专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2021-10-20 12:21:52 来源:极悦 浏览1119次
JSP页面用前端框架需要哪些步骤呢?小编来告诉大家。
1.电脑点击打开HBuilder软件,如图所示:

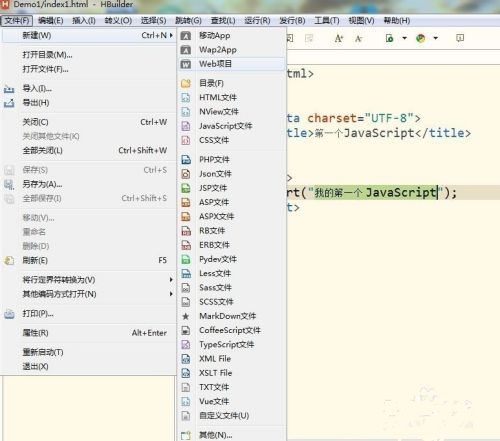
2.点击菜单栏文件-->新建--Web项目,如图所示:

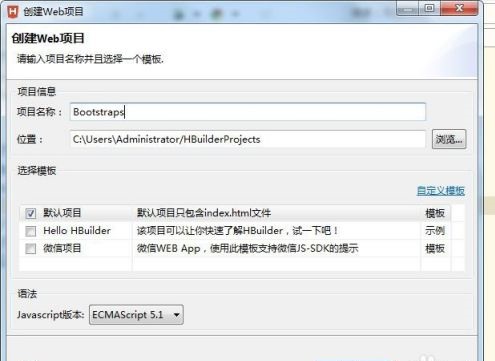
3.输入项目名称,然后点击完成按钮,如图所示:

4.然后把Bootstrap框架的一些包拷贝进来,没有到网站下载:http://getbootstrap.com/
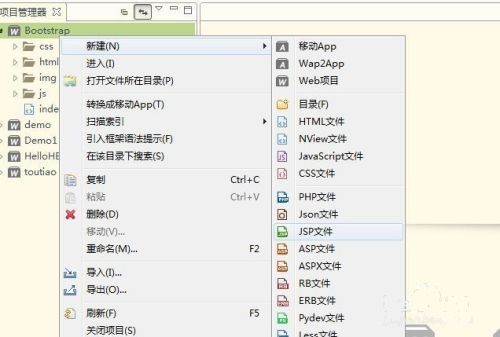
5.然后新建一个jsp文件,如图所示:

6.引入需要的框架开发包,
<script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"/>
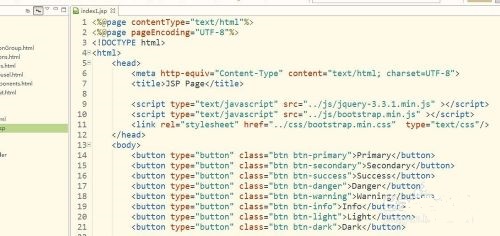
然后键入代码,以按钮为例,如图所示:

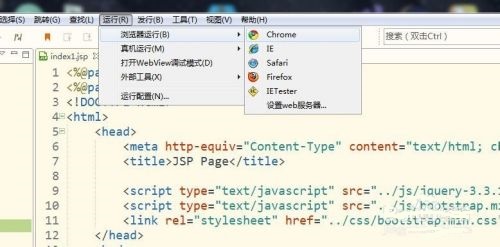
然后点击运行按钮-->浏览器运行,如图所示

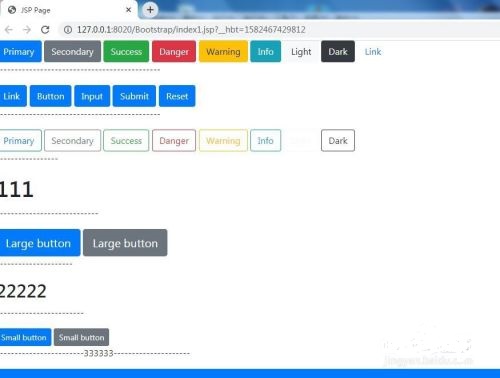
7.运行结果,按钮的颜色样式非常好看,如图所示:

如果您想了解更多相关知识,可以来关注一下极悦的Java极悦在线学习,里面的课程内容丰富,适合初学者的朋友学习,希望对大家有所帮助。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

