专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2021-11-26 10:43:40 来源:极悦 浏览1728次
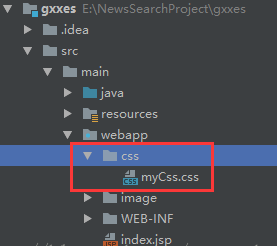
1.在webapp文件夹下新建一个css文件夹,该文件夹与WEB-INF同级;
2.在css文件夹中创建一个xxx.css文件;

3.在xxx.css文件中写css样式,比如:
.news {
background-color: azure;
margin-left: 100px;
margin-right: 100px;
}
其中news是这个样式的名字,
在新建一个css样式时,有.和#两种写法,区别在于.是class属性,#是id属性,即:
用. 定于的样式可应用于任何标签,class=”xxx”,
而用#定义的样式只能应用于某个标签,id=”xxx”
4. 在jsp中引用该css文件
<head>
<title>新闻展示</title>
<link rel="stylesheet" type="text/css" href="css/myCss.css">
</head>
其中href=”被引用的css文件的路径”,然后就可以通过class或id使用相关样式了。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

