专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2022-02-17 09:53:17 来源:极悦 浏览1155次

.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}

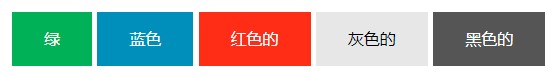
使用该background-color属性更改按钮的背景颜色:
.button1 {background-color: #4CAF50;} /* Green */
.button2 {background-color: #008CBA;} /* Blue */
.button3 {background-color: #f44336;} /* Red */
.button4 {background-color: #e7e7e7; color: black;} /* Gray */
.button5 {background-color: #555555;} /* Black */

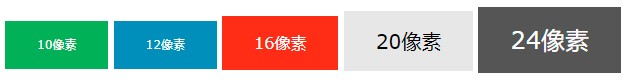
使用该font-size属性更改按钮的字体大小:
.button1 {font-size: 10px;}
.button2 {font-size: 12px;}
.button3 {font-size: 16px;}
.button4 {font-size: 20px;}
.button5 {font-size: 24px;}
使用该padding属性更改按钮的填充:

.button1 {padding: 10px 24px;}
.button2 {padding: 12px 28px;}
.button3 {padding: 14px 40px;}
.button4 {padding: 32px 16px;}
.button5 {padding: 16px;}

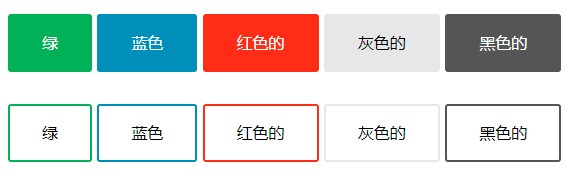
使用该border-radius属性为按钮添加圆角:
.button1 {border-radius: 2px;}
.button2 {border-radius: 4px;}
.button3 {border-radius: 8px;}
.button4 {border-radius: 12px;}
.button5 {border-radius: 50%;}

使用该border属性为按钮添加彩色边框:
.button1 {
background-color: white;
color: black;
border: 2px solid #4CAF50; /* Green */
}
...

当您将鼠标移到按钮上时,使用:hover选择器更改按钮的样式。
提示:使用transition-duration属性来确定“悬停”效果的速度:
.button {
transition-duration: 0.4s;
}
.button:hover {
background-color: #4CAF50; /* Green */
color: white;
}
...
以上就是关于“CSS按钮示例”的介绍,大家如果对此比较感兴趣,想了解更多相关知识,不妨来关注一下极悦的Java视频教程,里面的课程内容更加丰富,希望对大家的学习能够有所帮助。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

