jQuery基本过滤选择器 - 极悦
jQuery基本过滤选择器
测试前的准备工作
A、定义测试对象

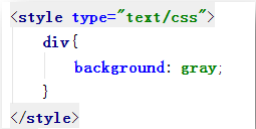
B、定义测试对象的 CSS 样式

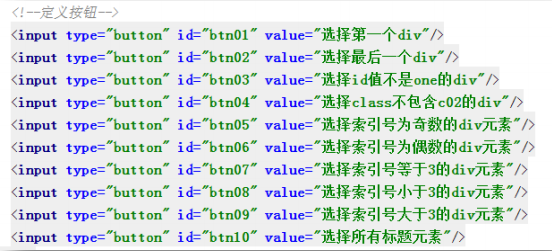
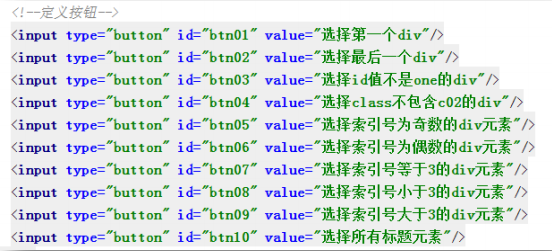
C、定义测试使用的按钮

选择第一个:first

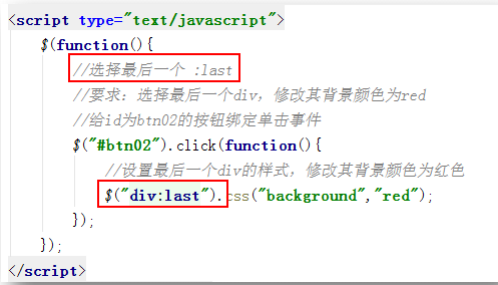
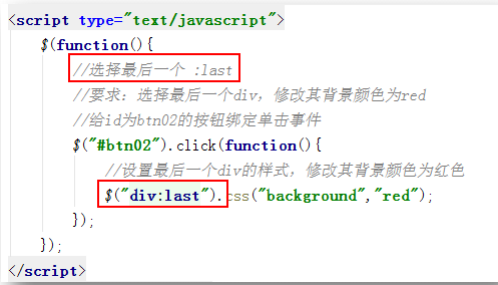
选择最后一个:last

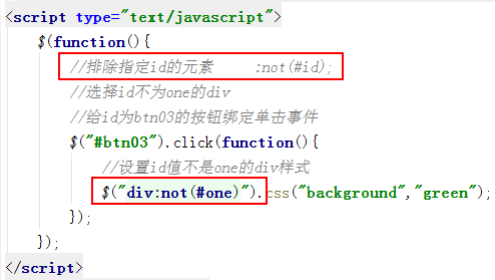
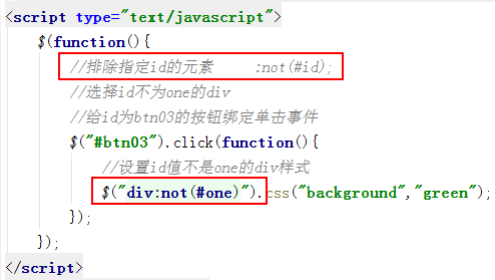
排除指定 id 的元素:not(#id)

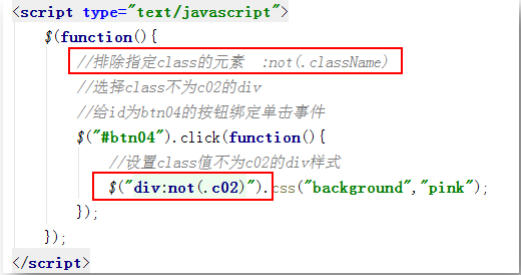
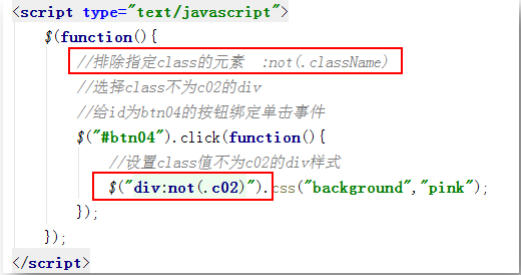
排除指定 class 的元素:not(.className)

