更新时间:2021-06-24 12:49:27 来源:极悦 浏览1033次
SSM框架是目前比较流行的javaweb框架,很多小伙伴也都在学习,这里给大家带来一个简单的数据库增删改查的小实例—信息管理系统
1.首先我们创建数据库

2.在jdbc.properties里配置数据库信息

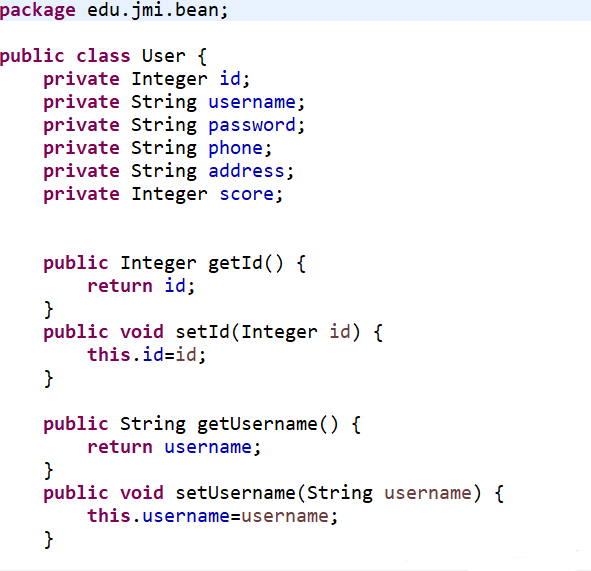
3.创建User这个实体类,与sql表做映射

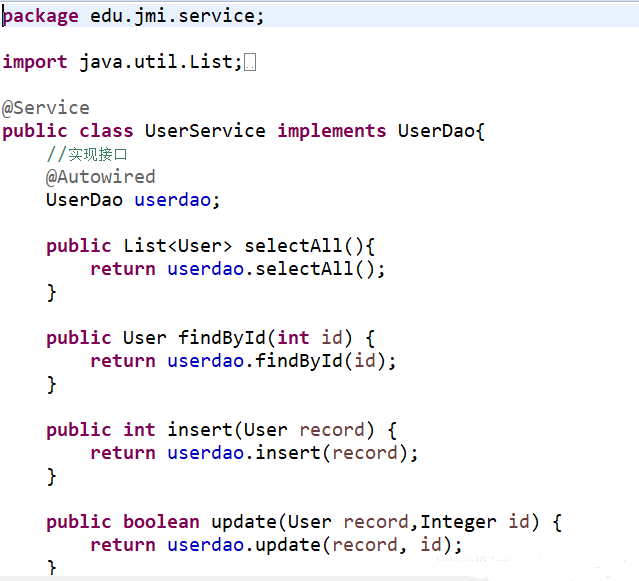
4.在dao层写一个接口,里面是增删改查的方法,并且在service层实现这个接口


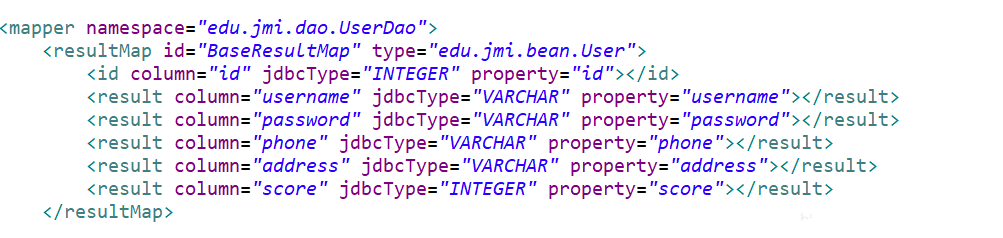
5.在usermapper.xml文件
(1)在usermapper.xml文件里写数据库信息

(2)在usermapper.xml里写更改的sql语句(以更改为例)
<select id="findById" parameterType="edu.jmi.bean.User" resultMap="BaseResultMap">
select * from user
where id = #{id}
</select>
<update id="update" parameterType="edu.jmi.bean.User">
update User set
username = #{record.username,jdbcType=VARCHAR},
password = #{record.password,jdbcType=VARCHAR},
phone = #{record.phone,jdbcType=VARCHAR},
address = #{record.address,jdbcType=VARCHAR},
score = #{record.score,jdbcType=INTEGER}
where id = #{id}
</update>
这里要注意的是,更改是先查询出结果,再进行修改,所以需要两条语句
然后在usercontroller这个类里编写方法
//跳转到更改界面
@RequestMapping("/updateUserTo")
public String findById(HttpServletRequest request,Integer id) {
User record = userService.findById(id);
request.getSession().setAttribute("record", record);
return "/user/updateUser";
}
//更改信息
@RequestMapping("/User/updateUser")
public String updateUser(HttpServletRequest request,
@Param("id") Integer id) {
User record = new User();
record.setUsername(request.getParameter("username"));
record.setPassword(request.getParameter("password"));
record.setPhone(request.getParameter("phone"));
record.setAddress(request.getParameter("address"));
record.setScore((Integer.parseInt(request.getParameter("score"))));
userService.update(record, id);
return "redirect:/User/UserPage";
}
6.我们创建三个jsp文件,分别用来显示首页,更改页面, 和运行页面
<table align="center">
<th>学号</th>
<th>姓名</th>
<th>密码</th>
<th>手机</th>
<th>课程</th>
<th>分数</th>
<th>操作</th>
<c:forEach items="${pageInfo.list}" var="user">
<tr>
<td style="border:1px solid red;width:100px;height:15px;text-align:center">${user.id}</td>
<td style="border:1px solid red;width:100px;height:15px;text-align:center">${user.username}</td>
<td style="border:1px solid red;width:100px;height:15px;text-align:center">${user.password}</td>
<td style="border:1px solid red;width:100px;height:15px;text-align:center">${user.phone}</td>
<td style="border:1px solid red;width:100px;height:15px;text-align:center">${user.address}</td>
<td style="border:1px solid red;width:100px;height:15px;text-align:center">${user.score}</td>
<td><a href="${currentPath}/deleteById?id=${user.id}">删除</a>
<a href="${currentPath}/updateUserTo?id=${user.id}">更改</a>
<a href="${currentPath}/addUserTo">添加</a>
</td>
</tr>
</c:forEach>
</table>
<form action="${pageContext.request.contextPath}/User/updateUser" method="post" >
学号:<input type="hidden" name="id" value="${record.id }"><br><br>
姓名:<input type="text" name="username" value="${record.username}"><br><br>
密码:<input type="text" name="password" value="${record.password}"><br><br>
手机:<input type="text" name="phone" value="${record.phone}"><br><br>
课程:<input type="text" name="address" value="${record.address}"><br><br>
分数:<input type="text" name="score" value="${record.score}"><br><br>
<button type="submit" >提交</button>
<button type="reset" >清空</button>
</form>
<jsp:forward page="./User/UserPage"></jsp:forward>
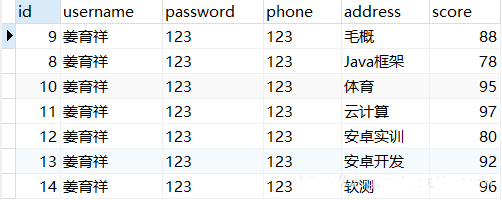
7.结果

以上就是极悦小编介绍的"SSM框架实例:信息管理系统",希望对大家有帮助,想了解更多可观看SSM实战视频教程学习,如有疑问,请在线咨询,有专业老师随时为您服务。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

