专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2021-12-02 09:42:17 来源:极悦 浏览845次
jquery中添加属性和删除属性:
$("#2args").attr("disabled",'disabled');
$("#2args").removeAttr("disabled");
问题背景:
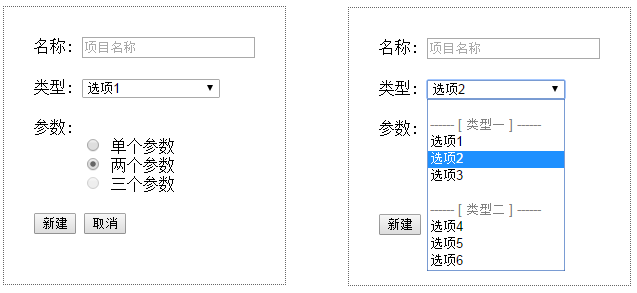
选择“选项1”是,“两个参数”这个单选按钮有效。
选择“选项2”时,让“两个参数”的这个单选按钮无效。

代码:
<!DOCTYPE>
<html >
<head>
<meta charset="utf-8" />
<title>demo</title>
<style type="text/css">
.control-group{
margin-bottom: 20px;
}
.controls{
display: inline-block;
vertical-align: top;
}
form{
border:1px dotted #666;
padding: 30px;
display: inline-block;
}
input[disabled],
select[disabled],
textarea[disabled],
input[readonly],
select[readonly],
textarea[readonly] {
cursor: not-allowed;
}
</style>
<body>
<form method="post" action="" onsubmit="return false;">
<div class="control-group">
<label for="project_name">名称:</label>
<input name="project_name" maxlength="20" id="project_name" placeholder="项目名称"></div>
<div class="control-group">
<label>类型:</label>
<select id="project_type" onchange="typeChange()">
<option value="" disabled="disabled"></option>
<option value="" disabled="disabled">------ [ 类型一 ] ------</option>
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="" disabled="disabled"></option>
<option value="" disabled="disabled">------ [ 类型二 ] ------</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
</select>
</div>
<div class="control-group">
<label>参数:</label>
<div class="controls">
<br/>
<label class="radio" for="1arg">
<input type="radio" name="nodes" id="1arg" value="1" checked="checked" />
单个参数
</label>
<br/>
<label class="radio" for="2args">
<input type="radio" name="nodes" id="2args" value="2" />
两个参数
</label>
<br/>
<label class="radio" for="3args" >
<input type="radio" name="nodes" id="3args" value="3" disabled="disabled" />
三个参数
</label>
</div>
</div>
<div class="control-group">
<button id="create_project" type="submit" onclick="beforecreate()">新建</button>
<button >取消</button>
</div>
</form>
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
function typeChange(){
var typeLists=['1','2','3','4','5','6'];
var pj_type=$("#project_type option:selected").val();
if(pj_type==2){
$("#2args").attr("disabled",'disabled');
}else if(pj_type==1){
$("#2args").removeAttr("disabled");
}else if($.inArray(pj_type, app_type_list)>=0){
//后期扩展功能
}
}
</script>
</body>
</html>
以上就是关于“对jQuery标签进行属性操作”的介绍,如果大家想了解更多相关知识,不妨来关注一下极悦的Java极悦在线学习,里面的课程内容丰富,由浅到深,通俗易懂,适合小白学习,希望对大家能够有所帮助。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

