专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2022-05-23 09:07:38 来源:极悦 浏览3945次
使用echarts的时候遇到一个问题,就是color中应该直接设置的多个颜色不能左右,只显示第一个颜色
演示中的代码示例:
选项= {
颜色: [ '#c23531' , '#2f4554' , '#61a0a8' ] ,
xAxis : {
type : 'category' ,
data : [ 'Mon' , 'Tue' , 'Wed' , 'Thu' , 'Fri' , 'Sat' , 'Sun' ]
} ,
yAxis : {
type : 'value'
} ,
系列: [ {
数据: [ 120、200、150、80、70、110、130 ] ,
输入:' bar ' } ] } ;_ _ _ _ _ _ _ _ _ _
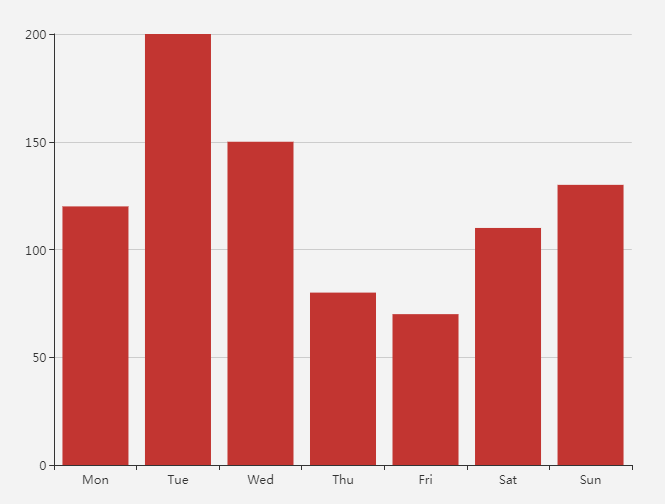
对应的显示样式为:

要在这种情况下更改柱形图的颜色,可以编写:
option = {
//这里不重要,可以删除
颜色: [ '#c23531' , '#2f4554' , '#61a0a8' ] ,
xAxis : {
type : 'category' ,
data : [ 'Mon' , 'Tue' , 'Wed' , 'Thu' , 'Fri' , 'Sat' , 'Sun' ]
} ,
yAxis : {
type : '值'
} ,
series : [ {
data : [ 120 , 200 , 150 , 80 , 70 , 110 , 130 ] ,
type : 'bar' ,
itemStyle : {
normal : {
//这里是关键
颜色: function ( params ) {
//注意,如果颜色太少,后面的颜色不会自动循环。最好再定义几个颜色
变量colorList = [ '#c23531' ,'#2f4554' , '#61a0a8' , '#d48265' , '#91c7ae' ,'#749f83' , '#ca8622' ] ;
返回颜色列表[参数. 数据索引]
}
}
}
} ]
} ;
如果要自动循环已有的颜色循环显示,可以加一个判断:
//向圆柱体循环添加颜色大于确定的颜色
数量if ( params .dataIndex > = colorList .length ) {
index = params . 数据索引-颜色列表。长度;}
最终渲染:

 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

