更新时间:2021-08-31 09:30:39 来源:极悦 浏览1275次
1.当一个函数具有多个参数的时候,调用也许不大直观,很难看出各个参数含义
如: process(null, 1, null, 2, null, null, null, 3)
这时可以考虑把参数打包成有结构的对象,传一个对象参数
使用对象传参的好处。一是逻辑明确,不必考虑哪个参数是在哪个位置,参数对应关系直接从键值对解析即可。二是扩展简单。
细节:使用对象传参的时候,习惯上形式参数取名为options
2.效果:
before:多个参数传入

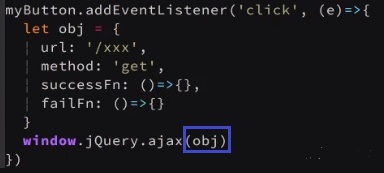
after:一个对象传入

1.解构赋值
若对象options = {key1: value1, key2:value2, key3:value3}
则可以通过以下语句一次性拿到options内部三个值
let {key1, key2, key3} = options //注意:变量名必须与键名一模一样

示例
2.交换赋值
顾名思义,就是将两个变量的值交换。以前需要写3句,ES6只需1句。
[a, b] = [b, a]
1.then
使用jQuery的ajax函数时,可以将参数对象的函数(sucess,failure)用then传入。
then的语法:
xxx(yyy).then(resolve, reject)
then两个参数都是函数
then的参数是有顺序的,前者是上层函数成功时调用,后者是失败时调用
then可以链式调用,每次调用都以上次调用同一函数的返回值为参

then链式调用
2.Promise
Promise是window的一个全局函数,是构造then的关键。
语法:
Promise(function(resolve, reject) {}
Promise的参数是一个函数,而这个函数又以两个函数为参
添加套路:
xxx = function (yyy) {
return new Promise(function(resolve, reject) {/*code here*/})
}
只需将原代码写入/*code here*/,并给出resolve和reject的调用时机,即可实现then功能
以上就是极悦小编介绍的"AJAX使用代码示例",希望对大家有帮助,想了解更多可查看AJAX教程。极悦在线学习教程,针对没有任何Java基础的读者学习,让你从入门到精通,主要介绍了一些Java基础的核心知识,让同学们更好更方便的学习和了解Java编程,感兴趣的同学可以关注一下。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

