更新时间:2020-09-21 17:20:24 来源:极悦 浏览4643次
Thymeleaf属于前端技术,是java程序员需要掌握的前端技术之一,Thymeleaf模板技术是一个表现层的模板引擎,一般被使用在Web环境中,还可以处理HTML、XML等文档。为了学习Thymeleaf模板技术,需要先对Thymeleaf有一个全面的认识,下面从几个方面来介绍Thymeleaf模板技术
1、Thymeleaf模板技术的概念
Thymeleaf是一个适用于Web和独立环境的现代服务器端java模板引擎,能够处理HTML,XML,JavaScript,CSS甚至纯文本。
Thymeleaf的主要目标是提供一种优雅且高度可维护的模板创建方式。为实现这一目标,它以自然模板的概念为基础,将其逻辑注入模板文件,其方式不会影响模板被用作设计原型。这改善了设计沟通,缩小了设计和开发团队之间的差距。作用就是把各个用户的公用的东西(页面)做一个提取,然后再根据不同的数据对页面进行渲染。
2、Thymeleaf字面量
(1)文本字面量
用单引号'...'包围的字符串为文本字面量,比如:

(2)数字字面量

(3)布尔字面量
true和false

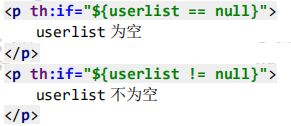
(4)Null字面量

3、Thymeleaf字符串拼接
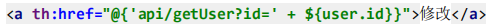
(1)一种是字面量拼接:
(2)另一种更优雅的方式,使用“|”减少了字符串的拼接:
4、Thymeleaf运算和关系判断
(1)算术运算:+ , - , * , / , %
(2)关系比较: > , < , >= , <= ( gt , lt , ge , le )
(3)相等判断:== , != ( eq , ne )
5、Thymaleaf内置对象
(1)模板引擎提供了一组内置的对象,这些内置的对象可以直接在模板中使用,这些对象由#号开始引用
(2)官方手册:
http://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
#request:
相当于HttpServletRequest对象,这是3.x版本,若是2.x版本使用#httpServletRequest;
${#request.getContextPath()}
${#request.getAttribute("phone")}
#session:
相当于HttpSession 对象,这是 3.x 版本,若是 2.x 版本使用#httpSession;
需要在后台 controller 中设置了 session
${#session.getAttribute("phone")}
${#session.id}
${#session.lastAccessedTime}
6、Thymaleaf表达式功能对象
(1)模板引擎提供的一组功能性内置对象,可以在模板中直接使用这些对象提供的功能方法:
(2)工作中常使用的数据类型,如集合,时间,数值,可以使用thymeleaf 的提供的功能性对象来处理它们;内置功能对象前都需要加#号,内置对象一般都以 s 结尾;
(3)官方手册:
http://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
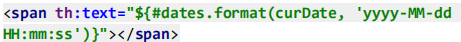
#dates: java.util.Date 对象的实用方法

#calendars: 和 dates 类似, 但是 java.util.Calendar 对象;
#numbers: 格式化数字对象的实用方法;
#strings: 字符串对象的实用方法: contains, startsWith,
prepending/appending 等;
#objects: 对 objects 操作的实用方法;
#bools: 对布尔值求值的实用方法;
#arrays: 数组的实用方法;
#lists: list 的实用方法,比如

#sets: set 的实用方法;
#maps: map 的实用方法;
#aggregates: 对数组或集合创建聚合的实用方法。
相信通过上面介绍的Thymeleaf模板技术6个方面内容,可以帮助到大家理解和学习Thymeleaf,希望后面可以多多学习Thymeleaf模板技术课程,掌握这一前端技术,提升自身java能力水平。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

