更新时间:2021-11-15 10:23:10 来源:极悦 浏览659次
有不少刚进行Java学习的小伙伴对于Filter用法还不是很了解,小编就来用例子说明filter的基本用法:
let ar = ["1", "2"];
let obj = {"key": "value"};
function config(currentValue, index, arr) {
console.log("currentValue is " + currentValue + " index is " + index + " arr is " + arr);
let that = this;
console.log("key is " + that.key);
if (currentValue === "1") {
return false;
}
return true;
}
let filterAr = ar.filter(config, obj);
console.log(JSON.stringify(filterAr));
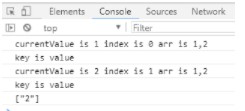
贴一下执行结果:

补充说明几点:
filter第一个函数参数的三个参数无须显式传递,也不能显式传递(会报参数未定义),在定义第一个函数参数(即config函数)时这个函数的参数也必须严格按照filter的定义使用;
filter的第二个参数如未传递,则为默认的undefined,也不能在第一个函数参数中使用(只有传递时才能使用);
filter第一个函数参数的返回值应为布尔值,filter会根据这个返回值决定是否把当前值(currentValue)放入最终的返回数组(filterAr);
以上就是关于“举例说明Filter用法”的介绍,如果大家对此比较感兴趣,想了解更多相关知识,不妨来关注一下极悦的Filter教程,里面的内容丰富,通俗易懂,适合小白学习,希望对大家能够有所帮助。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