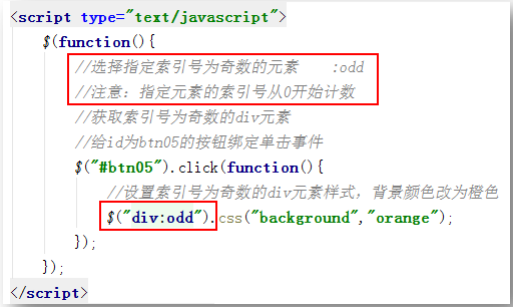
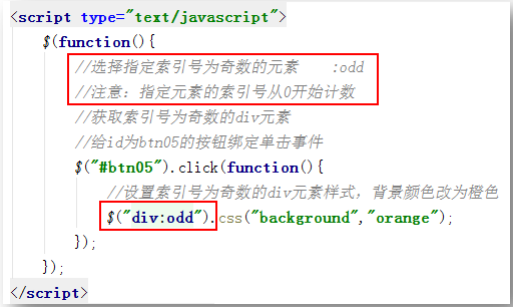
选择索引号为奇数的元素:odd
注意,指定元素的索引号从 0 开始计数。

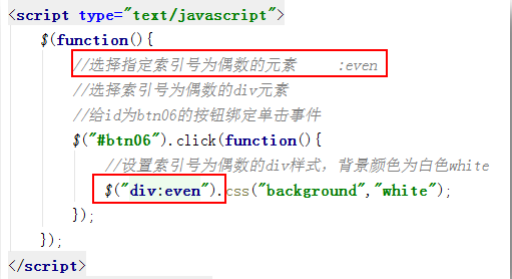
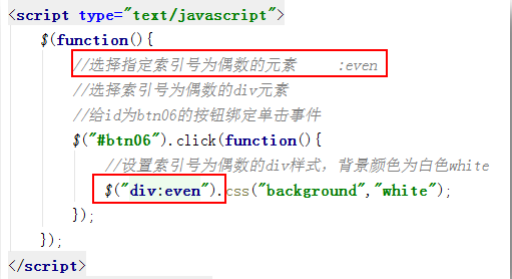
选择索引号为偶数的元素:even

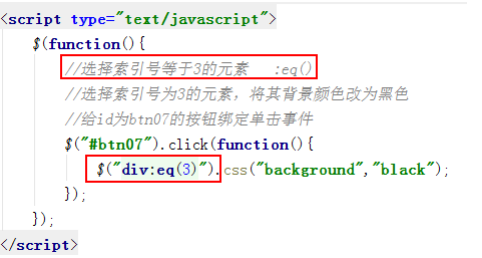
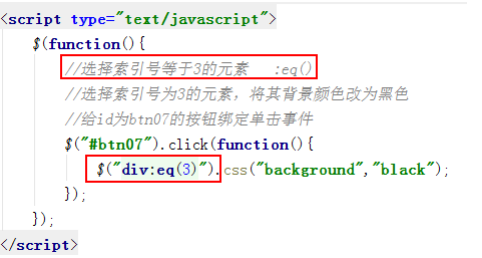
选择索引号等于 3 的元素:eq()

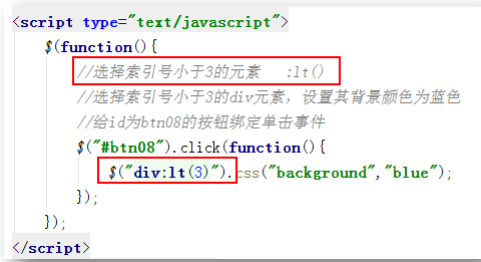
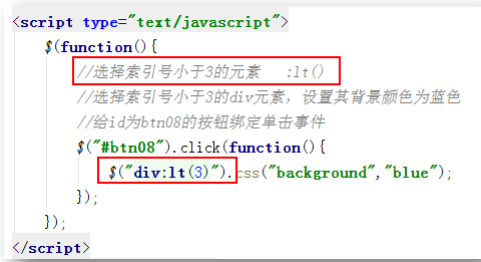
选择索引号小于 3 的元素:lt()

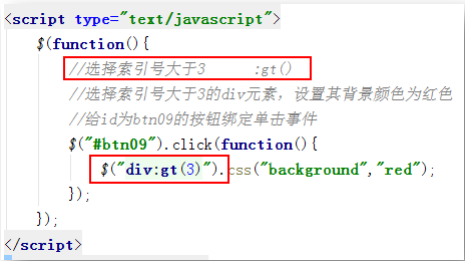
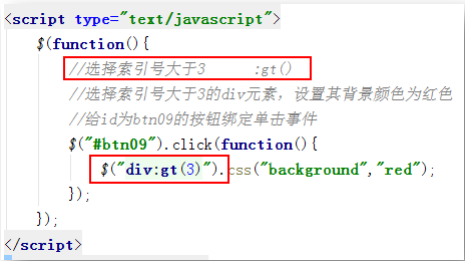
选择索引号大于 3 的元素:gt()

选择所有标题元素:header
所谓标题元素是指,等元素。