更新时间:2021-06-29 16:17:23 来源:极悦 浏览903次
对于Thymeleaf,网上特别官方的解释无非就是:网站或者独立应用程序的新式的服务端java模板引擎,可以执行HTML,XML,JavaScript,CSS甚至纯文本模板。这个解释没有任何问题,它确实是建立在Java的基础之上的,但是像我这种只会前端不懂Java的人,其实也可以运用它。
了解angular的人在看到Thymeleaf就会感到惊喜,它们在形式上其实是比较相似的。那么,Thymeleaf需要从那里看起?作为Java小白,刚开始看了网上那么多Thymeleaf文章也看不出个所以然,今天好不容易才整理出头绪,接下来就开始切入正题:
<td th:text="${food.name}">noodles</td>
后台传出的food.name会将静态数据“noodles”替换掉,若访问静态页面,则显示数据“noodles”。是不是和angular很像?下面我们就来换一种方式,不同于其他博客上的方式来介绍Thymeleaf。
当然,首先大家要先知道th简单表达式:
(1)${...}变量表达式:
<input type="text" name="userName" value="Beyrl" th:value="${user.name}" />
上述代码为引用user对象的name属性值。
(2)*{...}选择表达式:
<div th:object="${session.user}">
<p>Nationality: <span th:text="*{nationality}">XXXX</span>.</p>
</div>
选择表达式一般跟在th:object后,直接选择object中的属性。
(3)#{...}消息文字表达式:
<p th:utext="#{home.welcome}">Welcome to our grocery store!</p>
(4){...}链接url表达式:
<a href="details.html" th:href="@{/webPage/details(orderId=${o.id})}">view</a>
{……}支持决定路径和相对路径。其中相对路径又支持跨上下文调用url和协议的引用(//code.jquery.com/jquery-2.0.3.min.js)。
当URL为后台传出的参数时,代码如下:
<img src="../../webPage/food/images/pizza.jpg" th:src="@{${path}}" alt="披萨" />
当理解了这四个表达式后,我就信心满满的去向下看文档,然后我发现我看不懂了。。。因为我不理解什么是th:field='';th:action='';诸如此类的好多好多,后来在一个博客上看到这一类的是所谓的Thymeleaf的属性,或者是常用的th:标签,下面我们就来整理学习一下这些标签:

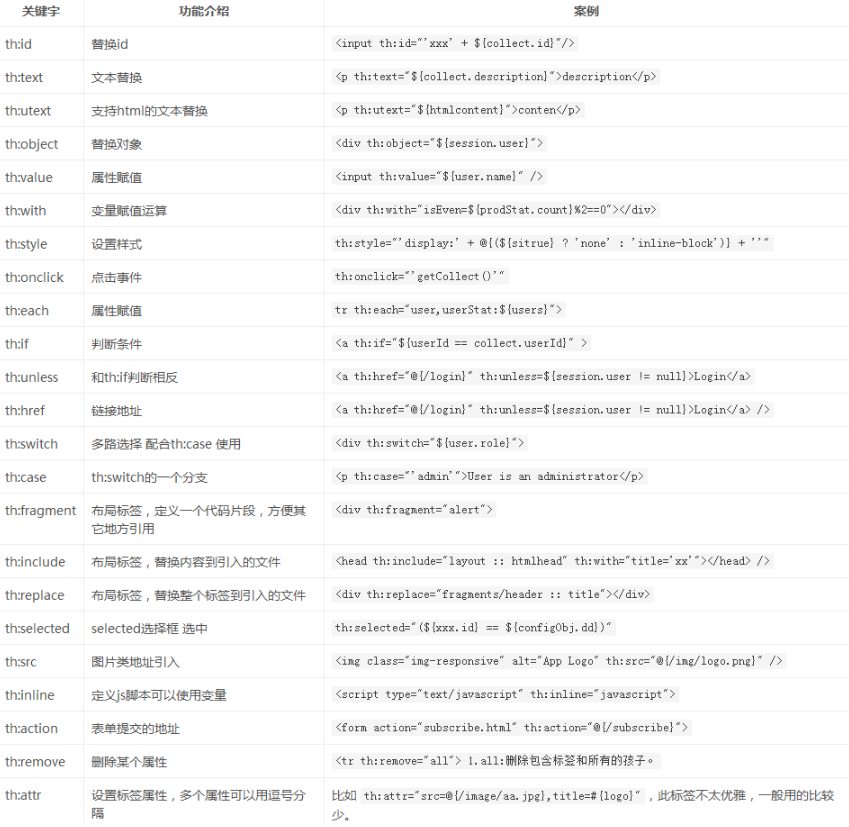
下面我们会详细介绍一些常用的标签:
(1)th:id:
类似html标签中的id属性。
<div class="student" th:id = "food+(${pizza.index}+1)"></div>
(2)th:text:与th:utext:
即文本显示,可对表达式或变量求值,并将结果显示在其被包含的HTML标签内,替换原有HTML文本。这里需要与th:utext:区分开,th:text:例子如下:
若 restraunt.welcome=welcome to our <b>delicious</b>restaurant! 那么,用 <p h:text="#{restaurantt.welcome}"></p> 解析的结果为: welcome to our <b>delicious</b>restaurant! ,
