更新时间:2022-11-07 11:48:03 来源:极悦 浏览8503次
Java获取formdata数据的方法是什么?极悦小编来告诉大家。
FormData类型其实是在XMLHttpRequest 2级定义的,它是为序列化表以及创建与表单格式相同的数据(当然是用于XHR传输)提供便利。
创建一个formData对象实例有几种方式
(1)创建一个空对象实例
var formData = new FormData();
此时可以调用append()方法来添加数据
(2)使用已有的表单来初始化一个对象实例
假如现在页面已经有一个表单
名字 密码
我们可以使用这个表单元素作为初始化参数,来实例化一个formData对象
// 获取页面已有的一个form表单var form = document.getElementById("myForm");// 用表单来初始化var formData = new FormData(form);// 我们可以根据name来访问表单中的字段var name = formData.get("name"); // 获取名字var psw = formData.get("psw"); // 获取密码// 当然也可以在此基础上,添加其他数据formData.append("token","kshdfiwi3rh");
首先,我们要明确formData里面存储的数据形式,一对key/value组成一条数据,key是唯一的,一个key可能对应多个value。如果是使用表单初始化,每一个表单字段对应一条数据,它们的HTML name属性即为key值,它们value属性对应value值。

(1)获取值
我们可以通过get(key)/getAll(key)来获取对应的value,
formData.get("name"); // 获取key为name的第一个值formData.get("name"); // 返回一个数组,获取key为name的所有值
(2)添加数据
我们可以通过append(key, value)来添加数据,如果指定的key不存在则会新增一条数据,如果key存在,则添加到数据的末尾
formData.append("k1", "v1");formData.append("k1", "v2");formData.append("k1", "v1");formData.get("k1"); // "v1"formData.getAll("k1"); // ["v1","v2","v1"]
(3)设置修改数据
我们可以通过set(key, value)来设置修改数据,如果指定的key不存在则会新增一条,如果存在,则会修改对应的value值。
formData.append("k1", "v1");formData.set("k1", "1");formData.getAll("k1"); // ["1"]
(4)判断是否该数据
我们可以通过has(key)来判断是否对应的key值
formData.append("k1", "v1");formData.append("k2",null);formData.has("k1"); // trueformData.has("k2"); // trueformData.has("k3"); // false
(5)删除数据
通过delete(key),来删除数据
formData.append("k1", "v1");formData.append("k1", "v2");formData.append("k1", "v1");formData.delete("k1");formData.getAll("k1"); // []
(6)遍历
我们可以通过entries()来获取一个迭代器,然后遍历所有的数据
formData.append("k1", "v1");formData.append("k1", "v2");formData.append("k2", "v1");var i = formData.entries();i.next(); // {done:false, value:["k1", "v1"]}i.next(); // {done:fase, value:["k1", "v2"]}i.next(); // {done:fase, value:["k2", "v1"]}i.next(); // {done:true, value:undefined}
可以看到返回迭代器的规则
每调用一次next()返回一条数据,数据的顺序由添加的顺序决定
返回的是一个对象,当其done属性为true时,说明已经遍历完所有的数据,这个也可以作为判断的依据
返回的对象的value属性以数组形式存储了一对key/value,数组下标0为key,下标1为value,如果一个key值对应多个value,会变成多对key/value返回
我们也可以通过values()方法只获取value值
formData.append("k1", "v1");formData.append("k1", "v2");formData.append("k2", "v1");var i = formData.entries();i.next(); // {done:false, value:"v1"}i.next(); // {done:fase, value:"v2"}i.next(); // {done:fase, value:"v1"}i.next(); // {done:true, value:undefined}
我们可以通过xhr来发送数据
var xhr = new XMLHttpRequest();xhr.open("post","login");xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");xhr.send(formData);
这种方式可以来实现文件的异步上传。
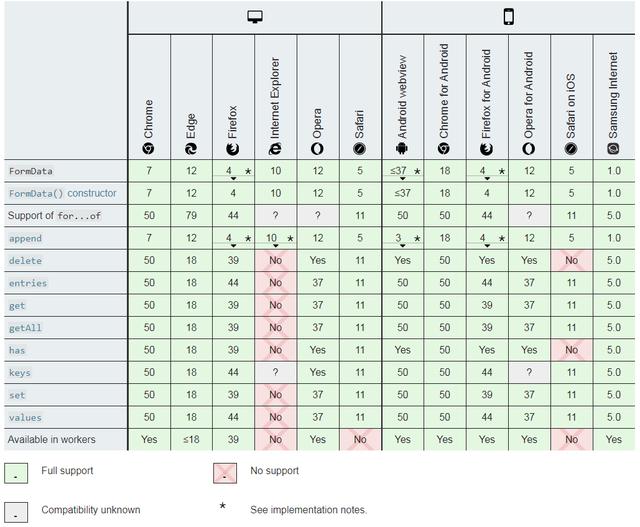
浏览器兼容性查询:http://caniuse.com/#search=formdata

 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

