更新时间:2021-08-30 10:40:06 来源:极悦 浏览904次
1.HTML
HTML是超文本标记语言(Hyper TextMarkup Language),是用来对静态页面布局的工具。我们知道,一个网页通常由三部分组成,即结构、样式、行为,而html其实就是决定一个网页结构的标记语言,样式就是所谓的CSS(Cascading Style Sheets)层叠样式表,行为就是javascript所控制的网页的特效。至于我为什么没有单独讲CSS,主要是因为,在实际应用中,CSS往往离不开Html中的各种标签,也就是说两者的使用是一起出现的,就比如说标签的形成的布局相当于一个人,而CSS就相当于这个人身上所披的一件美丽的外衣。
2.javascript
javascript是前端开发中所用的一门脚本语言,但是它又和java没有什么联系。对于 js它只是运行于网页中的一个脚本,而JAVA,它是后台开发所要用到的一门编程语言,是运行于JAVA虚拟机中的,纯面向对象的强类型语言,当然我这里所讨论的js其实是一种弱类型语言,所谓的弱类型简单地说就是只要用一个类型即var,就能声明所有变量,包括数字类型(number),字符串类型(string)、布尔类型(boolean)、未定义类型(undefined)、空类型(null);而这五种类型就是js中的基本数据类型,另外还有复合数据类型,其包括:函数、对象、数组。对于所谓的强类型语言,我这里也简单说一下,强类型就是变量种类的声明都有严格的限制,如整形应声明为int 、浮点float或double、字符形为char等等,对于JAVA,其中的类型检查机制是非常严格的,比C/C++还要严,有兴趣的读者可以了解一些这种强类型编程语言,这里就不多介绍了。
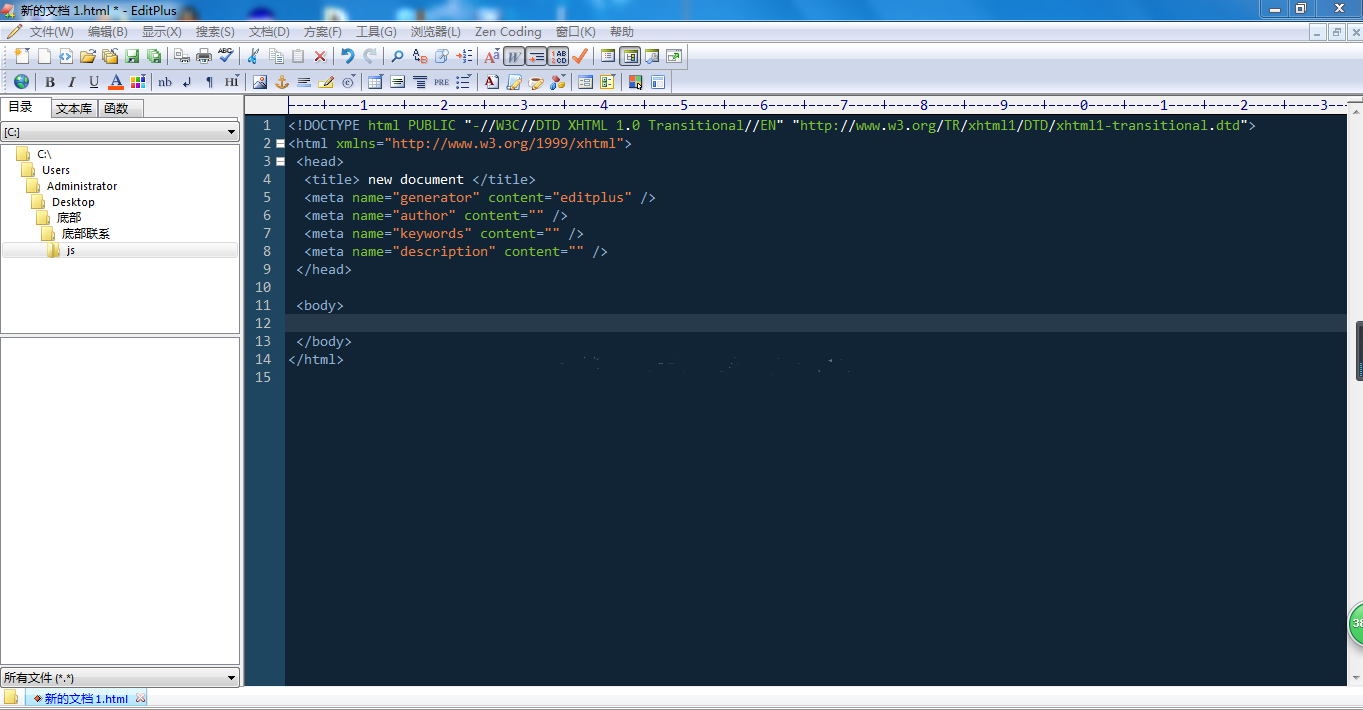
对于要学一门新的编程语言的人来说,我认为要把这门语言学好的前提条件是首先要准备好一个或多个"编译器",从这两个语言来说可能多数人会选择使用dreamweaver和HBuilder之类的工具,但我认为作为初学的人来说最好使用EditPlus4.0这款工具的主要特点是我们写代码的时候是没有带任何提示的,这对提高我们写代码的功底是非常有利的,下图就是这款工具的一个截图。下面我分别来谈一下, HTML和javascript的入门方法。

1.HTML入门
这门语言是对标签样式操作的一门语言,控制着整个网页的布局和样式。因此对标签样式操作的熟练程度是决定能否掌握这门语言的因素。所以我们在刚刚学这门语言时,一定要对相关的标签有所熟悉。而总的来说,标签可以分为三种类型:行内标签、块级标签、行内块标签。利用这三种标签,我们就可以控制整个网页的结构,当然这中间还离不开CSS样式。这三种标签的含义是什么?
