更新时间:2021-09-02 10:02:44 来源:极悦 浏览978次
Vue的双向绑定系统采用了开发Web应用程序中最棘手的部分之一,用户输入同步,并使用 v-model 使其变得非常简单。v-model 指令在模型更改时更新模板,并在模板更改时更新数据模型。
双向绑定是一项强大的功能,如果使用得当,可以显着加快您的开发过程。它降低了保持用户输入与应用程序数据模型一致的复杂性。
在Vue中,双向绑定是使用模型指示。
要将输入元素的值绑定到组件数据的属性,请v-model="dataProperty"像这样使用。
这是组件的数据方法:
data() {
return {
existentialQuestion: 'Am I truly an alligator?'
};
}
和模板:
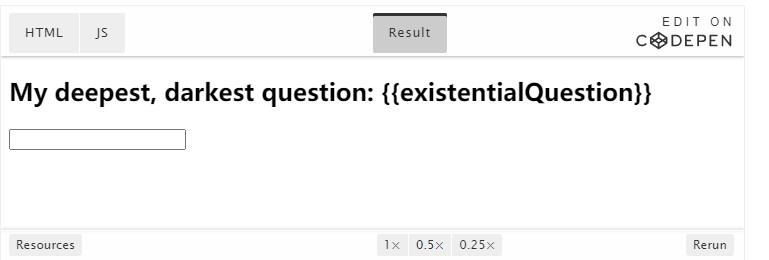
<h2>My deepest, darkest question: {{existentialQuestion}}</h2>
<input v-model="existentialQuestion"/>
这是一个现场演示:

请注意,输入值以开头Am I truly an alligator?,但是当您更改输入时,存在问题 属性(和 h2 元素)将实时更新。
复选框和单选按钮的工作方式与输入元素非常相似。复选框绑定将是true或false,而单选按钮绑定将是其内容价值 财产是。
此外,一组复选框可以绑定到单个数组,这将放置其内容价值如果选中,则数组中的属性。
组件数据…
data() {
return {
statementIsTrue: true
};
}
...和模板
<p>You have decided this statement is {{statementIsTrue}}</p>
<label>
<input type="checkbox" v-model="statementIsTrue"/>
Is this statement true?
</label>
......并实时尝试:

组件数据…
data() {
return {
namesThatRhyme: []
};
}
...和模板
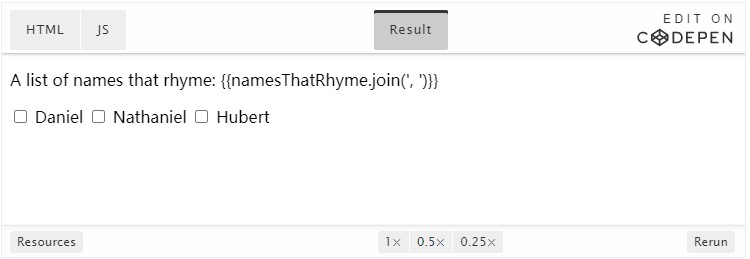
<p>A list of names that rhyme: {{namesThatRhyme.join(', ')}}</p>
<label>
<input type="checkbox" value="Daniel" v-model="namesThatRhyme"/>
Daniel
</label>
<label>
<input type="checkbox" value="Nathaniel" v-model="namesThatRhyme"/>
Nathaniel
</label>
<label>
<input type="checkbox" value="Hubert" v-model="namesThatRhyme"/>
Hubert
</label>
...和演示:

组件数据…
data() {
return {
howAreYouFeeling: "great"
};
}
...和模板
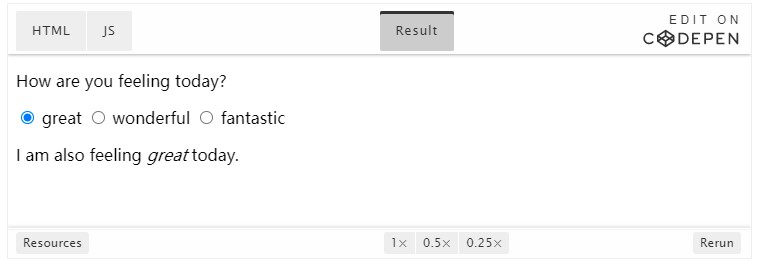
<p>How are you feeling today?</p>
<label>
<input type="radio" value="great" v-model="howAreYouFeeling" />
great
</label>
<label>
<input type="radio" value="wonderful" v-model="howAreYouFeeling" />
wonderful
</label>
<label>
<input type="radio" value="fantastic" v-model="howAreYouFeeling" />
fantastic
</label>
<p>I am also feeling <em>{{howAreYouFeeling}}</em> today.</p>
这是在演示中:

以上就是极悦小编介绍的"在Vue中使用v-model进行双向绑定",希望对大家有帮助,想了解更多可查看编程入门教程。极悦在线学习教程,针对没有任何Java基础的读者学习,让你从入门到精通,主要介绍了一些Java基础的核心知识,让同学们更好更方便的学习和了解Java编程,感兴趣的同学可以关注一下。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

