更新时间:2021-08-31 10:13:38 来源:极悦 浏览1037次
首先要明白ajax的意义,Ajax并不是一种技术,而是多种手段的混合应用,其原理是通过浏览器的XMLHttpRequest对象(不同浏览器有不同实现,但大致类似)向Web服务器直接请求数据,请求回来的数据会是多种形式,然后用JS进行解析和二次处理,再在页面上显示相应的结果,好处是可以减少往返通信量,坏处是开发难度提高,代码量增加了,对程序员的要求也高了。这里给你用asp.net做后台,然后用js进行调用来做一个简单的示例,示例的内容逻辑也很简单,就是输入一个字符串,然后通过ajax调用后台方法,把这个字符串后面再加上另外一个字符串。
后台Asp.net(C#)
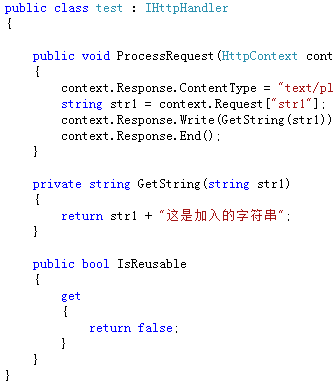
创建一个一般处理程序 test.ashx
内容如下:

创建一个html页面,内容如下

执行结果:

点击提交的时候,页面没有刷新。
当然你也可以使用其他任何一种开发工具或语言如php或asp,或jsp,只要把后台方法修改,然后把js中调用的url参数换成相应的路径即可实现相同的效果。
以上就是极悦小编介绍的"使用AJAX验证表单",希望对大家有帮助,想了解更多可查看AJAX教程。极悦在线学习教程,针对没有任何Java基础的读者学习,让你从入门到精通,主要介绍了一些Java基础的核心知识,让同学们更好更方便的学习和了解Java编程,感兴趣的同学可以关注一下。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