也就是说,会输出 welcome to our <b>delicious</b>restaurant</> 当然,我们是不会希望页面上出现<和e>的,这时候,我们就需要使用th:utext:来进行转义,即用 <p h:utext="#{restaurant.welcome}"></p>
所以最终输出的结果为:welcome to our delicious restaurant!
(3)th:object:
用于表单数据对象绑定,将表单绑定到后台controller的一个JavaBean参数,常与th:field一起使用进行表单数据绑定。选择表达式一般跟在th:object后,直接取object中的属性。
这里有一个需要注意的点:*{...}表达式的值是在选定的对象而不是整个context的map。也就是说,如果没有选定的对象,*{...}和${...}没有区别,请看下面的例子:
<div th:object="${session.user}">
<p>姓名:<span th:text="*{Name}">noodles</span></p>
<p>年龄:<span th:text="*{age}">24</span></p>
<p>国籍:<span th:text="*{nationlity}">中国</span></p>
</div>
上面这段代码相当于:
<div>
<p>姓名:<span th:text="${session.user.Name}">noodles</span></p>
<p>年龄:<span th:text="${session.user.age}">24</span></p>
<p>国籍:<span th:text="${session.user.nationlity}">中国</span></p></div>
(4)th:field:上面提到了一个新标签,th:field:,常用于表单字段绑定。通常与th:object一起使用。属性绑定、集合绑定。
<form th:action="@{/bb}" th:object="${user}" method="post" th:method="post">
<input type="text" th:field="*{name}"/>
<input type="text" th:field="*{msg}"/>
<input type="submit"/>
</form>
(5)th:action:定义后台控制器路径,类似<form>标签的action属性。
<form action="subscribe.html" th:action="@{/subscribe}">
(6)th:href:定义超链接,类似<a>标签的href 属性。value形式为@{/logout}.
<!-- 输出: 'http://localhost:8080/gtvg/order/details?orderId=3' -->
<a href="details.html"
th:href="@{http://localhost:8080/gtvg/order/details(orderId=${o.id})}">view</a>
<!-- 输出: '/gtvg/order/details?orderId=3' -->
<a href="details.html" th:href="@{/order/details(orderId=${o.id})}">view</a>
<!-- 输出: '/gtvg/order/3/details' -->
<a href="details.html" th:href="@{/order/{orderId}/details(orderId=${o.id})}">view</a>
以上就是极悦小编介绍的"Thymeleaf标签使用详情",希望对大家有帮助,想了解更多可查看Thymeleaf视频教程,如有疑问,请在线咨询,有专业老师随时为您服务。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

