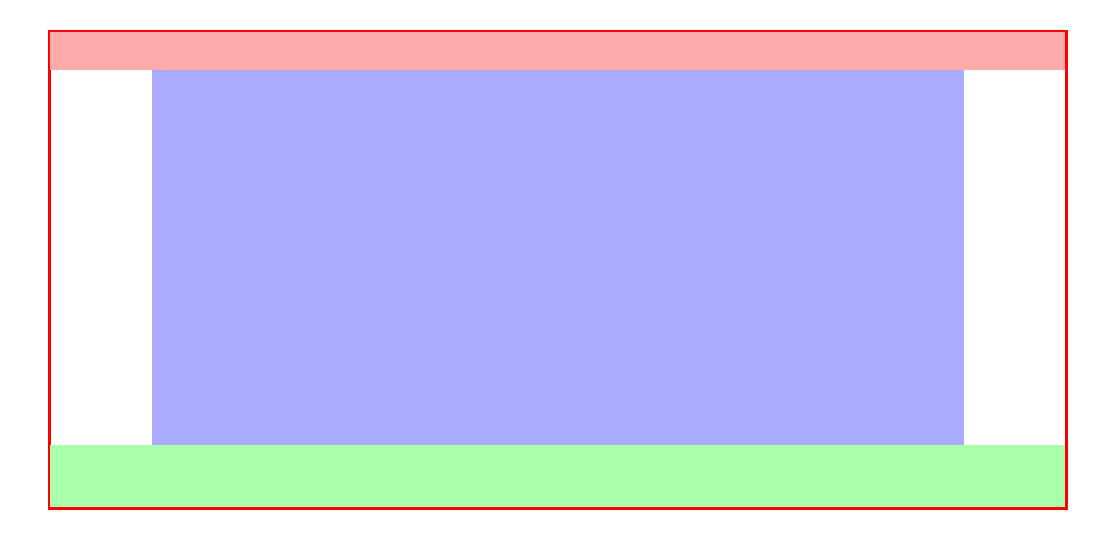
(2)内容居中(内容区域为80%宽度,采用margin:0 auto;实现水平居中)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.container {
width: 80%;
margin: 30px auto;
border:2px solid red;
box-sizing: border-box;
}
.container header {
width: 100%;
height: 30px;
background: #faa;
}
.container .content {
width: 80%;
height: 300px;
margin: 0 auto;
background: #aaf;
}
.container footer {
height: 50px;
background: #afa;
}
</style>
</head>
<body>
<div class="container">
<header></header>
<div class="content"></div>
<footer></footer>
</div>
</body>
</html>
2.两栏布局
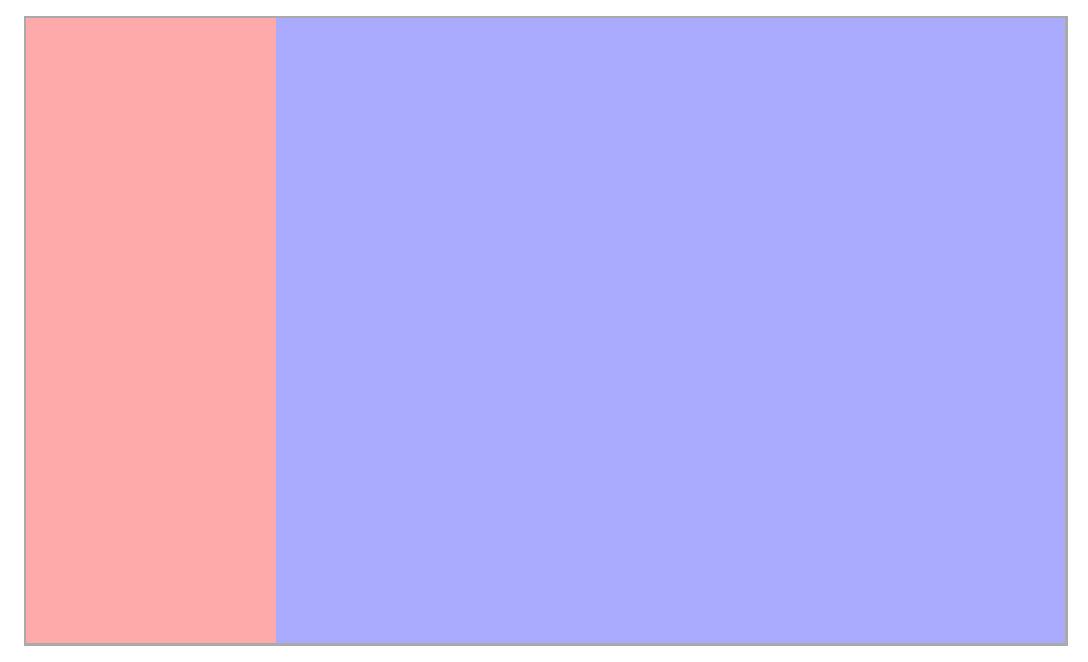
(1)采用float 左边固定大小,右边自适应

左侧采用float:left往左浮动,右侧margin-left:200px,留出左侧内容的空间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.wrapper {
/* width:80%;和margin 是为了方便我截图*/
width: 80%;
margin: 50px auto;
border:2px solid #aaa;
box-sizing: border-box;
/*采用bfc清除浮动*/
overflow: hidden;
}
.nav {
float: left;
width: 200px;
background: #faa;
height: 500px;
}
.content {
margin-left: 200px;
height: 500px;
background-color: #aaf;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="nav"></div>
<div class="content"></div>
</div>
</body>
</html>
(2)采用display: inline-block; 和 calc() 实现
由于inline-会把空格和回车算进去,所以我们在wrappper中设置font-size:0来清除影响。当然,打包出来的压缩格式可以忽略。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.wrapper {
/* width:80%;和margin 是为了方便我截图*/
