更新时间:2022-02-17 10:09:21 来源:极悦 浏览1019次
CSS隐藏元素的方法
display我们在使用隐藏内容时谨慎地开始了这篇文章。正如我们所建立的,使用它来隐藏元素意味着根本不生成该元素。它在 DOM 中,但从未真正呈现。
该元素仍将显示在标记中,如果您检查页面,您将能够看到该元素。盒子模型不会生成也不会出现在页面上,这也适用于它的所有。
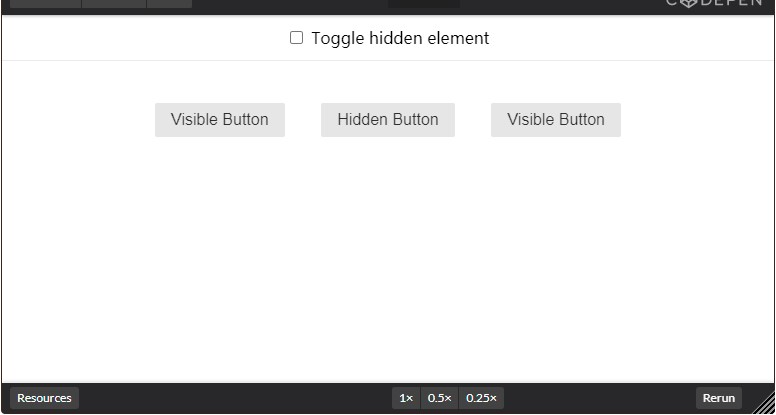
更重要的是,如果元素有任何事件监听器——比如点击或悬停——它们根本不会注册。正如我们已经讨论过的,屏幕阅读器将忽略所有内容。在这里,我们有两个可见的按钮和一个隐藏的按钮display: none。所有三个按钮都有点击事件,但只有两个可见按钮会呈现并注册点击。

Display 是唯一会影响图像请求触发的属性。如果图像标签(或父元素)的display属性设置为none通过内联 CSS 或选择器,则图像将被下载。另一方面,如果图像应用了background属性,则不会下载。
<img>之所以会出现这种情况,是因为在解析 HTML 文档并遇到标签时,解析器没有应用 CSS 。另一方面,当我们将图像应用到具有background属性的元素时,图像不会被下载,因为解析器没有应用调用图像的 CSS。此行为在所有最新浏览器中都匹配。唯一的例外是 IE 11,它在这两种情况下都会下载图像。

如果元素的visibility属性设置为hidden,则该元素是“视觉隐藏的”。“视觉上隐藏”听起来很像display: none,但它的不同之处在于元素是生成和渲染的,但它是不可见的。这意味着元素的盒子模型是存在的,即使它看起来并不存在,它也会继续占据屏幕上的空间。
想象一下,你穿着一件隐形斗篷,让别人看不到你,但你仍然可以撞到东西。即使你是肉眼看不见的,你也确实在那里。
但这就是“视觉隐藏”和“不显示”之间的差异结束的地方。事实上,隐藏的元素在可访问性visibility和display事件触发器方面表现相同。屏幕阅读器无法访问不可见元素并且不会注册事件,正如我们在下面的演示中看到的那样,它与上一个示例完全相同,但只是display: none与visibility: hidden.


该opacity属性仅影响元素的视觉方面。如果我们将元素的值设置opacity为零,则该元素将是完全透明的。同样,这很像visibility: hidden我们在元素上披上隐形斗篷,它是不可见的,但仍然存在。
换句话说,我们所拥有的是一个空心的、透明的元素,它的作用与任何其他元素一样,只是它是不可见的。听起来很像visibility方法,对吧?不同之处在于屏幕阅读器仍然可以访问完全透明的元素,并且可以注册事件,如点击,如下面的示例所示。


使用绝对定位将元素推送到屏幕外是开发人员经常隐藏内容的另一种方式。使用topand left,我们可以将元素推离屏幕太远,以至于永远看不到它。这就像把饼干罐藏在屋外,这样孩子们(或者也许你!)就找不到它们了。
“绝对”是这里的关键词。如果我们设置position为absolute,则从文档流中取出一个元素,这表示它不再坚持其在 DOM 中的自然位置。换句话说,页面不会为其保留任何空间,这会在视觉上将元素打乱,将其定位到最近的定位元素(如果有),或者文档根(如果没有其他元素)。

我们利用绝对定位的优势,将“隐藏”元素从文档流中取出,并将其向左上角偏移,值为-9999px.
.hidden {
position: absolute;
top: -9999px;
left: -9999px;
}


到目前为止,该position方法是我们所见过的最接近可访问性友好的在 CSS 中隐藏内容的方法。但是导致突然页面跳转的可聚焦内容的问题并不大。另一种可访问隐藏的方法结合了绝对定位、clip属性和隐藏溢出。
.visually-hidden:not(:focus):not(:active) {
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
让我们分解一下。
我们需要从文档流中删除元素。最好的方法是使用position: absolute. 这将删除元素,但我们不会将其推离屏幕。
.visually-hidden {
position: absolute;
}
我们可以通过将 width 和 height 属性设置为零来隐藏元素。不幸的是,这不起作用,因为某些屏幕阅读器会忽略宽度和高度为零的元素。我们能做的就是将它设置为第二低的值,1px。这意味着内容很容易溢出空间,因此我们还需要overflow: hidden确保它不会在视觉上溢出。
.visually-hidden {
height: 1px;
overflow: hidden;
position: absolute;
width: 1px;
}
要隐藏那个只有一个像素的正方形,我们可以使用 CSS剪辑属性。它非常适合这种情况,因为它不会影响屏幕阅读器。内容在那里,但同样在视觉上是隐藏的。需要注意的是,它clip已被弃用,clip-path但如果我们需要支持旧版本的 Internet Explorer,仍然需要它。
.visually-hidden {
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
width: 1px;
}
“视觉隐藏”类难题的另一部分是解决屏幕外可访问文本的模糊问题,这是一种消除单词之间空白的奇怪现象,使它们像一大串单词一样被大声朗读。例如,“Welcome back home”将被读出为“Welcomebackhome”。
解决此问题的一个简单方法是设置white-space: nowrap:
.visually-hidden {
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
而且,终于!最后要考虑的事情是允许某些具有本机焦点和活动站点的元素在它们处于焦点时显示,同时继续阻止其他元素(如段落)显示。我们可以为此使用:not伪选择器。
.visually-hidden:not(:focus):not(:active) {
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}


通过上述介绍,相信大家对CSS隐藏元素的方法已经有所了解,大家如果对此比较感兴趣,想了解更多相关知识,不妨来关注一下极悦Java视频,里面的课程内容细致全面,通俗易懂,从入门到精通,适合没有基础的小伙伴学习,希望对大家能够有所帮助。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