行内标签:一行里可以有多个这样的标签而且对宽度(width)和高度(height)值的设置将不会生效,除非对这此标签添加display:block;或display:inline-block;或float:left;或float:right;属性之一,这些标签有:<span></span>、<a></a>、<strong></strong>、<em></em>、<label></label>、<input></input>、<select></select>也就是说在这些标签之间它不会产生换行,例如以<span></span>标签为例,在布局中有这样一个内容:<span>111</span><span>222</span>,通过"目测法"我们就很快知道”111“和”222“之间是不会换行的,即在网页中是这样显示的:”111222“,这样并没有什么换行,因为它们是在行内标签中的,于其它这样的标签我们也可以同理得出。
块级标签:这样的标签当我们对宽度(width)和高度(height)值进行设置时,将会生效。这种标签也有一个特点,那就是很”霸道“,一个标签它要独占一行,它"不喜欢"和别的标签共享它那一行的空间,除非我们人为的去采取”强制“措施,叫它们"不愿意"这样做也不得不这样做。而我们这里的"强制措施"就是给这些"不听话"的标签添加一个float:left;或float:right;属性,这样它们就可以在同一行中进行显示了。这种常见的标签有:<div></div>、<form></form>、<table></table>、<p></p>、<pre></pre>、<h1--h6></h1--h6>、 <dl></dl>、<ol><li></li></ol>、<ul><li></li></ul>。
2.javascript
想要学javascript标签这块内容一定要能拿得下,在学这个脚本语言之前,我们肯定首先要有一个“编译器”,其实这个与html所用到的是一样的,也就是说js代码其实就是嵌套在html代码当中,只不过js代码需要套在 标签中才能运行。如果你之前学习过一些编程语言,想要入门js并不是非常困难。因为各编程语言的思维是相似的,更何况js为弱类型语言,可能对于某些有编程基础的人来说就更容易入门了。下面是js代码应用的一个例子。代码后的图片为效果图(其实就是一个下拉菜单的功能)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
}
.search {
width: 760px;
height: 70px;
margin: 0 auto;
}
.logo {
float: left;
width: 188px;
height: 70px;
margin-right: 44px;
}
.logo img {
width: 100%;
height: 100%;
}
/*菜单样式开始*/
.menu {
float: left;
width: 60px;
height: 40px;
margin-top: 11px;
border: 2px solid dodgerblue;
border-right: none;
}
.menu #hasmenu{
width: 60px;
height: 40px;
line-height: 40px;
padding-left: 10px;
color: grey;
}
.menu .up{background: url(img/up.png) no-repeat 46px center;}
.menu .down{background: url(img/down.png) no-repeat 46px center;}
.menu .submenu {
width: 60px;
height: 223px;
margin-left: -11px;
border:1px solid dodgerblue;
border-top: none;
display: none;
background: #FFFFFF;
}
.menu .submenu li{
width: 60px;
height: 25px;
line-height: 25px;
text-align: center;
color: grey;
}
菜单样式结束
.input-text {
width: 200px;
height: 40px;
margin-top: 11px;
border: 2px solid dodgerblue;
border-left: none;
}
.btn {
width: 120px;
height: 40px;
border: 0;
background: dodgerblue;
color: #fff
}
</style>
<script type="text/javascript">
window.onload = function() {
var oHasMenu = document.getElementById('hasmenu');//通过id值获取菜单项的元素或节点
var oSubMenu = document.getElementById('submenu');//通过id值获取整个子菜单项的元素或节点
oHasMenu.onmouseover = function() {//鼠标经过菜单项时子菜单显示同时显示向上方向箭
oHasMenu.className='up';
oSubMenu.style.display = 'block';
}
oHasMenu.onmouseout = function() {//鼠标移出菜单项时子菜单隐藏同时显示向下方向箭
oHasMenu.className='down';
oSubMenu.style.display = 'none';
}
}
</script>
</head>
<body>
<div class="wrap"><--整体的容器开始-->
<div class="head"><--头部开始-->
<div class="search"><--搜索框开始-->
<p class="logo"><img src="img/logo.png" /></p>
<ul class="menu">
<li class="down" id="hasmenu">网页
<ul class="submenu" id="submenu">
<li>网页</li>
<li>图片</li>
<li>视频</li>
<li>音乐</li>
<li>地图</li>
<li>问问</li>
<li>百科</li>
<li>新闻</li>
<li>购物</li>
</ul>
</li>
</ul>
<input type="text" class="input-text" />
<input type="button" class="btn" value="搜狗搜索" />
</div><--搜索框结束-->
</div><--头部结束-->
</div><--整体的容器结束-->
</body>
</html>

以上就是极悦小编介绍的"浅谈HTML和JavaScript的入门",希望对大家有帮助,想了解更多可查看JavaScript教程。极悦在线学习教程,针对没有任何Java基础的读者学习,让你从入门到精通,主要介绍了一些Java基础的核心知识,让同学们更好更方便的学习和了解Java编程,感兴趣的同学可以关注一下。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

