专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2022-12-16 14:55:08 来源:极悦 浏览939次
1、经常会问到的就是关于bootstrap排版问题,比如这种:

2、下面我们来简单的做一下(有时候是手写代码,所以有些class名称我们还是需要记一下的)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>排版</title>
<link rel="stylesheet" href="http://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="row mt-3">
<div class="col-md-8 p-3 d-flex justify-content-center bg-primary col-12">8</div>
<div class="col-md-4 p-3 d-flex justify-content-center bg-success col-6">4</div>
</div>
<div class="row mt-3">
<div class="col-md-4 p-3 d-flex justify-content-center bg-primary col-6">4</div>
<div class="col-md-4 p-3 d-flex justify-content-center bg-success col-6">4</div>
<div class="col-md-4 p-3 d-flex justify-content-center bg-danger col-6 offset-3 offset-md-0">4</div>
</div>
<div class="row mt-3">
<div class="col-md-6 p-3 d-flex justify-content-center bg-primary col-6">6</div>
<div class="col-md-6 p-3 d-flex justify-content-center bg-success col-6">6</div>
</div>
<script src="http://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="http://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="http://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
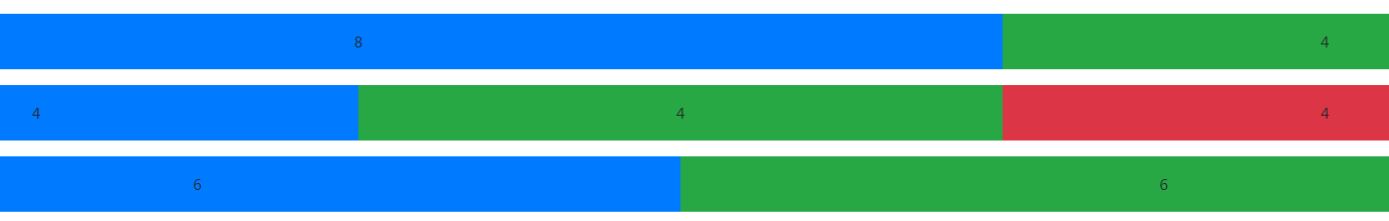
3、效果如图:PC版

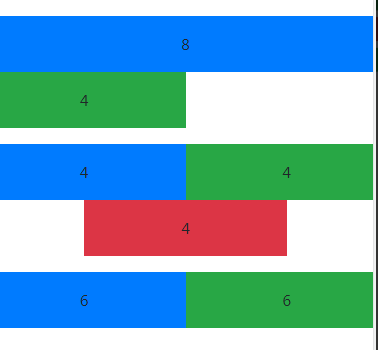
手机版:

以上就是“bootstrap的一道常见的排版面试题”,你能回答上来吗?如果想要了解更多的相关内容,可以关注极悦Java官网。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

