专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2021-09-02 10:53:26 来源:极悦 浏览2713次
GitHub地址:http://github.com/fengyuanchen/viewerjs 。
1.安装:npm install v-viewer --save
2.在vue中引用
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
3.vue注册调用,再调用setDefaults方法自定义配置。
Vue.use(Viewer);
Viewer.setDefaults({
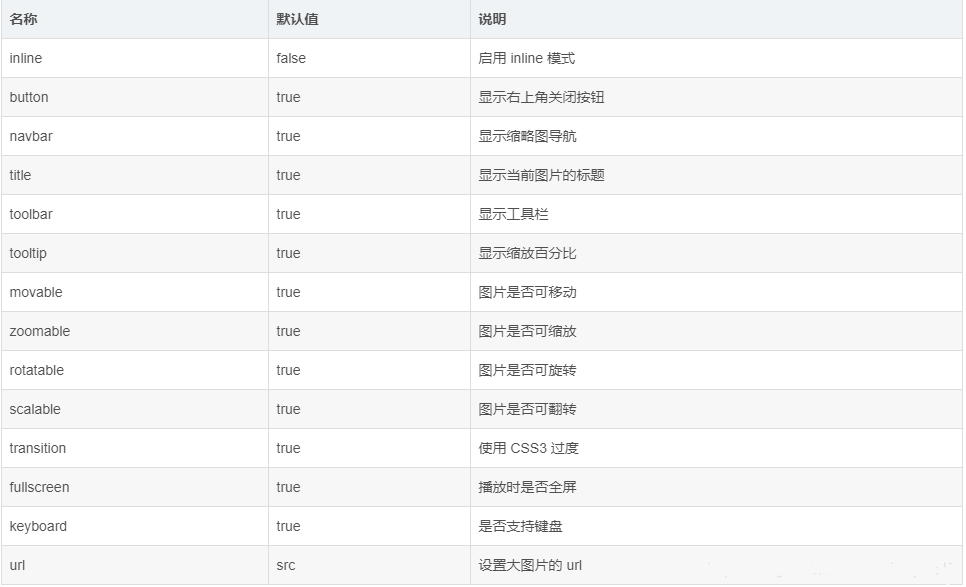
'inline':true,
'button':true, //右上角按钮
"navbar": true, //底部缩略图
"title": true, //当前图片标题
"toolbar": true, //底部工具栏
"tooltip": true, //显示缩放百分比
"movable": true, //是否可以移动
"zoomable": true, //是否可以缩放
"rotatable": true, //是否可旋转
"scalable": true, //是否可翻转
"transition": true, //使用 CSS3 过度
"fullscreen": true, //播放时是否全屏
"keyboard": true, //是否支持键盘
"url": "data-source",
ready: function (e) {
console.log(e.type,'组件以初始化');
},
show: function (e) {
console.log(e.type,'图片显示开始');
},
shown: function (e) {
console.log(e.type,'图片显示结束');
},
hide: function (e) {
console.log(e.type,'图片隐藏完成');
},
hidden: function (e) {
console.log(e.type,'图片隐藏结束');
},
view: function (e) {
console.log(e.type,'视图开始');
},
viewed: function (e) {
console.log(e.type,'视图结束');
// 索引为 1 的图片旋转20度
if(e.detail.index === 1){
this.viewer.rotate(20);
}
},
zoom: function (e) {
console.log(e.type,'图片缩放开始');
},
zoomed: function (e) {
console.log(e.type,'图片缩放结束');
}
});

4.使用
<div>
<viewer :images="images" style="height: 800px;">
<img v-for="item in images" :src="item.src" :key="item.index" height="100">
</viewer>
</div>
data() {
return {
images:[
{src:'http://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3272199364,3404297250&fm=26&gp=0.jpg',index:1},
{src:'http://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3267295166,2381808815&fm=26&gp=0.jpg',index:2},
{src:'http://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3429654663,2972188411&fm=26&gp=0.jpg',index:3},
{src:'http://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3597323878,2962972725&fm=26&gp=0.jpg',index:4},
]
}
}

以上就是极悦小编介绍的"Vue图片预览插件viewerjs",希望对大家有帮助,想了解更多可查看编程入门教程。极悦在线学习教程,针对没有任何Java基础的读者学习,让你从入门到精通,主要介绍了一些Java基础的核心知识,让同学们更好更方便的学习和了解Java编程,感兴趣的同学可以关注一下。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