width: 80%;
margin: 50px auto;
border:2px solid red;
box-sizing: border-box;
font-size: 0;
}
.nav {
display: inline-block;
width: 200px;
background: #faa;
height: 500px;
}
.content {
width: calc(100% - 200px);
display: inline-block;
height: 500px;
background-color: #aaf;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="nav"></div>
<div class="content"></div>
</div>
</body>
</html>
(3)采用flex实现,左侧固定大小,右侧设置flex:1,即可实现自适应
HTML不变,css如下:
.wrapper {
/* width:80%;和margin 是为了方便我截图*/
width: 80%;
margin: 50px auto;
border:2px solid red;
box-sizing: border-box;
/*flex布局*/
display: flex;
}
.nav {
width: 200px;
background: #faa;
height: 500px;
}
.content {
flex: 1;
height: 500px;
background-color: #aaf;
}
3.三栏布局

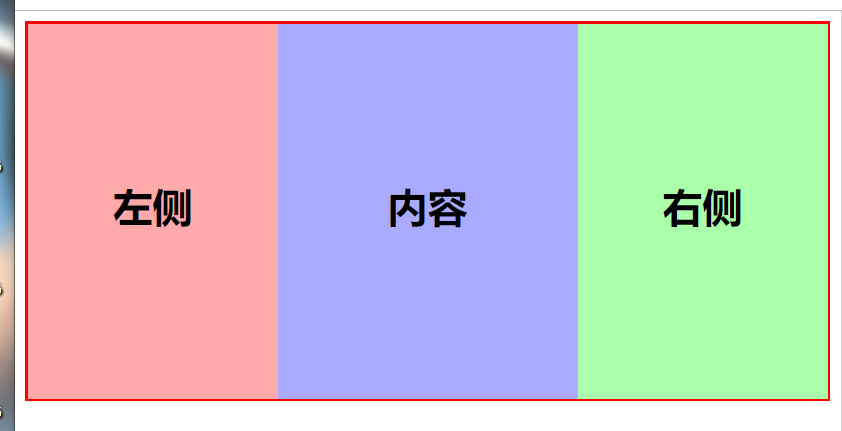
(1)采用float浮动,左右大小固定,中间自适应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.wrapper {
width: 100%;
margin-bottom: 30px;
border:2px solid red;
box-sizing: border-box;
}
.wrapper .left {
width: 200px;
height: 300px;
background: #faa;
float: left;
}
.wrapper .right {
width: 200px;
height: 300px;
background: #afa;
float: right;
}
.wrapper .content {
height: 300px;
background-color: #aaf;
margin:0 200px;
}
</style>
</head>
<body>
<!-- 三栏-浮动布局 -->
<div class="wrapper">
<div class="left"></div>
<div class="right"></div>
<div class="content"></div>
</div>
</body>
</html>
采用inline-block 与两栏布局类似
