更新时间:2022-11-08 09:56:06 来源:极悦 浏览1168次
目前,Chrome、Edge 和 Safari 的样式滚动条可以使用供应商前缀 pseudo-element -webkit-scrollbar。
这是一个使用::-webkit-scrollbar、::-webkit-scrollbar-track和::webkit-scrollbar-thumb伪元素的示例:
body::-webkit-scrollbar {
width: 12px; /* width of the entire scrollbar */
}
body::-webkit-scrollbar-track {
background: orange; /* color of the tracking area */
}
body::-webkit-scrollbar-thumb {
background-color: blue; /* color of the scroll thumb */
border-radius: 20px; /* roundness of the scroll thumb */
border: 3px solid orange; /* creates padding around scroll thumb */
}
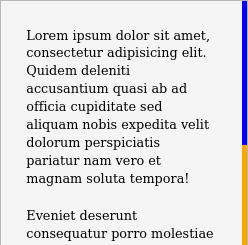
这是使用这些 CSS 规则生成的滚动条的屏幕截图:

此代码适用于最新版本的 Chrome、Edge 和 Safari。
目前,新的CSS Scrollbars可以为 Firefox 设置样式滚动条。
这是一个使用scrollbar-width和scrollbar-color属性的示例:
body {
scrollbar-width: thin; /* "auto" or "thin" */
scrollbar-color: blue orange; /* scroll thumb and track */
}
这是使用这些 CSS 规则生成的滚动条的屏幕截图:

该规范与-webkit-scrollbar控制滚动条颜色的规范有一些共同点。但是,目前不支持修改“track thumb”的填充和圆度。
您可以以同时支持-webkit-scrollbar和CSS Scrollbars规范的方式编写 CSS。
这是一个使用scrollbar-width, scrollbar-color, ::-webkit-scrollbar, ::-webkit-scrollbar-track,的示例::webkit-scrollbar-thumb:
/* Works on Firefox */
* {
scrollbar-width: thin;
scrollbar-color: blue orange;
}
/* Works on Chrome, Edge, and Safari */
*::-webkit-scrollbar {
width: 12px;
}
*::-webkit-scrollbar-track {
background: orange;
}
*::-webkit-scrollbar-thumb {
background-color: blue;
border-radius: 20px;
border: 3px solid orange;
}
Blink 和 WebKit 浏览器将忽略它们无法识别的规则并应用-webkit-scrollbar规则。Firefox 浏览器将忽略它们无法识别的规则并应用CSS Scrollbars规则。一旦 Blink 和 WebKit 浏览器完全弃用该-webkit-scrollbar规范,它们将优雅地回退到新CSS Scrollbars规范。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

