专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2021-06-28 11:25:10 来源:极悦 浏览982次
jsp页面ajax请求判断数据库里是否存在用户

配置yml:

然后在pom文件中加入jsp的必要依赖:

<!-- 连接oracle数据库的依赖 -->
<dependency>
<groupId>com.oracle</groupId>
<artifactId>ojdbc6</artifactId>
<version>11.2.0.3</version>
</dependency>
<!-- jsp必要依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>3.0-alpha-1</version>
<scope>provided</scope>
</dependency>
在/WEB-INF/jsp/目录下创建jsp文件:(编码改为utf-8)
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
我是一个jsp页面
</body>
</html>
创建controller:

项目运行:

引入jquery:(jsp的静态资源不放在src/main/webapp下而是src/main/resources/static下)

修改页面、编写mapper、service、controller:
jsp页面:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="js/jquery-1.8.3.js"></script>
<script>
$(function(){
$("#btn").click(function(){
var ins=$("#ins").val();
$.ajax({
url:"/r",//要请求的服务器url
data:{ins:ins},//第一个name对应的是后端request.getParameter("name")的name、第二个name对应的是此js中的var name = $("#name").val();的name
async:true,//是否是异步请求
cache:false,//是否缓存结果
type:"POST",//请求方式
dataType:"text",//服务器返回什么类型数据 text xml javascript json(javascript对象)
success:function(result){//函数会在服务器执行成功后执行,result就是服务器返回结果
console.log(result);
$("#re").html(result);
},
error:function(jqXHR, textStatus, errorThrown) {
}
});
});
});
</script>
</head>
<body>
<input id="ins"/><br>
<button id="btn">检查判断</button><br>
<span id="re"></span>
</body>
</html>
看数据库:

pojo:
public class User {
private Integer id;
private String name;
private String job;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getJob() {
return job;
}
public void setJob(String job) {
this.job = job;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", job=" + job + "]";
}
}
Mapper:
@Mapper
public interface UserMapper {
@Select("select id,name,job from emp where name=#{name}")
public List<User> queryOne(String name);
}
Service:
public interface UserService {
public boolean queryOne(String name);
}
Controller:
@Controller
public class IndexC {
@RequestMapping
public String index() {
return "index";
}
@Autowired
private UserServiceImp u;
@RequestMapping("/r")
@ResponseBody
public String r(String ins) {
String s="";
boolean bb = u.queryOne(ins);
if(bb) {
s="用户存在";
}else {
s="用户不存在";
}
return s;
}
}
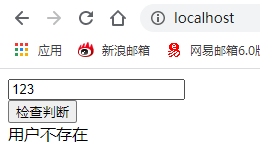
运行:


大家如果对JSP的相关知识感兴趣,可以到官网中的JSP教程技术文档中学习哦!
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