.wrapper {
width: 100%;
margin-bottom: 30px;
border:2px solid red;
box-sizing: border-box;
font-size: 0;
}
.wrapper .left {
display: inline-block;
width: 200px;
height: 300px;
background: #faa;
}
.wrapper .right {
display: inline-block;
width: 200px;
height: 500px;
background: #afa;
}
.wrapper .content {
width: calc(100% - 400px);
display: inline-block;
height: 400px;
background-color: #aaf;
}
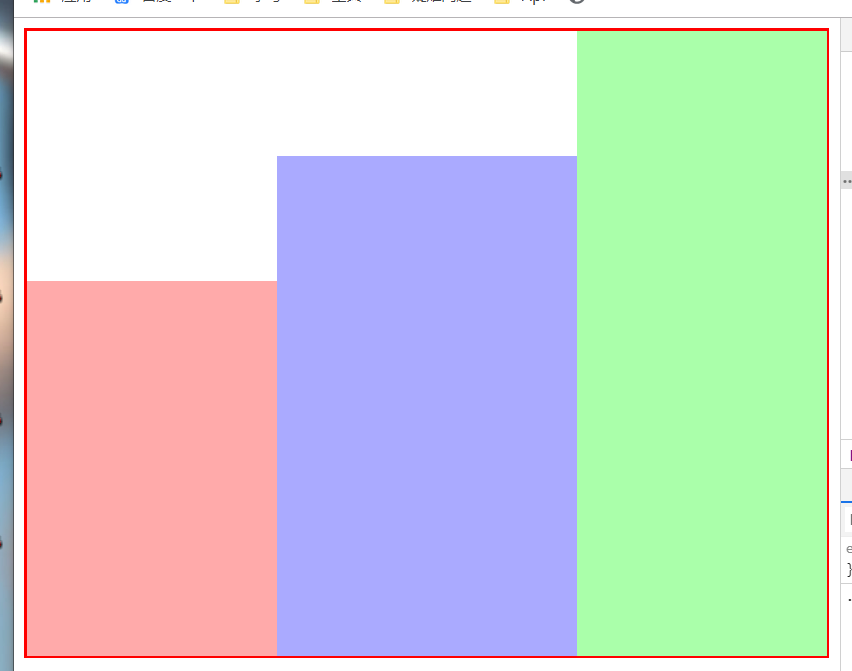
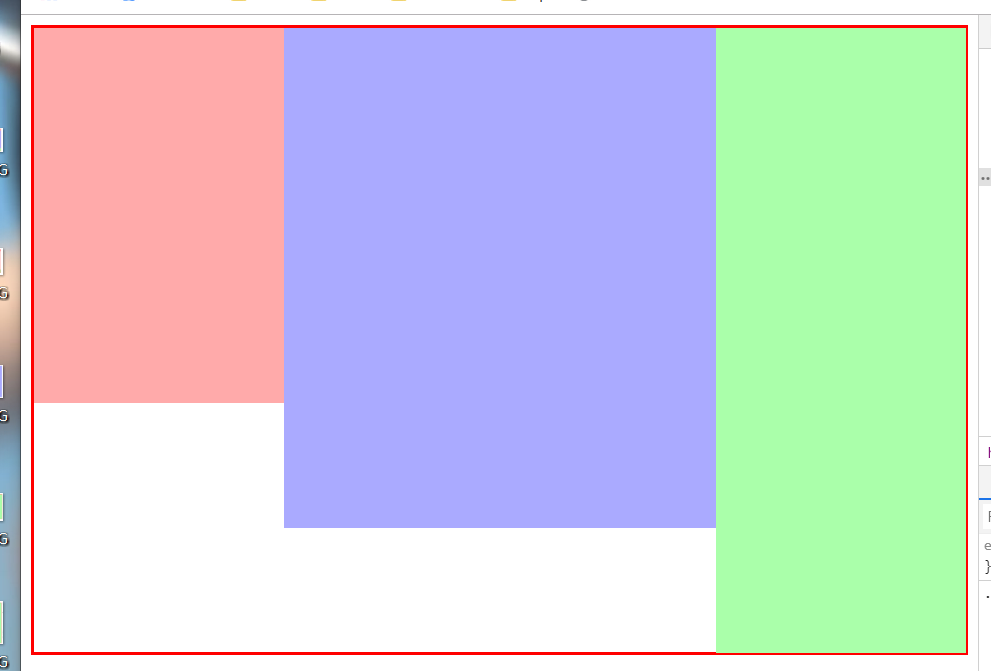
这里我们给每个容器的高度不同,结果:

我们可以发现他是底部对齐的,只需改变他的对其方式即可。vertical-align: top;
.wrapper .left {
display: inline-block;
width: 200px;
height: 300px;
background: #faa;
vertical-align: top;/*添加*/
}
.wrapper .right {
display: inline-block;
width: 200px;
height: 500px;
background: #afa;
vertical-align: top;
}
.wrapper .content {
width: calc(100% - 400px);
display: inline-block;
height: 400px;
background-color: #aaf;
vertical-align: top;
}
结果:

(3)采用flex布局
.wrapper {
width: 100%;
margin-bottom: 30px;
border:2px solid red;
box-sizing: border-box;
display: flex;
}
.wrapper .left {
width: 200px;
height: 300px;
background: #faa;
}
.wrapper .right {
width: 200px;
height: 500px;
background: #afa;
}
.wrapper .content {
flex: 1;
height: 400px;
background-color: #aaf;
}
以上就是极悦小编介绍的"CSS布局大全",希望对大家有帮助,如有疑问,请在线咨询,有专业老师随时为您服务。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

