更新时间:2022-12-02 11:00:42 来源:极悦 浏览1144次
FusionCharts 是一个 JavaScript 图表库,使您能够在 JavaScript 中创建交互式图表、仪表、地图和仪表板。我们为 FusionCharts 构建了一个简单的服务器端 Java (JSP) 包装器。该FusionCharts server-side JSP包装器使您可以轻松地将丰富的交互式图表添加到任何 JSP 项目中。使用包装器,您可以在浏览器中创建图表,而无需编写任何 JavaScript 代码。让我们看看如何安装 FusionCharts 并使用 FusionCharts 服务器端 JSP 包装器呈现图表。
我们假设您已经在系统中安装了 Java。如果没有,您可以访问如何安装 Java页面并按照安装步骤进行操作。您还需要一个本地 Web 服务器,例如 tomcat 服务器(用于运行 Java 代码的“纯 Java”HTTP Web服务器环境),它将实现 jsp 文件。你可以在这里下载。
FusionCharts JSP包装器需要 JAVA 6 或更高版本。
下载 FusionCharts 库以获取jsp-fusioncharts包装器。
创建一个新的 Java 动态 Web 项目(我们将其命名为FusionchartsJava)并按照以下步骤操作:
创建一个名为fusionchartsinside的新包Java resources > src。现在将jsp-fusioncharts包装器 ( fusioncharts-suite-xt > integrations > java > fusioncharts-wrapper) 复制到新创建的 fusioncharts 包 ( Java resources > src>fusioncharts)。
复制项目 (FusionchartsJava) 目录中存在的文件夹中js包含所有 javascript 文件 (fusioncharts-suite-xt > js) 的目录(仅限本地文件) 。WebContent
在 WebContent 目录中创建一个index.jsp文件。
目录结构如下所示:

首先,您必须处理样式、定位并为您的图表提供上下文。请按照以下步骤操作:
在该index.jsp文件中,我们首先包含 Fusioncharts Javascript 文件以将样式应用于图表。
// Include FusionCharts core file
<script type="text/javascript" src="http://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
// Include FusionCharts Theme file
<script type="text/javascript" src="http://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
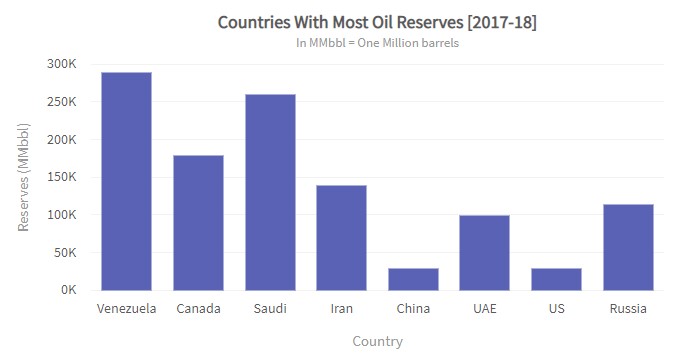
在 index.jsp 文件中添加图表属性。FusionCharts接受JSON格式的数据,所以我们将这些属性转换成JSON格式。我们正在创建一个显示“石油储量最多的国家”的图表,并相应地定义图表属性。
// store chart config name-config value pair
<%
Map<String, String> chartConfig = new HashMap<String, String>();
chartConfig.put("caption", "Countries With Most Oil Reserves [2017-18]");
chartConfig.put("subCaption", "In MMbbl = One Million barrels");
chartConfig.put("xAxisName", "Country");
chartConfig.put("yAxisName", "Reserves (MMbbl)");
chartConfig.put("numberSuffix", "k");
chartConfig.put("theme", "fusion");
StringBuilder jsonData = new StringBuilder();
// json data to use as chart data source
jsonData.append("{'chart':{");
for(Map.Entry conf:chartConfig.entrySet())
{
jsonData.append("'" + conf.getKey()+"':'"+conf.getValue() + "',");
}
jsonData.replace(jsonData.length() - 1, jsonData.length() ,"},");
%>
正如上面已经提到的,让我们创建一个图表来显示“拥有最多石油储备的国家”。各国石油储量数据如下表所示:

由于我们正在绘制单个数据集,因此让我们创建一个二维柱状图,其中“国家/地区”作为 x 轴上的数据标签,石油储量数量作为 y 轴上的数据值。让我们为单系列图表准备数据。
FusionCharts接受JSON格式的数据,所以,我们先添加数据,再转成JSON格式。
//store label-value pair
<%
Map<String, Integer> dataValuePair = new HashMap<String, Integer>();
dataValuePair.put("Venezuela", 290);
dataValuePair.put("Saudi", 260);
dataValuePair.put("Canada", 180);
dataValuePair.put("Iran", 140);
dataValuePair.put("Russia", 115);
dataValuePair.put("UAE", 100);
dataValuePair.put("US", 30);
dataValuePair.put("China", 30);
StringBuilder data = new StringBuilder();
// build data object from label-value pair
data.append("'data':[");
for(Map.Entry pair:dataValuePair.entrySet())
{
data.append("{'label':'" + pair.getKey() + "','value':'" + pair.getValue() +"'},");
}
data.replace(data.length() - 1, data.length(),"]");
jsonData.append(data.toString());
jsonData.append("}");
%>
jsp-fusioncharts让我们使用显示“石油储量最多的国家/地区”的包装器创建一个二维柱状图。
该index.jsp文件将包含chart constructor,attributes和datasource呈现图表所需的。合并代码如下所示:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
<%@page import="java.util."_ %>
<%@page import=_"fusioncharts.FusionCharts"* %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http - equiv = "Content-Type" content = "text/html; charset=ISO-8859-1" >
<title> FusionCharts | My First Chart </title> <script type = "text/javascript"
src = "http://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"> </script> <script type = "text/javascript"
src = "http://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"> </script> <body>
<div id = "chart" > </div>
<%
// store chart config name-config value pair
Map<String, String> chartConfig = new HashMap<String, String>();
chartConfig.put("caption", "Countries With Most Oil Reserves [2017-18]");
chartConfig.put("subCaption", "In MMbbl = One Million barrels");
chartConfig.put("xAxisName", "Country");
chartConfig.put("yAxisName", "Reserves (MMbbl)");
chartConfig.put("numberSuffix", "k");
chartConfig.put("theme", "fusion");
//store label-value pair
Map<String, Integer> dataValuePair = new HashMap<String, Integer>();
dataValuePair.put("Venezuela", 290);
dataValuePair.put("Saudi", 260);
dataValuePair.put("Canada", 180);
dataValuePair.put("Iran", 140);
dataValuePair.put("Russia", 115);
dataValuePair.put("UAE", 100);
dataValuePair.put("US", 30);
dataValuePair.put("China", 30);
StringBuilder jsonData = new StringBuilder();
StringBuilder data = new StringBuilder();
// json data to use as chart data source
jsonData.append("{'chart':{");
for(Map.Entry conf:chartConfig.entrySet())
{
jsonData.append("'" + conf.getKey()+"':'"+conf.getValue() + "',");
}
jsonData.replace(jsonData.length() - 1, jsonData.length() ,"},");
// build data object from label-value pair
data.append("'data':[");
for(Map.Entry pair:dataValuePair.entrySet())
{
data.append("{'label':'" + pair.getKey() + "','value':'" + pair.getValue() +"'},");
}
data.replace(data.length() - 1, data.length(),"]");
jsonData.append(data.toString());
jsonData.append("}");
// Create chart instance
// charttype, chartID, width, height,containerid, data format, data
FusionCharts firstChart = new FusionCharts(
"column2d",
"first_chart",
"700",
"400",
"chart",
"json",
jsonData.toString()
);
%>
<%= firstChart.render() %> </body> </html>
使用在文件中创建图表的容器,index.jsp在本地服务器上运行此文件,默认情况下它在 localhost:8080 上运行。您应该能够看到如下所示的图表。

如果您在页面上遇到 JavaScript 错误,请检查您的浏览器控制台以了解确切的错误并进行相应修复。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

